Bootstrap Columns Tutorial
Overview
In the past several years and most definitely the upcoming ones to come the whole world of internet spreading more and a lot more widely throughout all sort of machines so right now pretty much half of the views of the sites on the internet are performed not on pc and laptop computer display screens however, from several mobile gadgets having each and every kinds of small display dimensions. In this degree if a web page will not show appropriately-- signifying to resize and instantly get its optimal shape on the gadget employed its probably will get looked away to become switched out by a mobile friendly page delivering similar product and services.
Furthermore-- the indexing engines such as Google do the so called mobile-friendly test and display far down your webpages in the search results. This pushing down is even deeper in the case that the search is carried out by a mobile phone-- the online search engines feel this subject pretty seriously. And so not featuring a mobile phone friendly page almost points to not possessing a webpage in any way.
The best ways to put into action the Bootstrap Columns Mobile:
However just what really a web page getting responsive implies-- generally-- fitting the whole width of the display screen that beings exhibited on introducing the elements in handy and legible method at any scale. To handle this the Bootstrap framework employs so called breakpoints and columns . In a couple of words the breakpoints are predefined display widths at which a change happens and the Bootstrap Columns Content become transposed to ideally fit more desirable. The past edition employed 4 breakpoints and one of the most latest Bootstrap 4 system launches one additional so they become in fact five. Here they are having the maximum value they extend to. The precise boundary number itself goes to the upcoming screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional recommendations
The horizontal sector in Bootstrap 4 system becomes distributed into 12 components equal in size-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto format columns
Make use of breakpoint-specific column classes for equal-width columns. Add in any range of unit-less classes for every breakpoint you need and each Bootstrap Columns Grid will certainly be the equal width.
Equal size
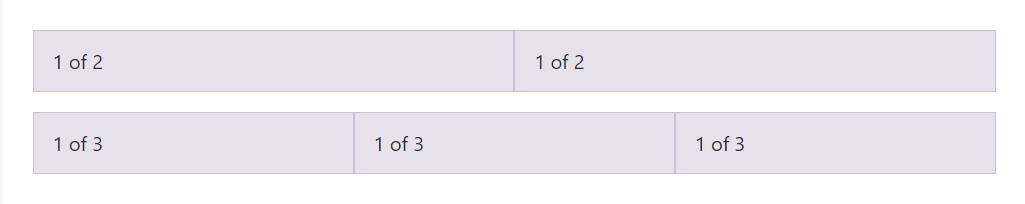
For instance, here are two grid layouts that used on each gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
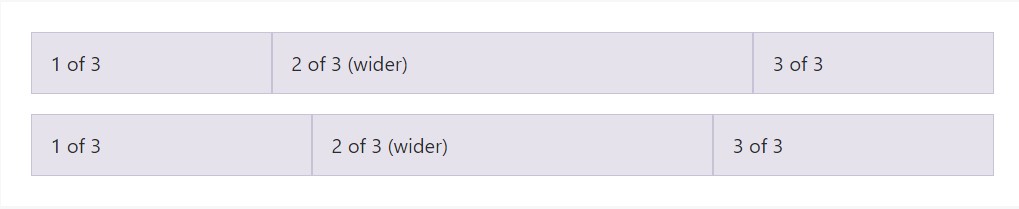
Auto-layout for flexbox grid columns also indicates you can easily set up the width of one column and the others are going to quickly resize all around it. You may use predefined grid classes (as indicated here), grid mixins, or possibly inline widths. Note that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
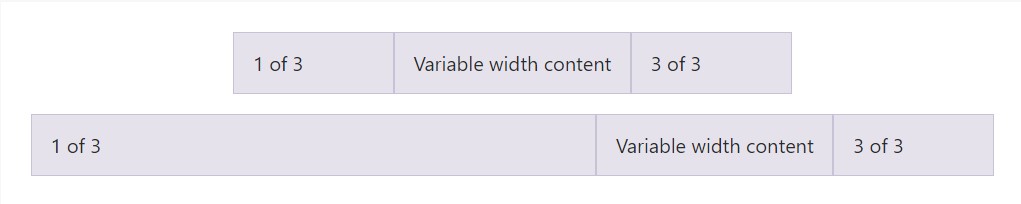
</div>Variable size material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
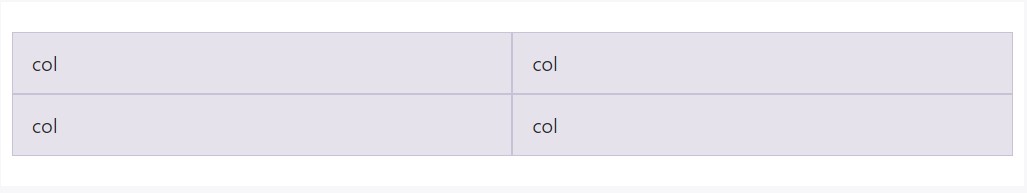
</div>Identical size multi-row
Build equal-width columns which span multiple rows by simply filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another new detail
Another new thing upon the current Alpha 6 build of Bootstrap 4 is in the case that you provide just a few
.col-~ some number here ~Conclusions
And so presently you understand the way in which the column elements develop the structure as well as responsive behavior of the Bootstrap system and all that's left for you is designing something really outstanding utilizing them.
Check out a couple of online video training regarding Bootstrap columns
Related topics:
Bootstrap columns main documents

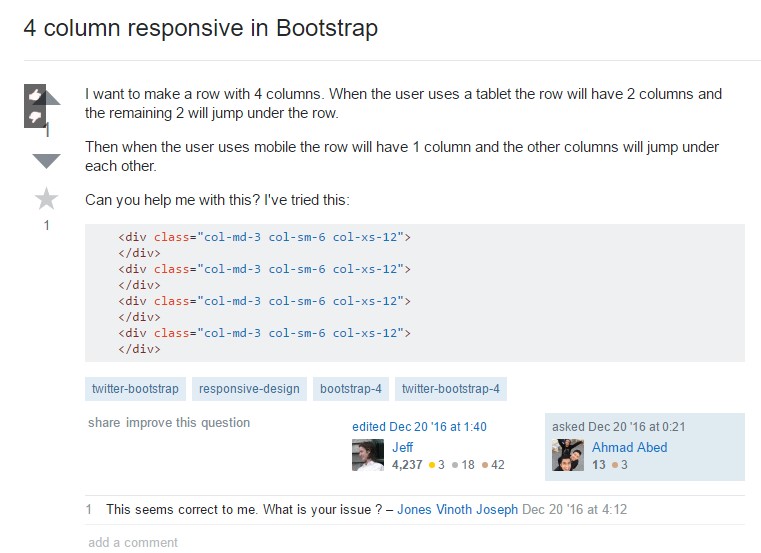
Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns