Best Free Web Maker Software
Lately I had the opportunity investing a long time exploring a Third party Best Web Builder theme which extolled having bunches of blocks-- I counted nearly one hundred actually-- as well as today going back to the good golden indigenous Best Web Builder atmosphere I got advised of something which happened to me a few years earlier. For a reason I needed to go to and also drive about in a city I hardly recognized with one more individual's automobile much more recent as well as fancied compared to mine at the time which went as well as choked off each and also every time I lifted my foot off the gas. Returning from this remarkable quest and seeing my old auto parked in front of the block I nearly sobbed embraced and kissed the point as a dearest pal. Well that's precisely the method I felt going back to the native Best Web Builder 2 theme after discovering Unicore and I'll tell you why.
Best Web Builder is consistent and also reliable - if an element acts in such a way in one block-- it acts similarly everywhere whenever. There is no such everything as unforeseen actions sidetracking as well as confusing you in the chase of the most effective appearance.
Best Web Builder is functional-- one block can be arrangemented in many methods ending up being something totally different at the end. Integrated with the Custom Code Editor Extension the opportunities become almost endless. The only limits obtain to be your vision and creativity.
Best Web Builder develops-- with every considerable update announced with the turn up window of the application we, the individuals obtain more as well as much more valuable as well as well believed tools suitable the growing individual requirements. Just a couple of months previously you had to write your very own multilevel menus and also the idea of developing an on the internet shop with Best Web Builder was simply unimaginable and now simply a couple of versions later on we currently have the possibility not merely to sell things via our Best Web Builder websites but additionally to fully tailor the look and feel of the process without writing a simple line of code-- entirely from the Best Web Builder graphic interface.
Best Web Builder is secure-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop I've never got the "Program requires to shut" message or lost the outcomes of my work. It may be all in my imagination, but it seems the program reaches run a bit quicker with every following update.
So essentially these except for one are the factors in the current months the magnificent Best Web Builder became my actually main as well as favorite website design device.
The last yet perhaps most crucial factor is the exceptional as well as refined HTML and CSS finding out contour the software application offers. I'm not certain it was purposefully developed by doing this but it in fact functions every time:
Allow's say you begin with an idea as well as require a site to present it to the world but do not have any kind of understanding in HTML. Hearing or googling from a pal you start with Best Web Builder and with nearly no time at all spent learning ways to use it you've currently got something up and running. You are shocked it was so simple but in the humanity is to constantly desire some a lot more. Suppose the typeface was various from the constructed in fonts or possibly the logo design a little bit larger? This is exactly how the little CSS tweaks begin entering your life. Right after you should transform the appearance simply a little bit more as well as risk to damage a block specification uncovering the personalized HTML section to alter a personality or two ... This is just how it begins. No one's forcing you with the exception of your interest and also the pleasant environment makes it look virtually like an online game. And also right after someday you inadvertently have a look at a snippet of code and get stunned you recognize just what it indicates-- wow when did this occur?! Maybe that's the part regarding Best Web Builder I like most-- the flexibility to advance with no stress in any way.
In this article we're visiting take a much deeper take a look at the brand-new attributes introduced in version 2 and also explore the multiple methods they can benefit you in the production of your next fantastic looking absolutely receptive internet site. I'll additionally share some new pointers as well as methods I lately found to aid you increase the Best Web Builder capacities also additionally and perhaps even take the initial step on the discovering contour we spoke about.
Greetings Amazing Symbols!
I think for Best Web Builder Development team producing a component permitting you to openly place internet font style icons into felt kind of organic point to do. Internet icons module has been around for a while as well as served us well.
Fortunately are from this variation on it will certainly serve us even nicer! Currently with Best Web Builder 2 we currently have 2 extra icon font to maximize in our layouts-- Linecons and also Font Awesome. Each or hem brings us a little fortune of goodies. Linecons offers us the meaningful and subtle appearance of comprehensive graphics with several line widths as well as very carefully crafted contours as well as Font Awesome supplies large (and also I indicate vast) collection of symbols as well as considering that it gets packed all around our Best Web Builder projects gives us the flexibility accomplishing some trendy styling results. Let's take an in-depth look.
