Bootstrap Web Development Software Download
Lately I had the opportunity spending time exploring a Third party Web Building Software theme which extolled having loads of blocks-- I counted virtually one hundred really-- as well as today going back to the great golden native Web Building Software atmosphere I obtained advised of something which took place to me a few years ago. For a reason I needed to go to as well as drive around in a city I barely knew with one more person's vehicle much newer and also fancied than mine at the time which went and choked off every time I lifted my foot off the gas. Finally returning from this remarkable quest and also seeing my old parking area in front of the block I almost cried embraced and also kissed the point as a dearest buddy. Well that's specifically the way I really felt going back to the indigenous Web Building Software 2 theme after discovering Unicore and I'll tell you why.
Web Building Software is reputable as well as regular - if an aspect acts in such a way in one block-- it acts the same means everywhere whenever. There is no such everything as unanticipated actions sidetracking and also perplexing you in the chase of the finest appearance.
Web Building Software is versatile-- one block could be established in many means coming to be something entirely different at the end. Integrated with the Custom Code Editor Extension the opportunities come to be virtually limitless. The only limitations reach be your vision and also imagination.
Web Building Software evolves-- with every considerable upgrade announced through the appear home window of the application we, the users get an increasing number of priceless and well believed devices fitting the growing customer requirements. Simply a couple of months earlier you had to compose your very own multilevel menus and also the concept of developing an online shop with Web Building Software was just unthinkable and also now just a few versions later we already have the possibility not simply to market everythings with our Web Building Software websites however also to completely tailor the look and also feeling of the process without writing a simple line of code-- totally from the Web Building Software graphic user interface.
Web Building Software is secure-- for the time I utilized the native Web Building Software theme on my Windows 7 laptop I've never got the "Program should shut" message or lost the outcomes of my job. It may be done in my imagination, but it seems the program reaches run a little bit faster with every next update.
Generally these other than for one are the factors in the recent months the stunning Web Building Software became my favorite and in fact main internet design device.
The last however maybe most crucial reason is the superb and refined HTML as well as CSS learning contour the software application supplies. I'm not sure it was intentionally created in this manner but it in fact functions each time:
Hearing or googling from a good friend you start with Web Building Software and also with nearly no time invested discovering how to utilize it you've currently got something up as well as running. Quickly after you require to change the look simply a little bit further and risk to break a block parameter unlocking the custom-made HTML area to alter a personality or two ... This is just how it begins. And also quickly after one day you inadvertently take an appearance at a snippet of code as well as get shocked you know what it indicates-- wow when did this occur?! Maybe that's the component regarding Web Building Software I like most-- the flexibility to advance with no pressure at all.
In this post we're going to take a further consider the new features presented in variation 2 and also explore the several methods they could benefit you in the creation of your next wonderful looking completely receptive website. I'll additionally discuss some new suggestions as well as tricks I lately discovered in order to help you broaden the Web Building Software abilities even additionally as well as perhaps even take the initial step on the understanding curve we spoke about.
Hello there Incredible Icons!
I think for Web Building Software Development team producing a module permitting you to easily insert internet font style symbols into felt kind of natural point to do. Web symbols module has actually been around for a while and also served us well.
