github Pages Examples
How To Display Github Pages
Most convenient way to organize your site on GitHub Pages
Generally in our job over the web we require strong and dependable partners to lean on-- like the post we commit out link with the world, the information websites we trust to allow us recognize exactly what's vital or the cloud platforms to take care of our priceless documents and jobs. Amongst these there is a really special area committed for the reputable organizing service provider we trust to bring the information presenting us or our firms to the globe-- an information which in days when the net is throughout around us could be vital for the future of our endeavors.
Excellent news exists is a new reliable option for both producing mobile friendly web pages as well as holding them safely totally free because of the great cooperation between web design software and GitHub Pages.
Made for designers GitHub has fast top quality web servers giving 99.9% uptime to the held content as well as because this summer every little thing organized on the GitHub Pages obtains transferred by safe connection by default-- convenient and risk-free. And also with the assistance of the intuitive and simple to use WebPage Builder producing excellent looking mobile pleasant websites and releasing them to the GitHub free hosting obtains virtually instantly without the need of knowing anything concerning code.
So generally in order to show your web content to the world you should take simply a couple of straightforward steps:
Establish your holding - Get free GitHub account
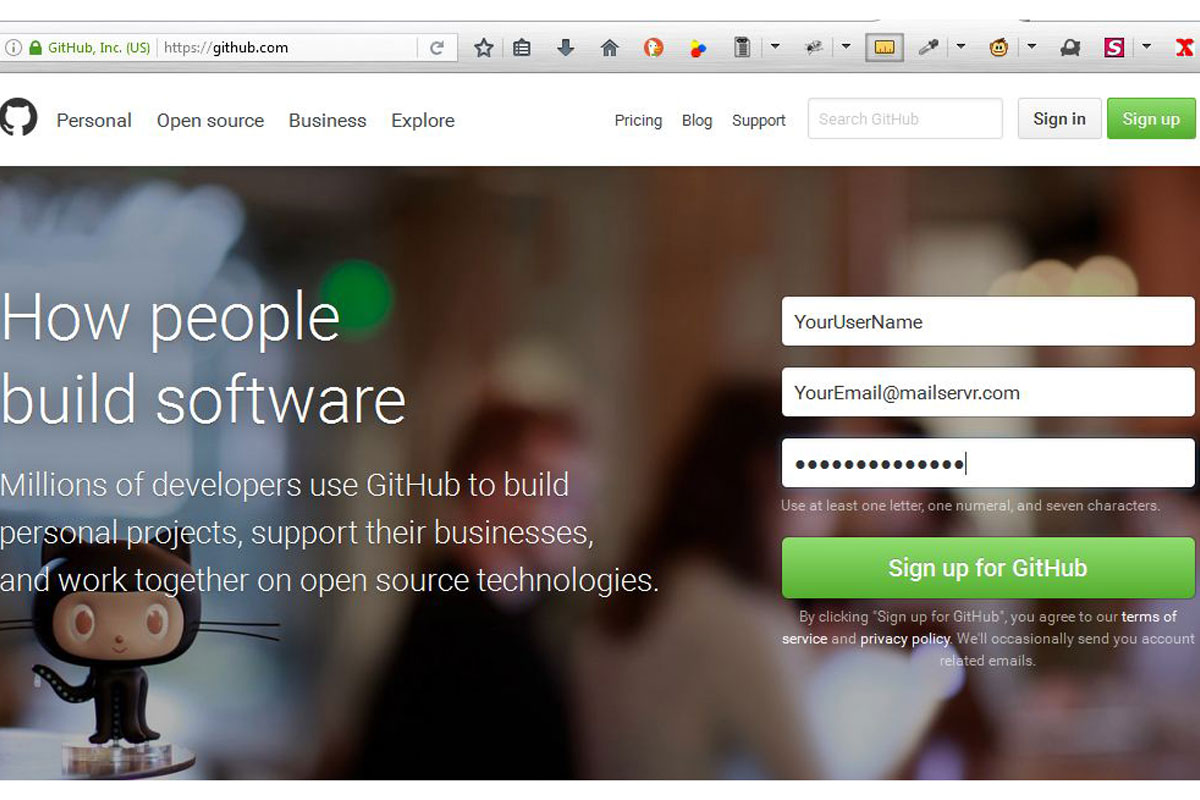
Go to
and also enter your preferred details picking up a username and also completing your email and password. Picking your username do have in mind it will certainly likewise be the name presenting in your GitHub pages domain afterwards like:
username.github.io
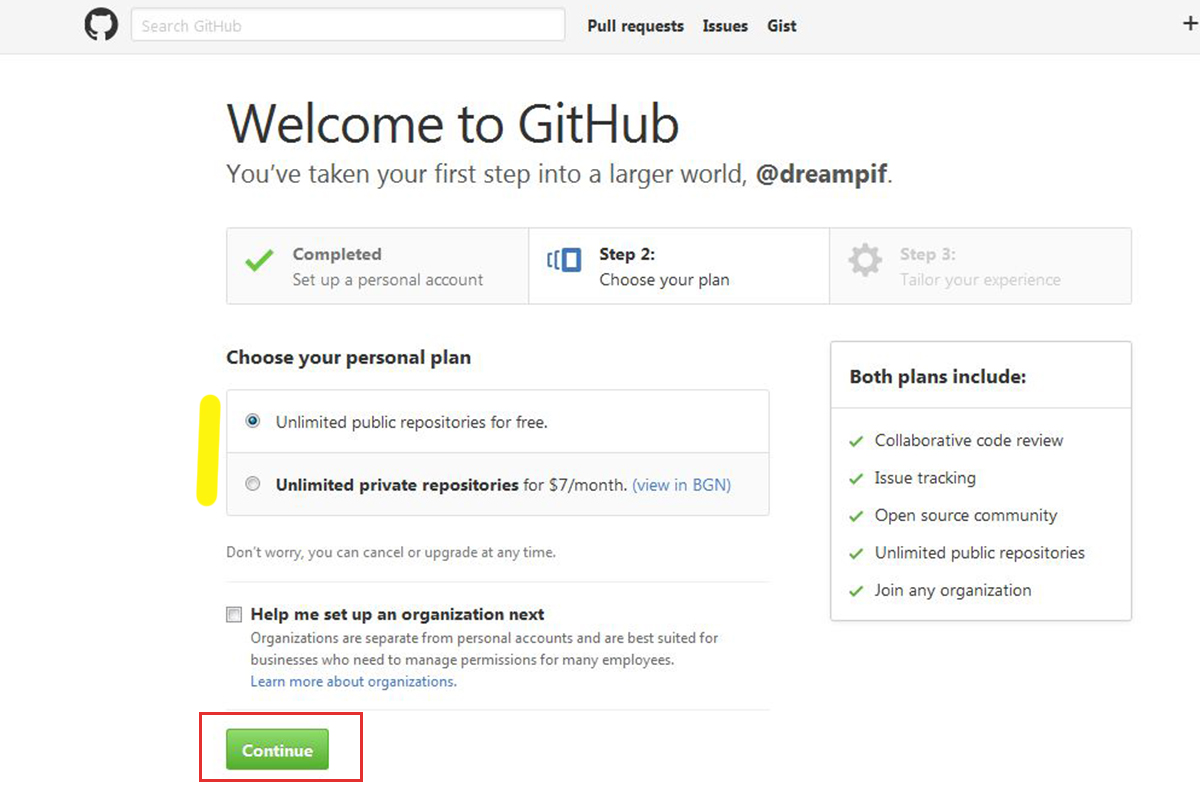
On the next screen verify you want endless resources completely free as well as click the Continue switch
By this time you should have gotten a verification email asking you to confirm your email address-- simply click the link as well as you're ready up with your new quick and also safe and secure cost-free holding remedy.
Go to this site and click on the buttons free website designer software
Internet Builder is an offline websites property answer so you do not should be connected to the net to produce However simply for publishing the content to your secure cost-free GitHub domain name. After downloading extraction the store and mount like other normal request.
