Bootstrap Alert Popup
Overview
The alerts are offered by all of these components you even usually do not remember as far as you extremely get to really need them. They are put to use for offering prompt in time responses for the user working with the site hopefully directing his or hers focus to a specific course or evoking special actions.
The alerts are most often used as well as forms to give the user a tip if a field has been submitted wrong, which is the correct format expected or which is the status of the submission just after the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined appearance and semantic classes that can be used according to the particular case where the Bootstrap Alert has been displayed on display screen. Due to the fact that it's an alert message it's important to take user's focus but after all keep him in the zone of comfort nevertheless it might even be an error report. ( find more)
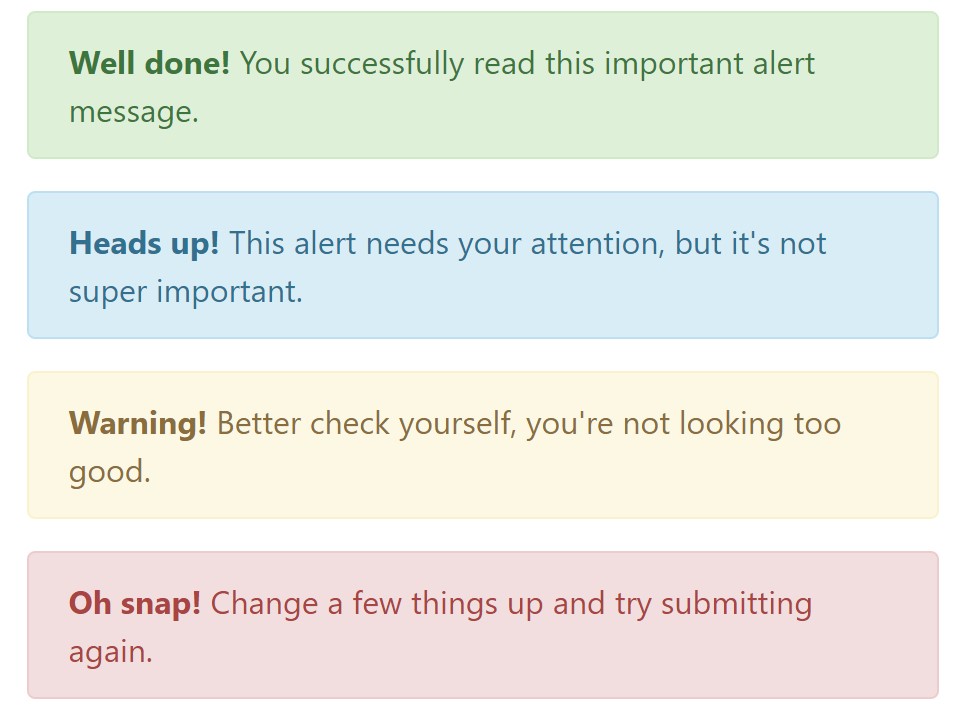
This gets fulfilled by use of light toned color tones each being intuitively connected to the semantic of the message information like green for Success, Light Blue for basic details, Light yellow desiring for user's focus and Mild red identifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the link
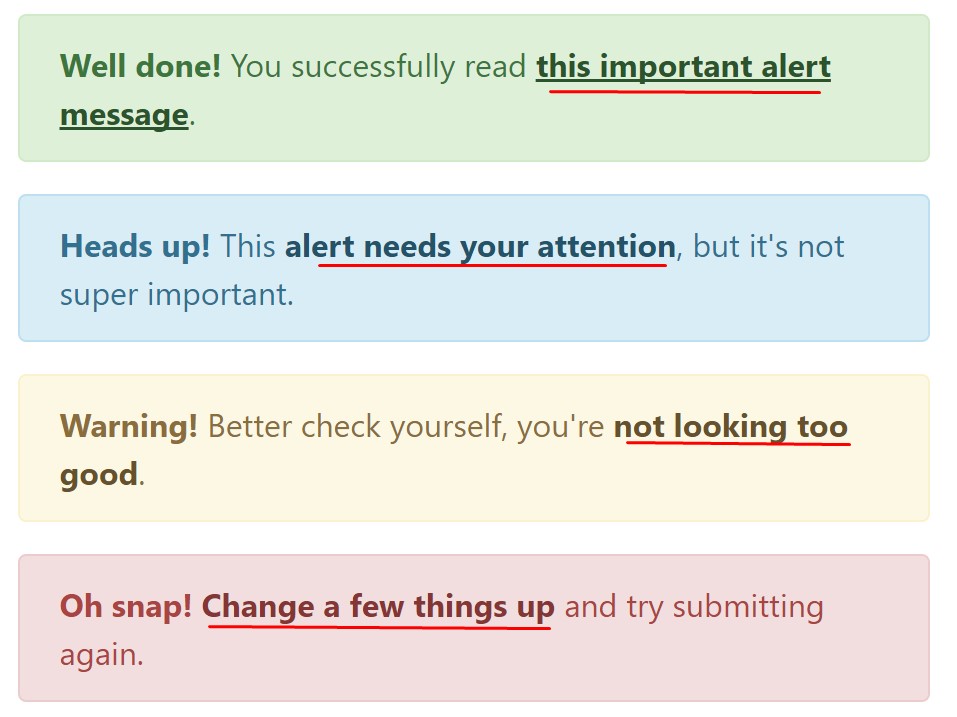
This might actually not be noticed at a look but the font color tone itself is actually following this color design too-- just the colors are much much darker so get intuitively takened as dark however it's not exactly so.