Where you could use the icons from the Best Web Builder Icons expansion-- nearly anywhere in your job depending of the strategy you take.
Exactly what you can use it for-- nearly every little thing from adding added clarity as well as expression to your material and also enhancing your buttons and also menu things to styling your bulleted lists, including expressive imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You could even add some activity leveraging an additional created in Best Web Builder performance-- we'll speak concerning this later on.
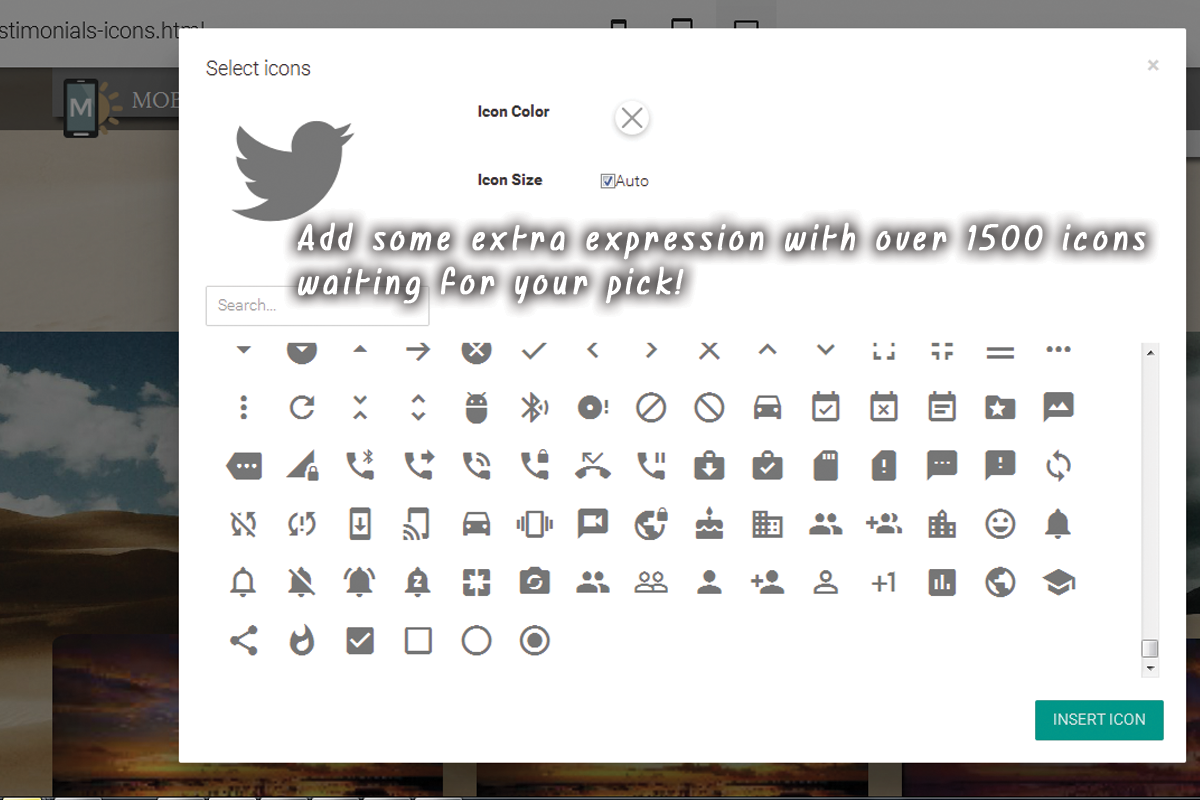
Adding symbols with the built in visuals interface-- simple and tidy.
This is undoubtedly the easiest and fastest means and also that is one of the factors we enjoy Best Web Builder-- we always obtain a simple method.
With the icons plugin you get the flexibility positioning symbols in the brand block, all the buttons and also some of the media placeholders. Keep in mind that alongside with maintaining the default size and color setups the Select Icons Panel lets you select your worths for these residential properties. It likewise has a beneficial search control assisting you to discover faster the aesthetic content you need as opposed to endlessly scrolling down as well as in some cases missing out on the appropriate choice.
Another benefit of the freshly included Font Awesome is it contains the brand name marks of almost 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest and also so on-- ready and also waiting if you need them.
Essentially every crucial interactive aspect in the websites you are developing with Best Web Builder is capable of being broadened additionally with adding some stunning, light weight and also completely scalable symbol graphics. This method you are lining out your principle and also given that shapes and symbols are much faster well-known and comprehended-- making the content much more instinctive as well as understandable.
This is simply a component of all you can achieve with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin gives us a terrific benefit-- it worldwide includes the Icon typefaces in our Best Web Builder projects. This habits combined with the method Font Awesome courses are being designed provides us the freedom completing some rather impressive stuff with merely a couple of lines of custom CSS code placed in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list as well as providing it some life.
Have you ever been a bit distressed by the minimal alternatives of bullets for your listings? With the freshly included in Best Web Builder Font Awesome nowadays more than. It is in fact takes merely a couple of simple actions:
- initially we clearly should choose the sign for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is located here:
it contains all the symbols consisted of alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are confined in square braces-- make certain when dealing the worth you do not choose them-- it's a little bit challenging the very first couple of times.
Scroll down and take your time obtaining knowledgeable about your brand-new collection of symbols and at the exact same time grabbing the one you would locate most ideal for a bullet for the list we're concerning to design. When you find the one-- merely duplicate the & Unicode value without the brackets.
Currently we have to transform this worth to in such a way the CSS will certainly comprehend. We'll do this with the help of an additional online device located below:
paste the worth you've merely duplicated and struck Convert. Scroll down till you locate the CSS area-- that's the worth we'll be requiring in a minute.
If you take place to discover difficulties defining the color you need for your bullets just shut the Code editor, inspect the message shade HEX code through the Best Web Builder's integrated in different colors picker choose/ define the different colors you need, copy the worth and also exit declining changes. Currently all you have to do is placing this worth in the Custom CSS code you've created soon. That's it!
Allow's move around some more!
Another trendy point you could complete with just a couple of lines of custom-made CSS and without yet opening the personalized HTML as well as losing all the block Properties aesthetic changes is including some activity to all the symbols you are qualified of putting with the Icons Plugin. Use this power with care-- it's so very easy you could soon obtain addicted and a swamped with effects site occasionally gets hard to check out-- so use this with step a having the overall look as well as feel I mind.
Allow's state you want to include an icon to a switch which must only show up when the tip gets over this switch. And also because it's activity we're talking around, allow's make it relocate when it's visible. The custom code you would wish to use is:
If you need some extra tweaks in the appearance simply fallow the comments ideas to adjust the numbers. If needed, as well as of program-- transform the animation kind. If you need this effect at all times-- delete the ": float" component and also uncomment "infinite" to make computer animation loophole permanently not simply as soon as when the site lots ant the control you've simply styled could be out of view
This approach could effortlessly be expanded to work with all the inserted Font Awesome symbols in your Best Web Builder job. In order to apply to all the icons inserted in a block, merely replace
.
If needed, bear in mind to establish animation loop forever.
Add some character to the gallery.
Another very easy and trendy styling intervention you obtain capable of accomplishing after the Best Web Builder 2 update as well as the incorporation of Font Awesome Icons in the job is eliminating the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any Font Awesome symbol you locate appropriate. The procedure is fairly just like the one setting of the personalized icon bullets. First you require to select the suitable symbol and convert its & Unicode number and afterwards paste the fallowing code in the Custom CSS section of your gallery block and also change the value-- simply like in the previous example.
The course specifying which icon is being placed is the red one as well as can be obtained for all the FA icons from the Cheat sheet we discussed. The blue courses are totally optional.fa-fw solutions the size of the symbol as well as fa-spin makes it (certainly) spin. There is another native movement class-- fa-pulse, additionally obvious.
All the icons inserted in this manner right into your material can be openly stiled by the ways of the previous two instances, so all that's left for you is think about the finest use for this amazing recently introduced in Best Web Builder attribute and have some enjoyable exploring with it!