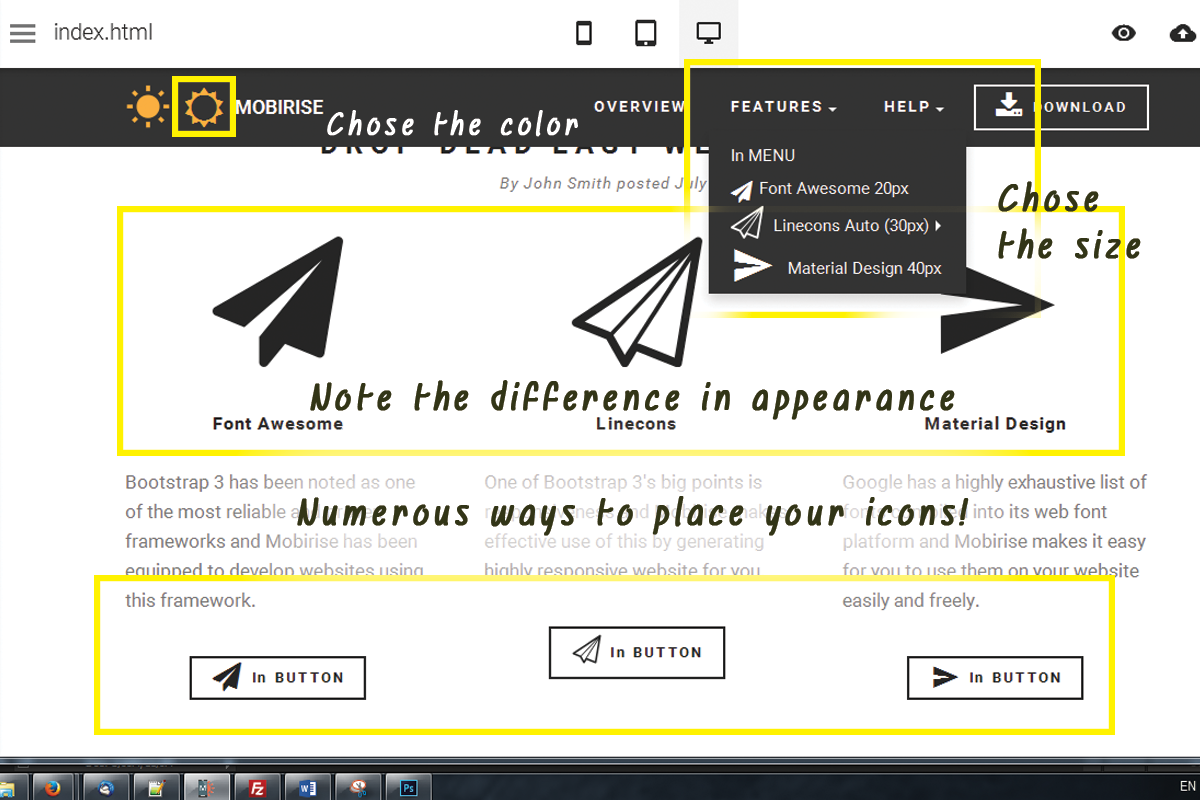
Currently with Web Building Software 2 we currently have 2 extra symbol font style to take complete benefit of in our layouts-- Linecons and Font Awesome. Linecons offers us the subtle and expressive look of comprehensive graphics with numerous line sizes as well as thoroughly crafted contours and Font Awesome provides substantial (as well as I suggest vast) library of signs and also given that it gets packed all around our Web Building Software jobs offers us the freedom accomplishing some trendy styling impacts.
Where you can use the symbols from the Web Building Software Icons expansion-- almost everywhere in your task depending of the strategy you take.
Just what you can use it for-- nearly everything from adding additional quality and expression to your material and enhancing your buttons and menu things to styling your bulleted checklists, consisting of expressive imagery inline and also in the hover state of the thumbnails of the updated gallery block. You could also include some movement leveraging one more created in Web Building Software performance-- we'll speak concerning this in the future.
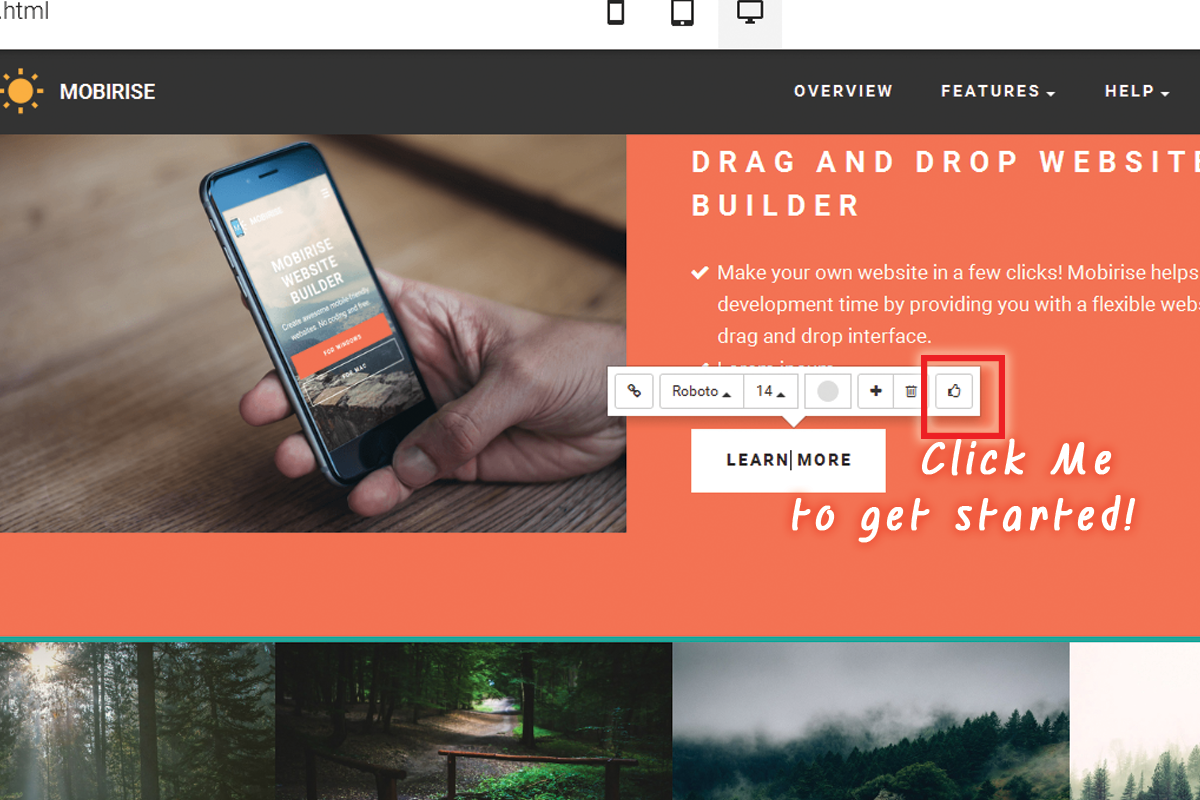
Adding symbols via the developed in graphic interface-- simple and also clean.
This is obviously the most convenient as well as fastest means which is among the factors we love Web Building Software-- we always get a very easy means.
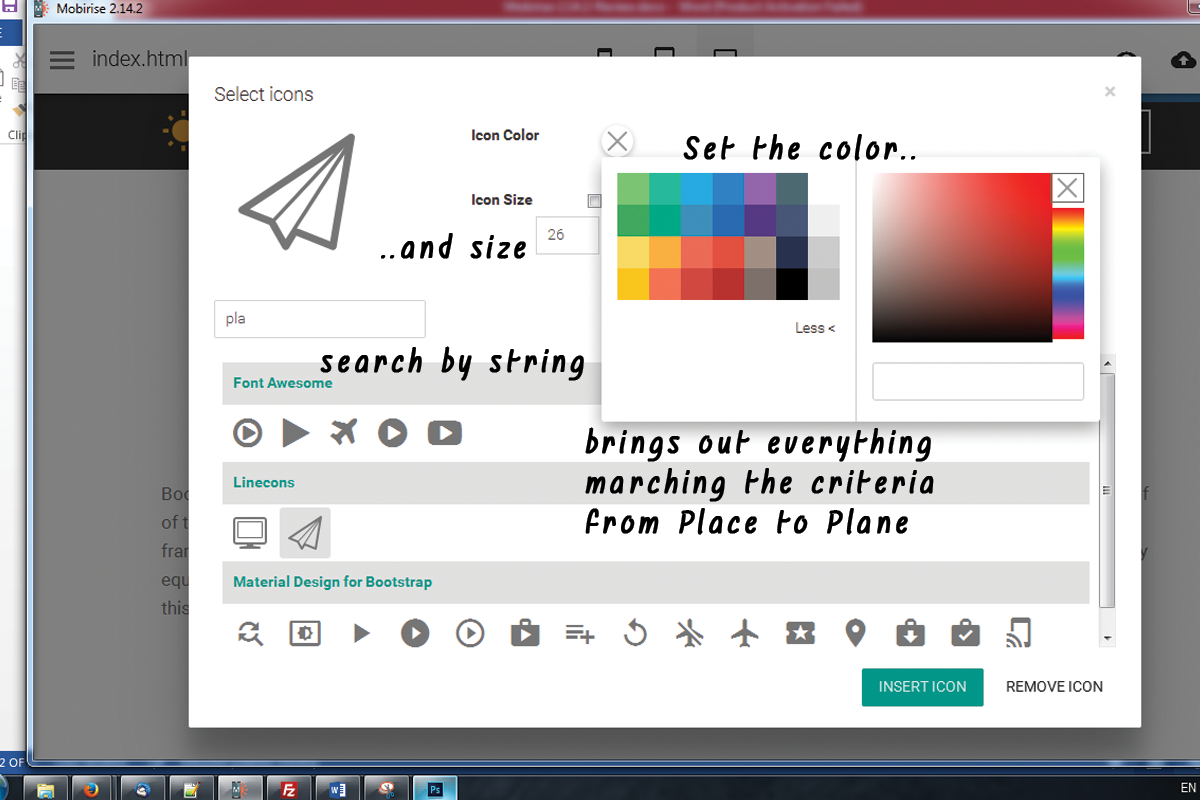
With the symbols plugin you obtain the freedom positioning symbols in the brand block, all the switches and some of the media placeholders. Note that alongside with keeping the default size and also color setups the Select Icons Panel lets you pick your values for these properties. It additionally has a helpful search control helping you to find faster the visual material you need rather of endlessly scrolling down and often missing out on the right pick.
One more advantage of the freshly added Font Awesome is it consists of the brand marks of nearly 200 preferred brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- ready and also waiting if you need them.
So essentially every important interactive component in the websites you are creating with Web Building Software can being broadened even further with adding some beautiful, light weight as well as entirely scalable icon graphics. In this manner you are lining out your concept and because forms and symbols are much quicker well-known as well as comprehended-- making the content more understandable as well as intuitive.
This is just a component of all you could achieve with the freshly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin offers us a wonderful benefit-- it internationally consists of the Icon font styles in our Web Building Software projects. This behavior integrated with the way Font Awesome courses are being created offers us the flexibility achieving some rather incredible stuff with just a few lines of custom-made CSS code placed in the Code Editor.
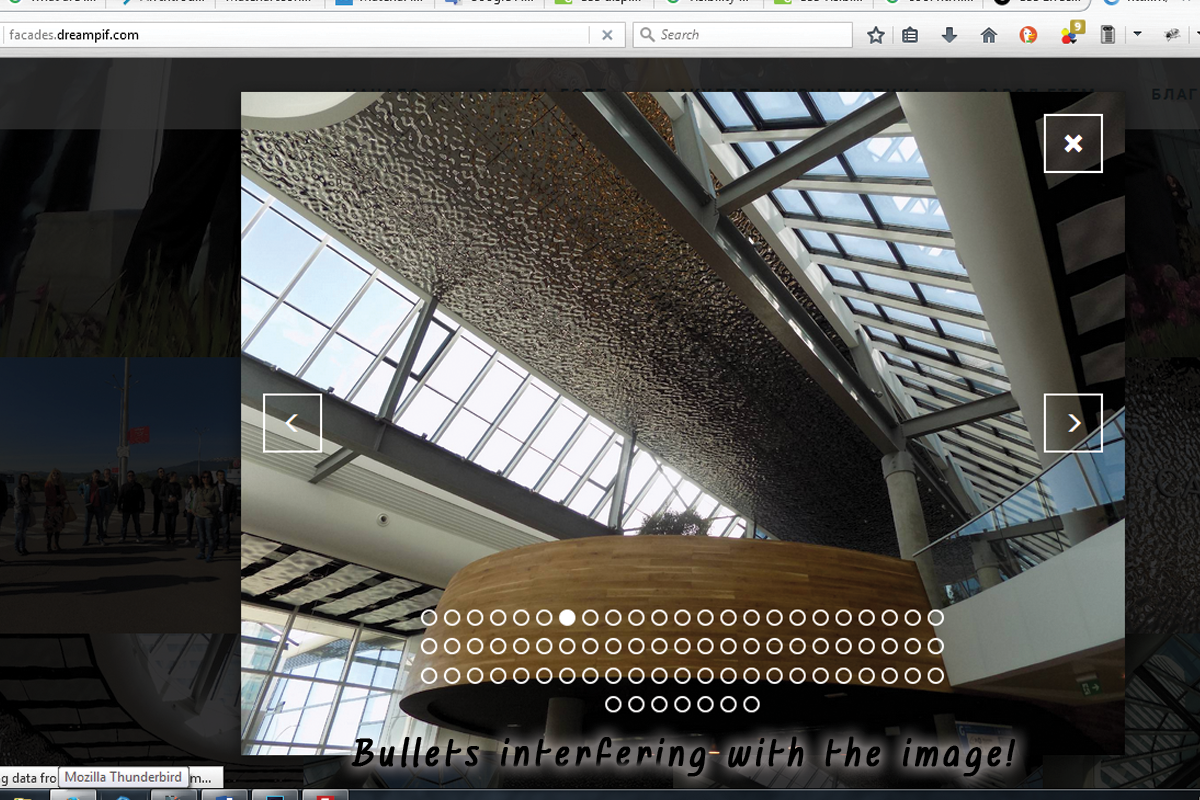
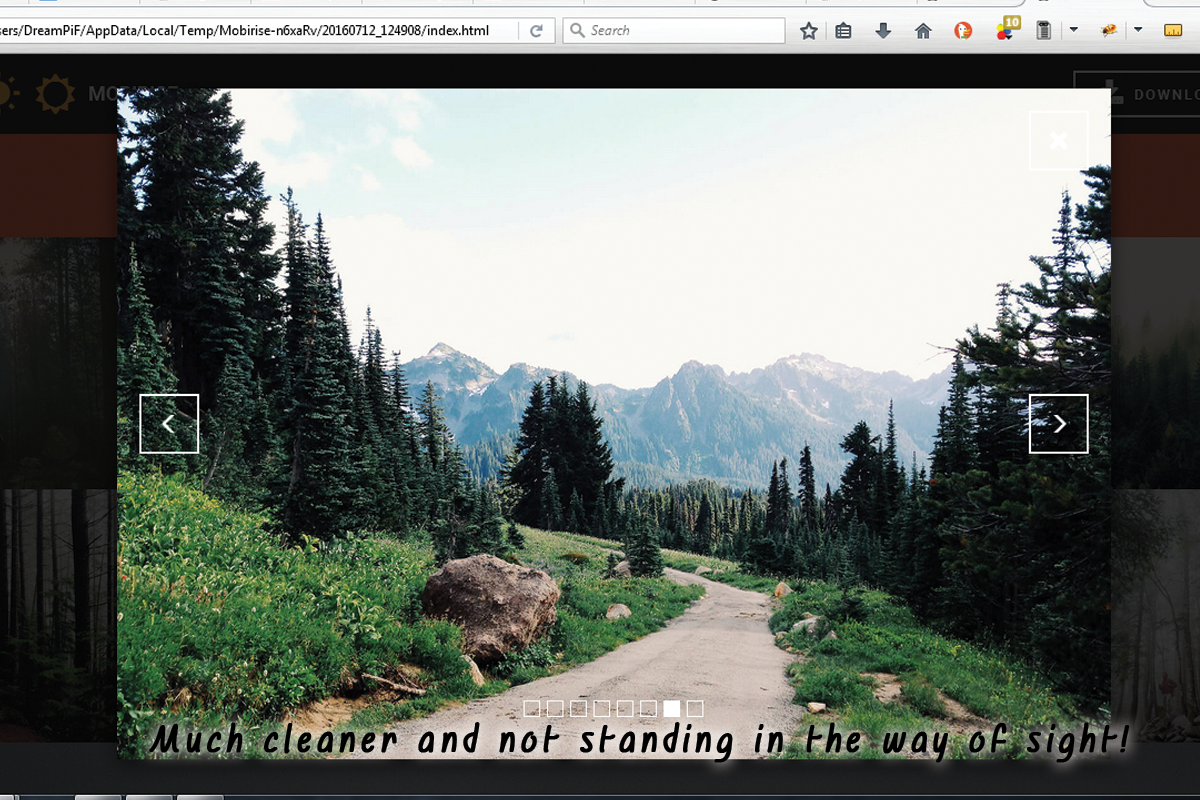
Placing a Font Awesome Icon as a bullet in a list and also giving it some life.
Have you ever before been a little bit disappointed by the restricted choices of bullets for your listings? With the freshly included to Web Building Software Font Awesome nowadays are over. It is in fact takes simply a couple of basic actions:
- first we certainly need to pick the sign for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is situated here:
http://fontawesome.io/cheatsheet/
it includes all the symbols included alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are enclosed in square braces-- see to it when coping the value you do not select them-- it's a little bit difficult the initial couple of times.
Scroll down and take your time getting familiar with your brand-new collection of symbols as well as at the same time getting the one you would certainly find most suitable for a bullet for the checklist we're about to design. When you find the one-- simply replicate the & Unicode value without the braces.
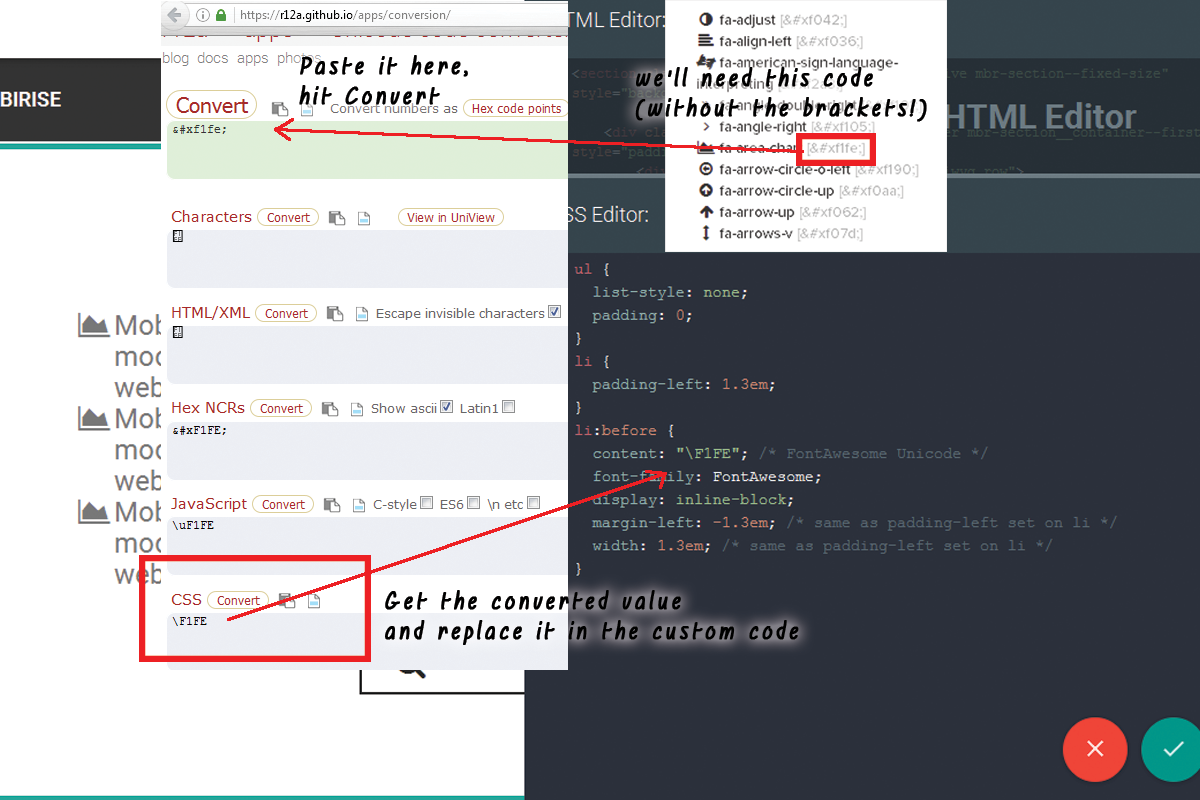
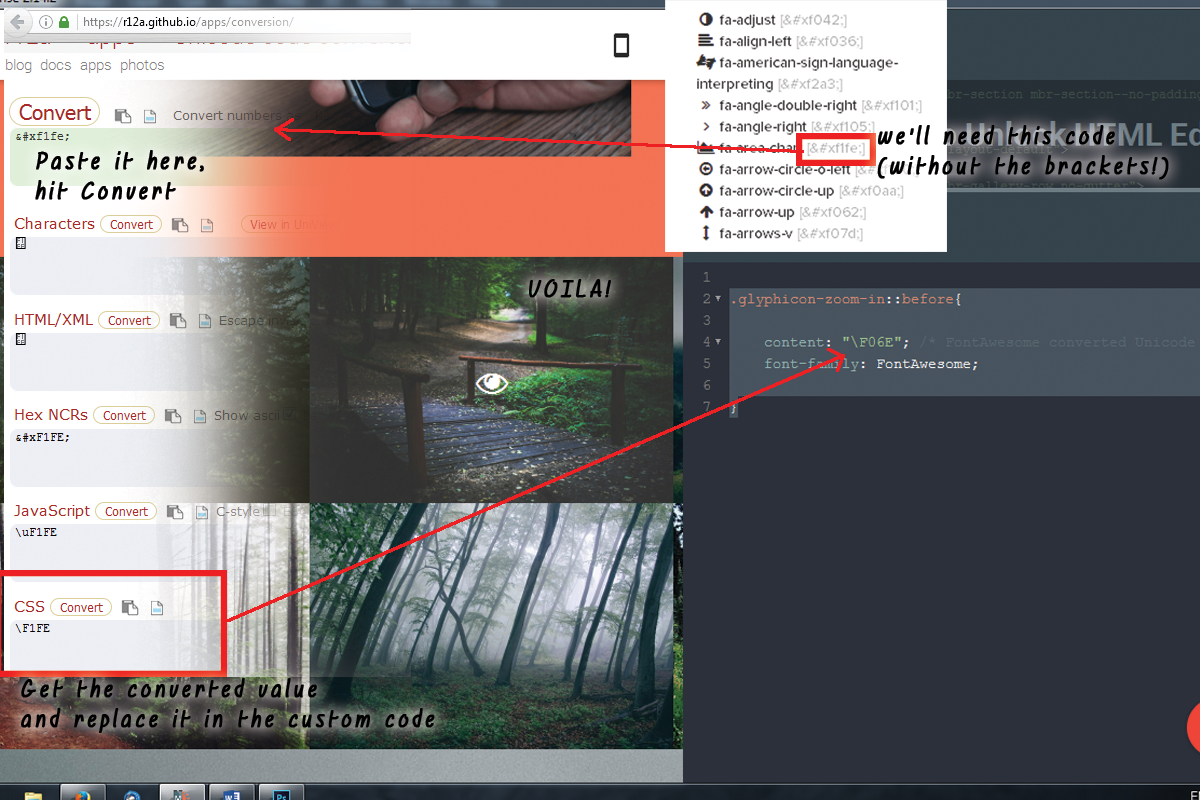
Currently we should transform this value to in such a way the CSS will certainly comprehend. We'll do this with the aid of one more online tool found right here:
https://r12a.github.io/apps/conversion/
paste the value you've merely copied and struck Convert. Scroll down up until you discover the CSS field-- that's the value we'll be needing in a minute.
If you happen to locate difficulties defining the shade you require for your bullets merely close the Code editor, inspect the message different colors HEX code via the Web Building Software's integrated in shade picker select/ specify the different colors you require, replicate the worth and also departure decreasing changes. Now all you should do is putting this worth in the Custom CSS code you've developed soon. That's it!
Let's move around some even more!
An additional awesome everything you can accomplish with just a couple of lines of custom-made CSS as well as without yet opening the custom-made HTML and shedding all the block Properties visual adjustments is adding some activity to all the icons you can inserting with the Icons Plugin. Utilize this power with care-- it's so simple you can quickly get addicted and also a swamped with impacts website in some cases obtains hard to review-- so utilize this with step a having the total appearance and feel I mind.
When the reminder obtains over this switch, allow's state you want to include an icon to a button which must just be visible. And also because it's activity we're discussing, let's make it move when it's visible. The custom code you would certainly intend to use is:
If you need some additional tweaks in the appearance simply fallow the remarks tips to readjust the numbers. If needed, and of program-- change the animation kind. If you require this result at all times-- remove the ": float" component and also uncomment "infinite" to make computer animation loop forever not just as soon as when the website lots ant the control you've merely styled could be out of view
This approach could conveniently be increased to deal with all the inserted Font Awesome symbols in your Web Building Software project. As an example in order to put on all the symbols placed in a block, simply replace
. btn: hover >. fa with. fa: float or with.fa to make it permanent.
If needed, bear in mind to establish computer animation loop forever.
Include some character to the gallery.
Another simple and also awesome styling treatment you obtain efficient in accomplishing after the Web Building Software 2 upgrade as well as the inclusion of Font Awesome Icons in the job is eliminating the magnifying glass showing up on hover over a gallery thumbnail and changing it with any type of Font Awesome symbol you discover appropriate. The procedure is quite just like the one setup of the customized icon bullets. You need to choose the appropriate symbol and convert its & Unicode number as well as that paste the fallowing code in the Custom CSS section of your gallery block and also change the value-- just like in the previous instance.
Being Awesome all over the location.
And now it's time to obtain a little bit more drastic and speak concerning positioning your icon at any type of placement in the message content of your website. Not a huge worry though since you can constantly establish the preferred look originally and also as a quite last action insert the icons at the preferred locations in the code.
The class defining which symbol is being placed is the red one as well as could be acquired for all the FA icons from the Cheat sheet we spoke about. Heaven classes are totally optional.fa-fw solutions the width of the symbol and fa-spin makes it (certainly) spin. There is one even more native movement class-- fa-pulse, also self-explanatory.
All the icons inserted this means right into your content can be easily stiled by the ways of the previous 2 examples, so all that's left for you is consider the very best use for this incredible newly presented in Web Building Software feature and also have some fun try out it!