Bootstrap Button Input
Intro
The button features as well as the web links wrapped within them are possibly one of the most important components making it possible for the users to have interaction with the web pages and move and take various actions from one web page to one other. Specifically these days in the mobile first universe when a minimum of half of the pages are being watched from small touch screen devices the large convenient rectangular places on screen simple to find with your eyes and touch with your finger are even more necessary than ever before. That's exactly why the new Bootstrap 4 framework advanced presenting extra convenient experience giving up the extra small button size and incorporating some more free space around the button's subtitles to get them a lot more legible and easy to use. A small touch adding a lot to the friendlier looks of the brand new Bootstrap Button Example are additionally just a little more rounded corners that together with the more free space around making the buttons much more satisfying for the eye.
The semantic classes of Bootstrap Button Upload
Within this version that have the similar variety of awesome and easy to use semantic styles providing the ability to relay explanation to the buttons we use with simply just adding a particular class.
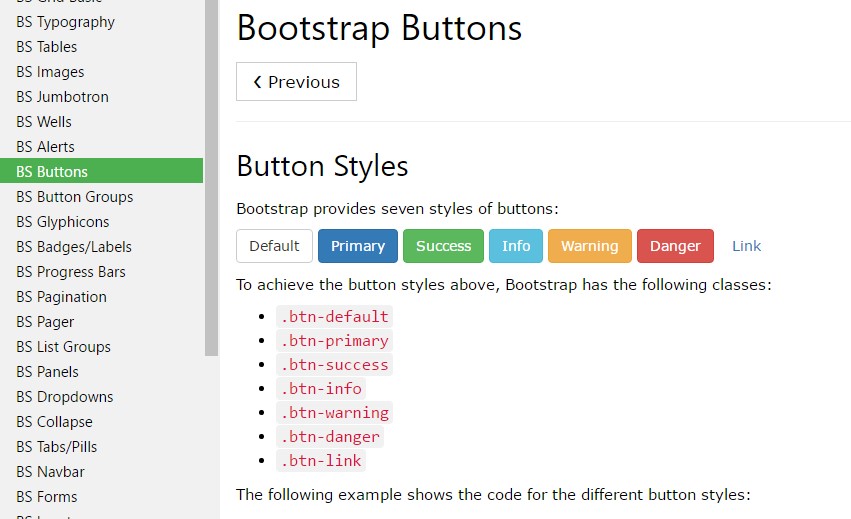
The semantic classes are the same in number just as in the latest version on the other hand with a number of enhancements-- the rarely used default Bootstrap Button generally having no meaning has been gone down in order to get removed and replace by far more keen and user-friendly secondary button styling so in a moment the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
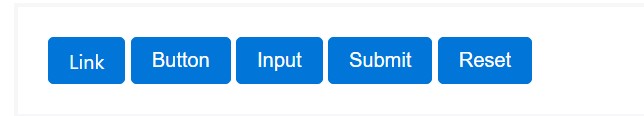
When ever using button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the possible conditions you can enhance your buttons in Bootstrap 4 ever since the brand-new version of the framework additionally provides us a brand new subtle and beautiful manner to design our buttons helping keep the semantic we already have-- the outline mode ( more tips here).
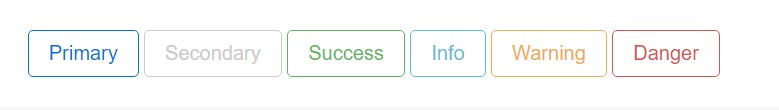
The outline procedure
The pure background without any border gets substituted by an outline using some message with the affiliated color option. Refining the classes is very quick and easy-- just incorporate
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryCrucial thing to note here is there is no such thing as outlined hyperlink button and so the outlined buttons are actually six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra text
Though the semantic button classes and outlined presentations are totally outstanding it is necessary to bear in mind a number of the page's guests will likely not truly have the opportunity to view them in such manner in case you do have some a bit more important explanation you would like to bring in to your buttons-- make sure as well as the graphical options you at the same time add a few words describing this to the screen readers hiding them from the webpage with the
. sr-onlyButtons sizing
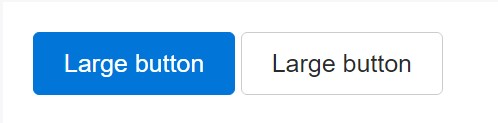
As we claimed before the brand new version of the framework goes for readability and ease so when it goes to button sizes as well as the default button scale which needs no additional class to become selected we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons look out of service by incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- Several future-friendly styles are involved to disable all pointer-events on anchor buttons. In browsers that assist that property, you won't see the disabled pointer anyway.
- Disabled buttons really should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caution
The
.disabled<a>tabindex="-1"Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and even radio
The reviewed state for these types of buttons is only improved via click event on the button. If you work with one more method to upgrade the input-- e.g., with
<input type="reset">.active<label>Take note that pre-checked buttons need you to manually provide the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Inspect a couple of on-line video tutorials regarding Bootstrap buttons
Connected topics:
Bootstrap buttons formal documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button