Bootstrap List Template
Intro
List group is a effective and flexible component which is looked up in Bootstrap 4. The element is put to use for presenting a variety or 'list' information. The list group objects can be transformed and extended to maintain almost any sort of material inside having a variety of opportunities easily available for customization in the list itself. These list groups may also be employed for site navigation along with making use of the right modifier class.
In Bootstrap 4, the Bootstrap List Example is a element which styles the unordered lists in a specific method considering it paves the way for generating customized web content just within system lists free from needing to worry about the performance concern ( ever since the language deals with that on its own). ( read this)
Opportunities of Bootstrap List Example:
Displayed in this article are the specialities that are readily available inside of the list group component within Bootstrap 4:
• Unordered list: The absolute most essential sort of list group which you can absolutely develop in Bootstrap 4 is an unordered list that has a collection of items with the appropriate classes. You can built upon it by the other alternatives that are accessible in the component.
• Active items: You have the ability to pointed out the existing active option via just including the
.active.list-group-item• Disabled items: You are able to additionally de-highlight a list element to get it come out as though it has been certainly disabled. You simply have to put in the
.disabled.list-group-item• Hyper-links and Buttons: With the help of the buttons tag, you have the ability to quite easily produce an workable thing in the Bootstrap List Template which means that you will definitely have the capacity to provide hover, active, and disabled states to all of these things with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more clever component that belongs to the list group element that helps you to design each and every list element using a descriptive color and background. These are particularly handy for emphasize specific objects or grouping all of them according to color-'s code.
• Badges: You have the ability to also incorporate badges to a list item to present the unread counts, activity on the item, and make it possible for various other involved elements via installing additional services. ( read this)