After the setup is actually total you'll be inquired to link your email along with a Page Builder account-- this is actually very straightforward-- just enter your e-mail address as well as the security password are going to be actually emailed to you
Ensure to review the entire email due to the fact that alongside the code it likewise contains some practical info in order to help you get started even faster. After reviewing the e-mail simply steal your code and insert that in. Now feel this or otherwise you're merely a couple of clicks away from posting your impressive content.

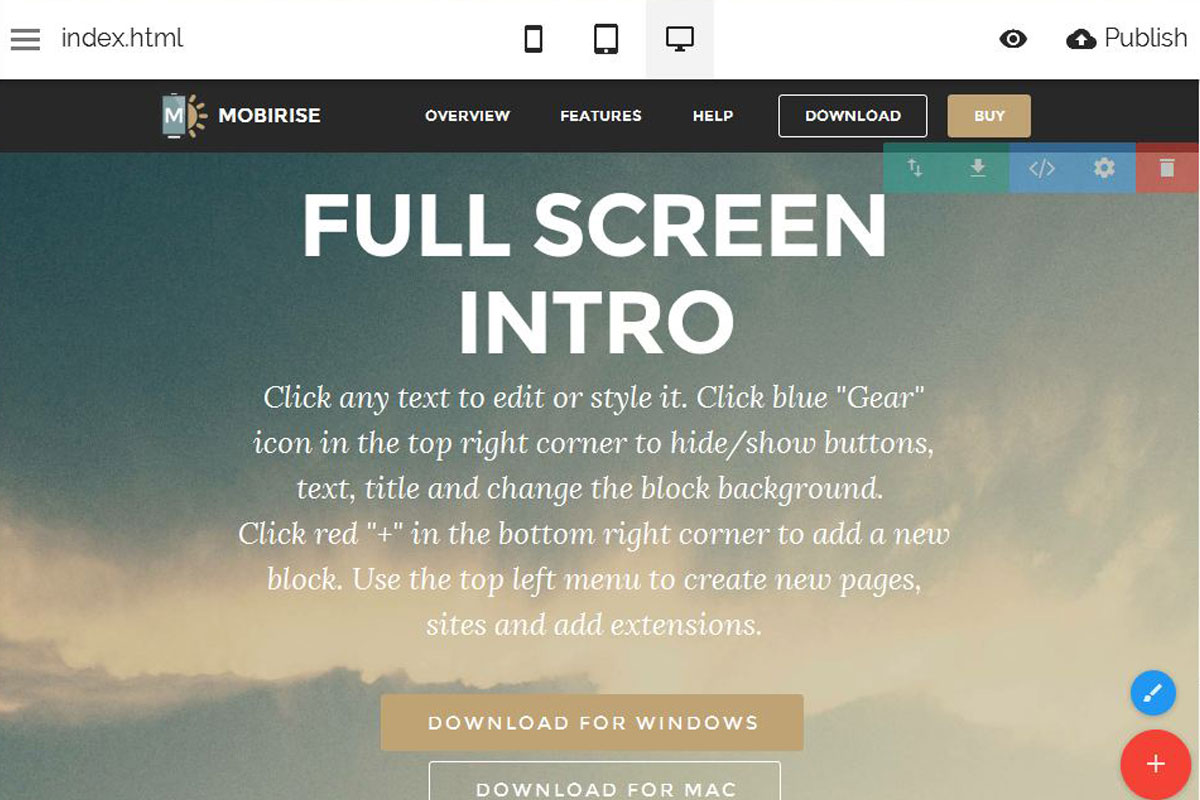
Teaming up with the Web Builder is actually quite simple and intuitive-- you've acquired a comfy blocks palette surfacing coming from the right or even your monitor when you click the large red plus button-- just drag the blocks you believe will accommodate absolute best the information you have in mind and revise the contents similar to you would in your usual content redactor. Any block can be only dragged at a different area at any time you decide it ought to be actually. Preparing various styling and appeal choices obtains quickly performed through each block's Properties Panel.
What you view in Builder window is what actually obtains displayed when the page will certainly be actually loaded in web browser. The blocks you put immediately completely transform to suit accordingly the display screen from any kind of unit. You could check the appeal on various units anytime by clicking on the icons shifting the viewpoint. Including more pages and preparing various alternatives for each and every webpage and the task globally is actually performed off the Hamburger button in the best left edge of the window where you can also handle your subscription and incorporate more functions to your use and off the Style editor (heaven comb switch) you could control your whole web site's appeal altering this entirely in a few clicks on.
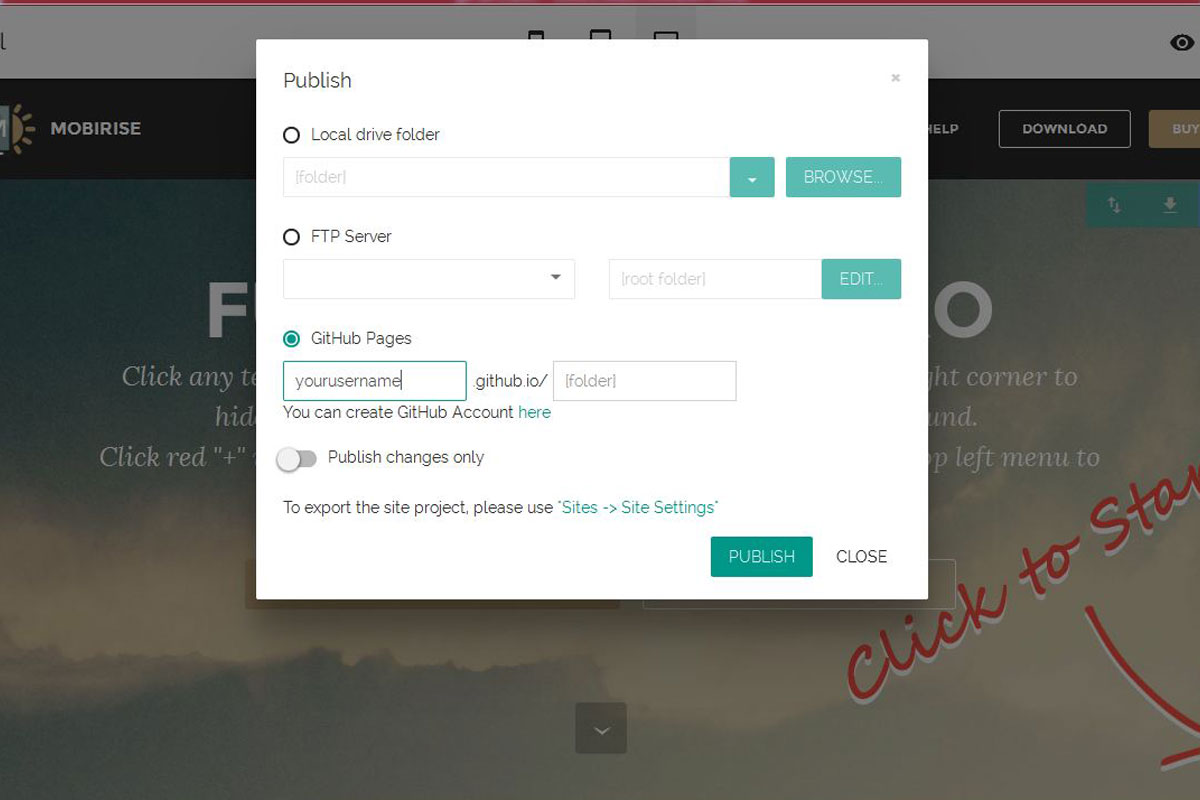
You could sneak peek the outcomes from your job regionally in your browser whenever utilizing the preview switch and when you think this is actually prepared to become shown to the world off your safe and secure cost-free organizing-- just most likely to the Publish discussion container and also pick the GitHub possibility.
Commonly as you maybe have discovered if you took some time looking into GitHub pages initial help documents so as to have the ability to utilize your brand new rapid throwing you have to create a repository matching your consumer title first. When developing your website along with Builder you may with ease omit this step since the Builder does that for you-- all you have to carry out is actually enter your username and validate you have this profile getting in the code the very first time you utilize it for posting
Optionally you could specify a subfolder to position your page right into just in case you want to bunch numerous ventures.
Every thing gets done coming from The Page Builder user interface-- you don't need to take any kind of extra actions except laid outing the area to post your pages the moment.
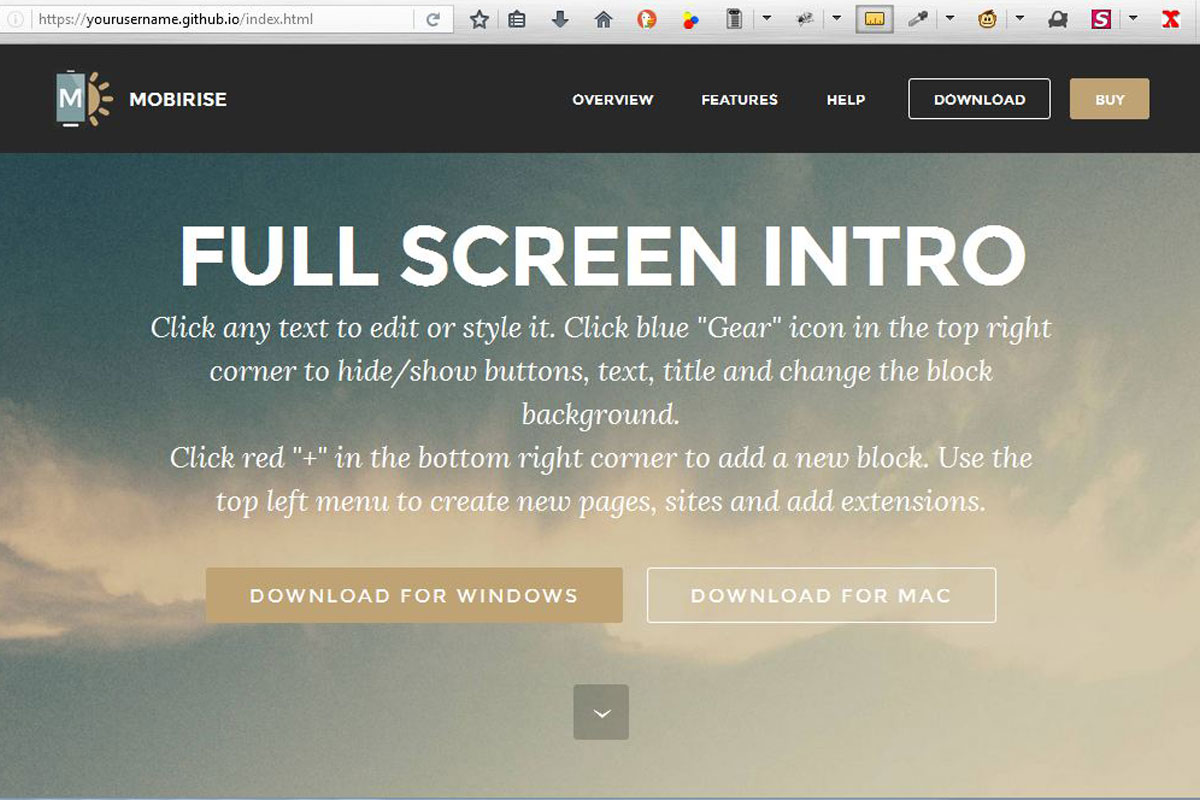
Upgrading your ventures happens also easier because the Builder has always remembered the settings you've utilized coming from the last upload and automatically reapplies them-- all you need to perform is decide on the GitHub option as well as hit Upload-- that's this-- your updated internet site will certainly display online in merely a concern from mins.