Bootstrap Offset Usage
Intro
It is undoubtedly fantastic whenever the information of our web pages just fluently expands over the whole width offered and suitably alter dimension as well as ordination when the width of the screen changes but occasionally we require allowing the elements some area around to breath without extra features around them since the balance is the basic of obtaining responsive and light presentation conveniently delivering our material to the ones exploring the web page. This free territory coupled with the responsive activity of our pages is an important feature of the layout of our webpages .
In the newest edition of probably the most popular mobile phone friendly framework-- Bootstrap 4 there is a special group of tools dedicated to placing our elements specifically where we need to have them and altering this location and appeal depending on the width of the screen web page gets featured.
These are the so called Bootstrap Offset Example and
pushpull-sm--md-The ways to apply the Bootstrap Offset Example:
The fundamental syntax of these is pretty much simple-- you have the activity you need to be utilized-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire feature compiled results
.offset-md-3.offsetRepresentation
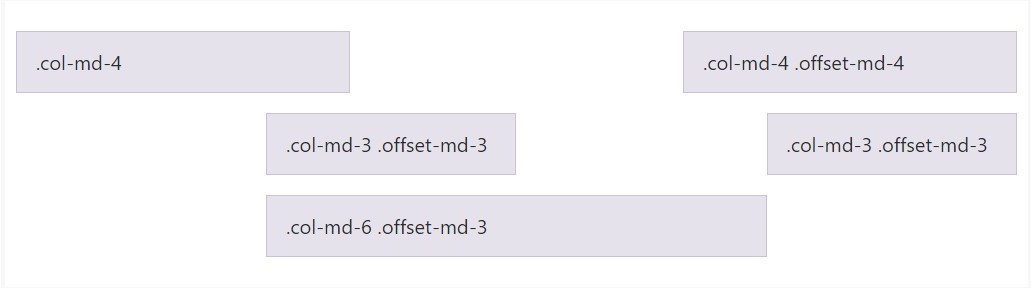
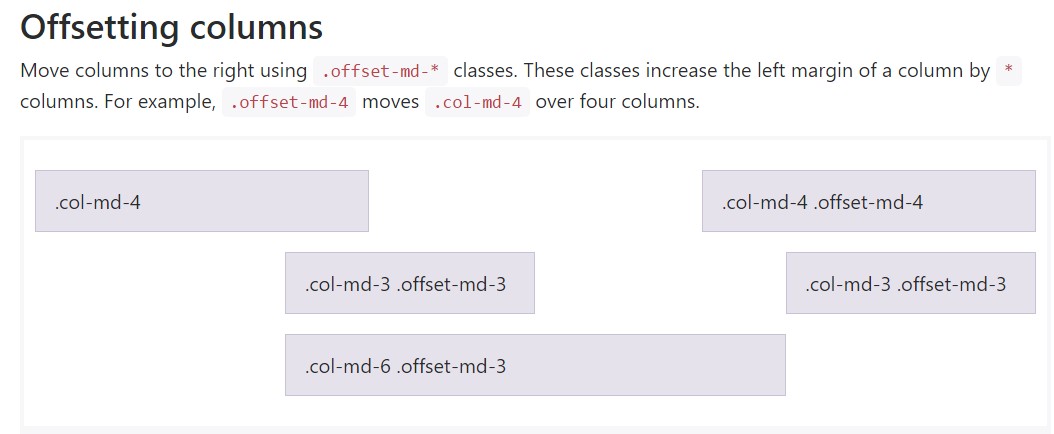
Carry columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary fact
Important thing to note right here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach operates in scenario when you ought to format a particular element. If you however for some kind of issue intend to displace en element according to the ones neighboring it you can surely apply the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for placing content you have the ability to additionally apply these for reordering your content adding classes like
.flex-first.flex-lastFinal thoughts
So commonly that is actually the way the most vital features of the Bootstrap 4's grid system-- the columns become specified the desired Bootstrap Offset Button and ordered precisely like you desire them despite the way they arrive in code. However the reordering utilities are really powerful, the things must be displayed first ought to also be identified first-- this are going to in addition keep it a much less complicated for the people checking out your code to get around. Nevertheless of course all of it relies on the specific situation and the objectives you are actually trying to realize.
Check several online video tutorials relating to Bootstrap Offset:
Linked topics:
Bootstrap offset official information

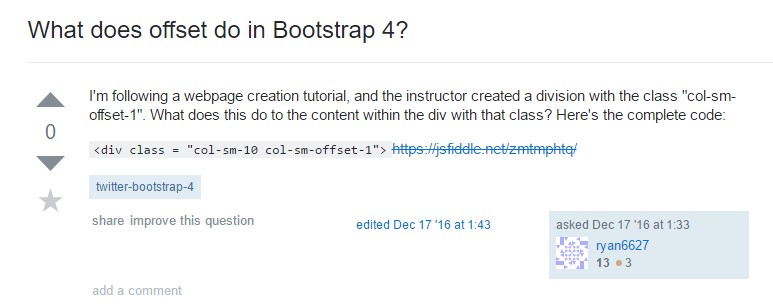
What does offset do in Bootstrap 4?

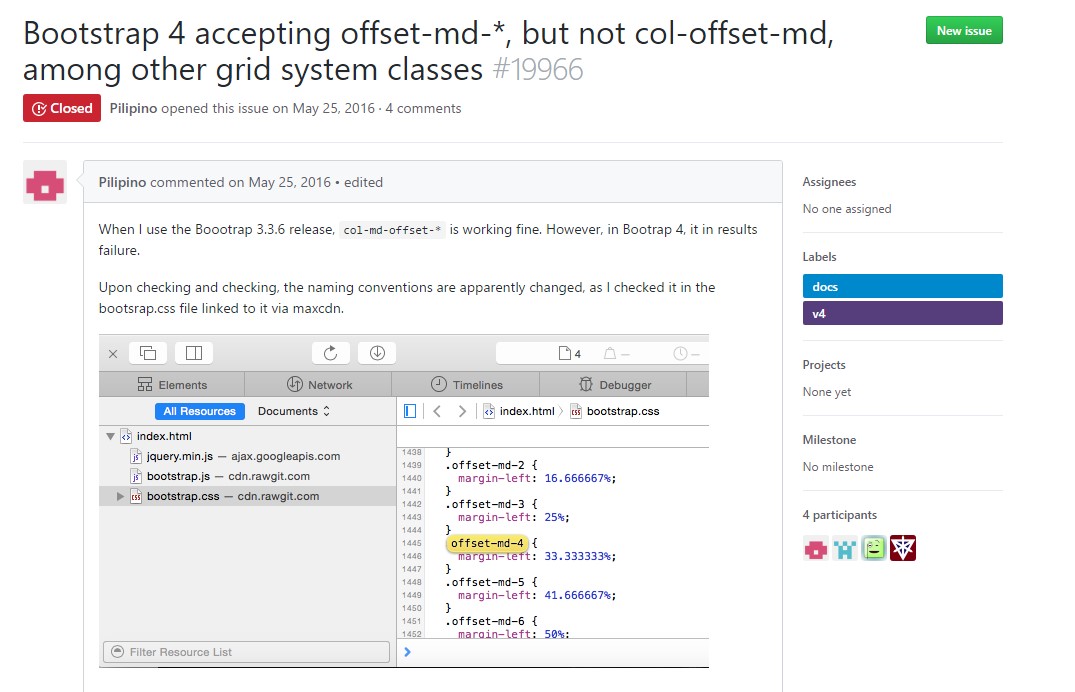
Bootstrap Offset:question on GitHub