Let us view several good examples
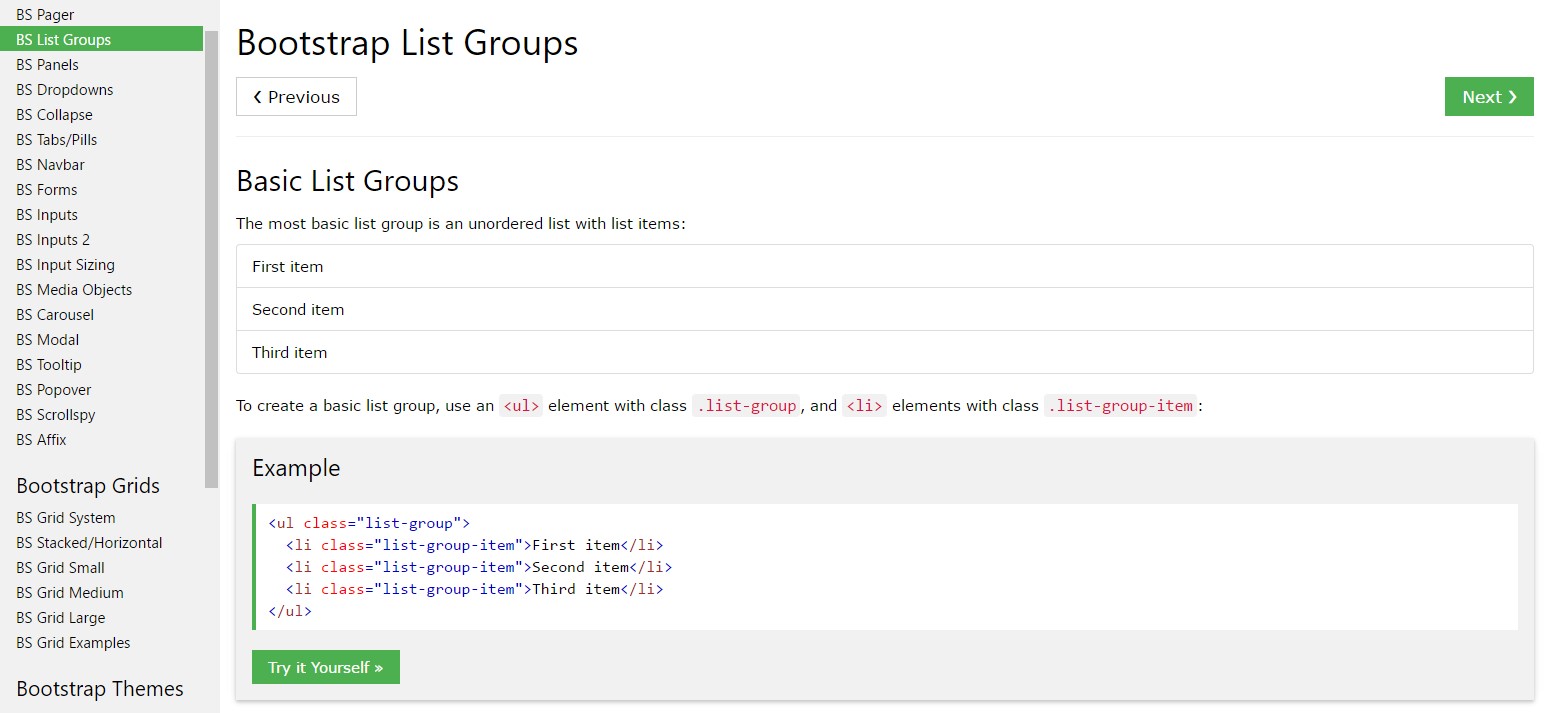
Basic type
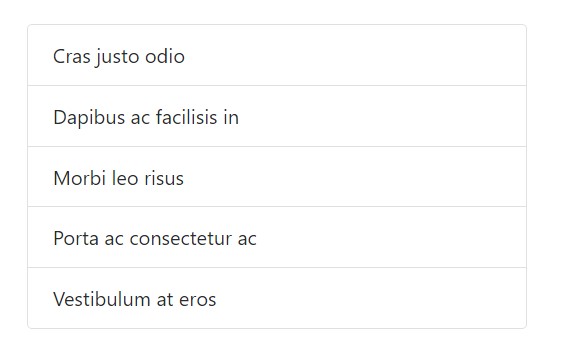
The absolute most basic list group is an unordered list together with list elements and the appropriate classes. Build upon it by using the options that come next, alternatively using your own CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
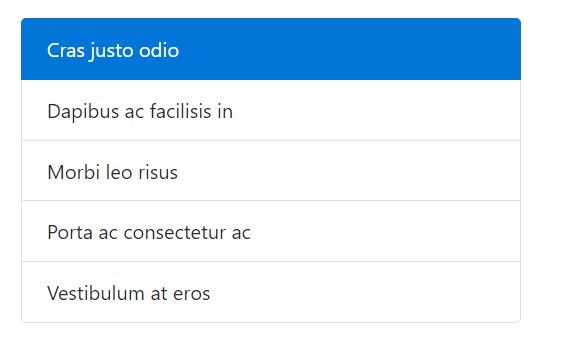
</ul>Active items
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
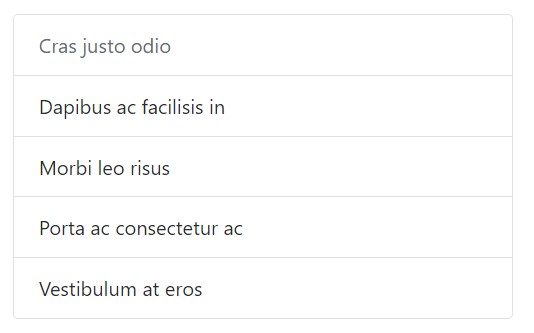
</ul>Disabled objects
Add
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and buttons
Apply
<a><button>.list-group-item-action<li><div>Be sure to not utilize the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to form list pieces with a stateful background plus colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes also perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive systems.
Working with color to incorporate indicating just provides a visional expression, which in turn will not be communicated to operators of assistive technological innovations -- such as display screen readers. Make certain that info shown through the colour is either obvious directly from the web content in itself (e.g. the detectable words), or else is provided with alternate methods, such as extra text hidden having the
.sr-onlyUtilizing badges
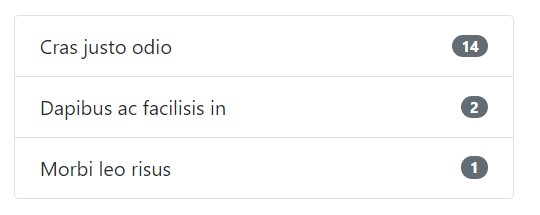
Include badges to any type of list group piece to display unread totals, activity, and more with help from some utilities. Note the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized web content
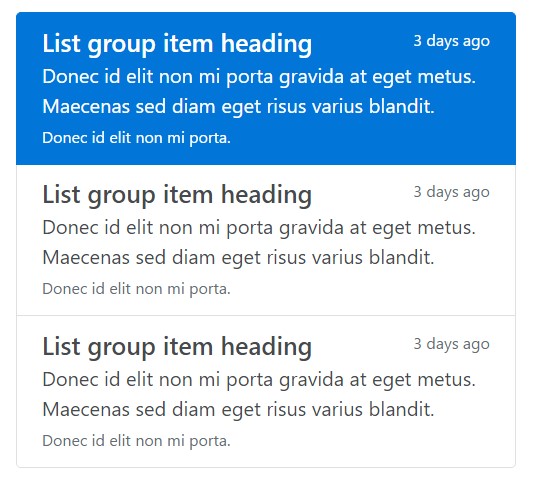
Add nearly any sort of HTML in, and even for connected list groups similar to the one listed below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a robust and helpful component in Bootstrap 4 which lets you to produce an unordered list much more organised, interactive, and responsive free from risking on the appearance or else layout of the list objects themselves.
Inspect a number of on-line video short training relating to Bootstrap list:
Related topics:
Bootstrap list approved records

Bootstrap list information

Bootstrap list problem