Exact same works not only for the alert message itself but as well for the links incorporated in it-- there are link classes taking out the outline and painting the anchor elements in the correct colour so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More information and facts for alerts
A detail to keep in mind-- the colours take their clear meaning just for those who in fact get to notice them. In this way it's a good thing to either make sure the noticeable text itself carries the meaning of the alert well enough or to eventually incorporate some extra specifications to only be seen by screen readers if you want to provide the page's accessibility .
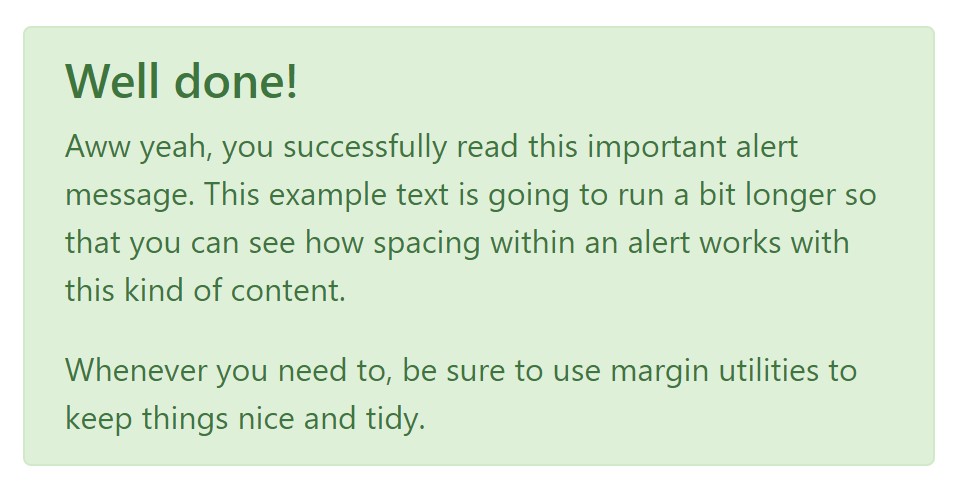
Besides links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you would like to showcase a bit longer content ( learn more).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
You can as well put in an X icon to dismiss the alert and bring in a cool transition to it to one more time ensure the visual comfort of the Bootstrap Alert Example visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not let however their titles to limit the way you're using them-- all of these are just some color schemes and the way they will be really performed in your web site is absolutely up to you and fully depends on the particular case.
For example-- if the colour scheme of your page utilizes the red as basic color it maybe quite most suitable to display the alert for successful form submission in red as well using the predefined alert danger appearance in order to better blend with the page and save some time specifying your own classes.
After all the predefined alert classes are simply some consistent looks and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Message
Triggers
Enable termination of an alert using JavaScript
$(".alert").alert()Enable dismissal of an alert using JavaScript
Or perhaps with information features on a button inside the alert, as demonstrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that closing an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a couple of events for fixing in to alert features.
close.bs.alertclosed.bs.alertCheck out a number of video clip information relating to Bootstrap alerts
Connected topics:
Bootstrap alerts main documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue