Bootstrap Carousel Example
Overview
Exactly who doesn't like moving pics plus various awesome captions and message clarifying what exactly they speak of, far better delivering the message or else why not even more effective-- as well providing a few buttons as well asking the site visitor to have some action at the very beginning of the web page due to the fact that these are commonly localized in the starting point. This stuff has been really dealt with in the Bootstrap framework through the integrated carousel feature that is totally supported and quite convenient to obtain along with a clean and plain construction.
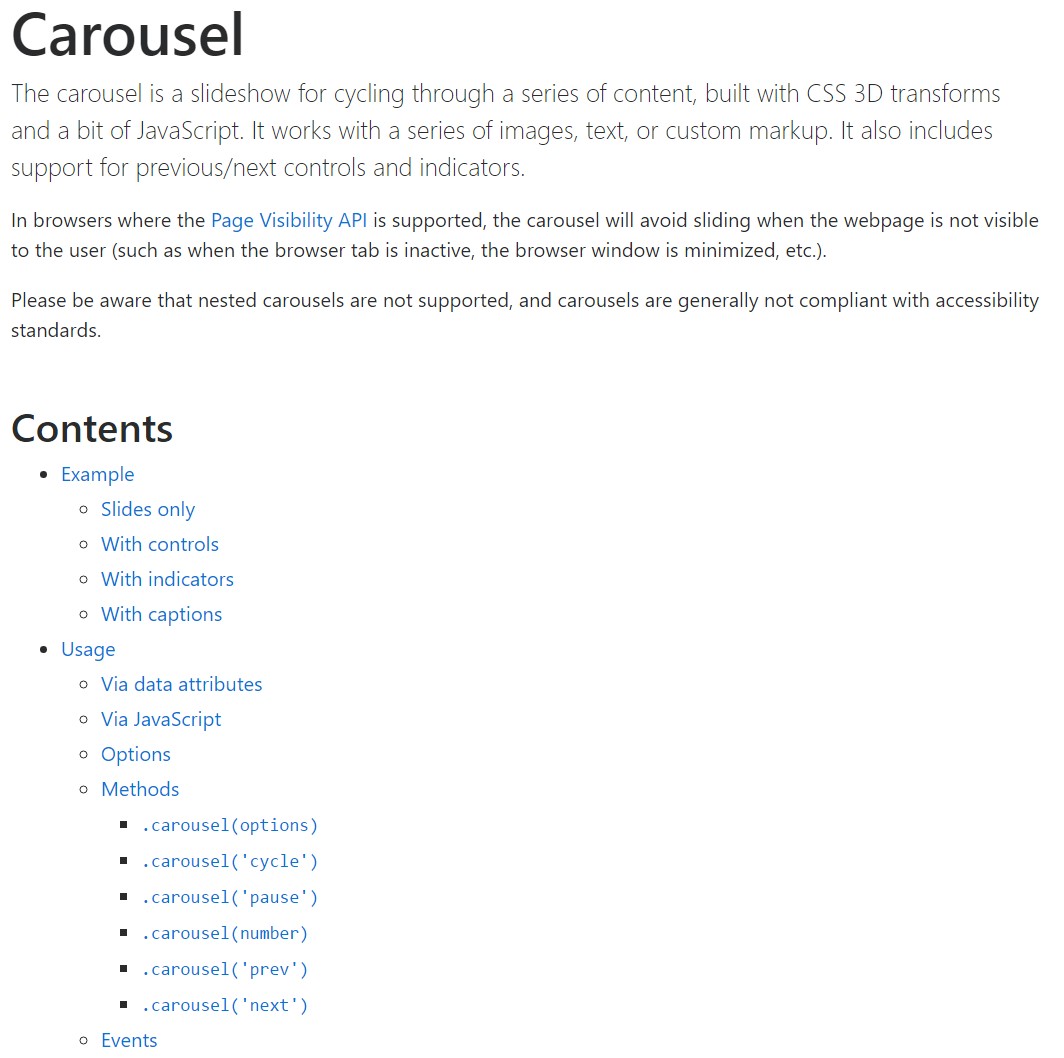
The Bootstrap Carousel Example is a slide show for cycling into a set of material, created with CSS 3D transforms and a some JavaScript. It deals with a number of illustrations, text, as well as custom made markup. It also features help for previous/next directions and hints.
Ways to use the Bootstrap Carousel Position:
All you really need is a wrapper feature along with an ID to have the whole carousel element possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerAn example
Carousels really don't promptly stabilize slide proportions. Because of this, you might need to put into action special tools or else custom looks to appropriately size material. Though carousels support previous/next regulations and signals, they are actually not explicitly demanded. Incorporate and customize as you see fit.
Don't forget to put a original id on the
.carouselPurely slides
Here's a Bootstrap Carousel Slide with slides only . Consider the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You have the ability to also establish the time every slide gets displayed on page via adding a
data-interval=" ~ number in milliseconds ~". carouselSlideshow along with regulations
The navigating among the slides gets performed with specifying two url elements along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to make sure the commands will get the job done the right way but to additionally ensure that the visitor realises these are currently there and realizes precisely what they are doing. It also is a really good idea to set a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- positioning the actual images which should materialize inside the slider. Every pic feature should be wrapped inside a
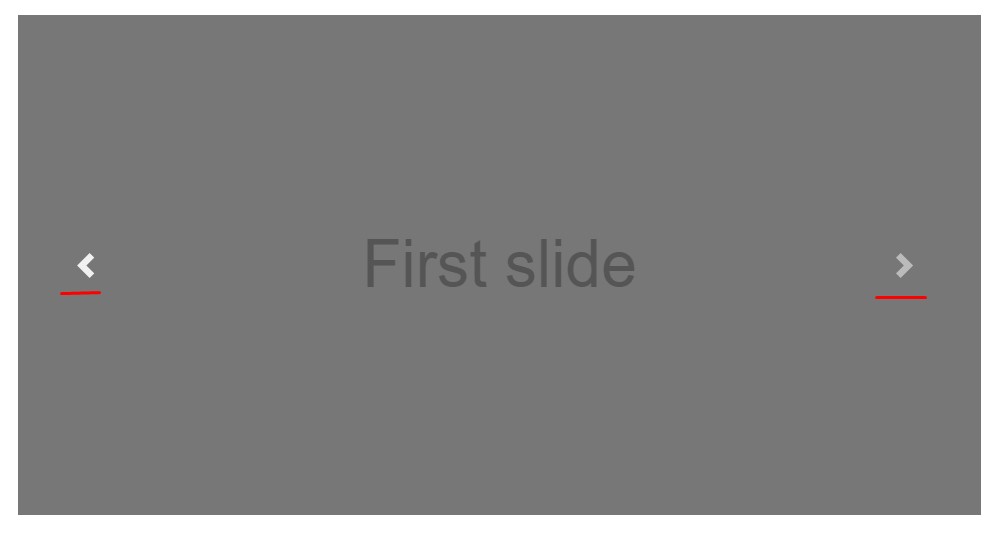
.carousel-item.item classPutting in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
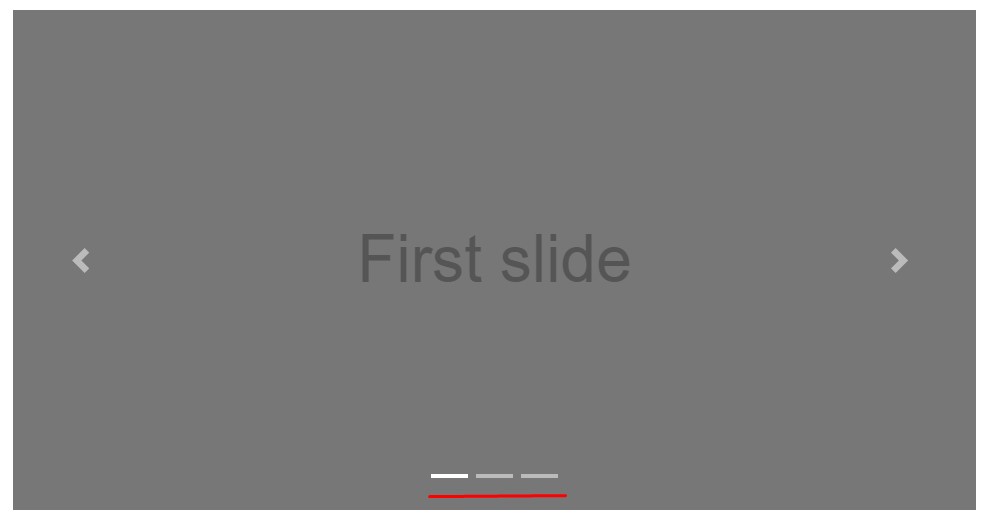
</div>Putting to use signs
You have the ability to in addition put in the indicators to the slide carousel, alongside the controls, too
Inside the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Bring in several underlines in addition.
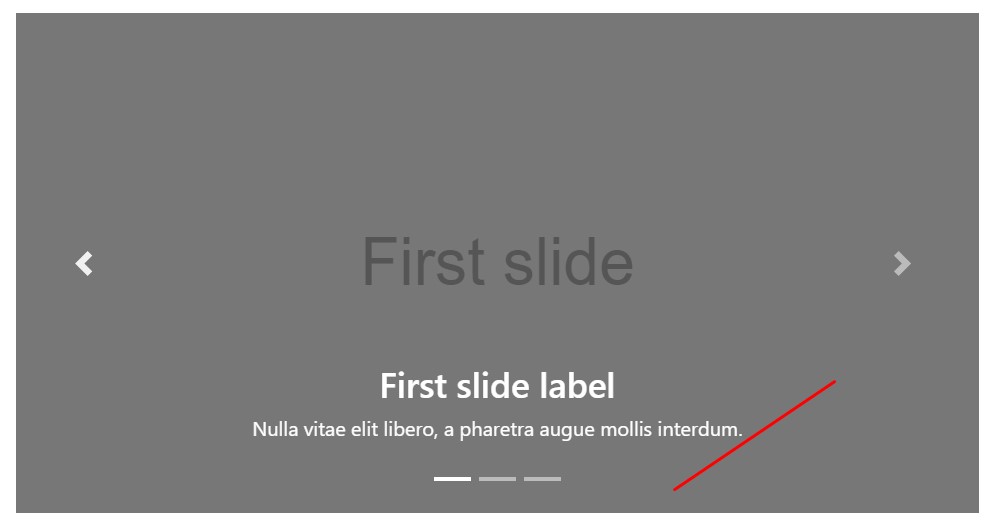
Provide titles to your slides quickly by using the .carousel-caption element within any .carousel-item.
If you want to add a few subtitles, information as well as tabs to the slide bring in an extra
.carousel-captionThey can certainly be simply concealed on small viewports, as demonstrated here, along with alternative display screen services. We conceal them first by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more secrets
A cool technique is in the event that you wish a hyperlink or else a tab in your webpage to guide to the slide carousel but also a particular slide inside it being detectable at the time. You have the ability to actually accomplish this via specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Treatment
By data attributes
Make use of data attributes in order to quickly manage the position of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Employ carousel by hand by having:
$('.carousel').carousel()Solutions
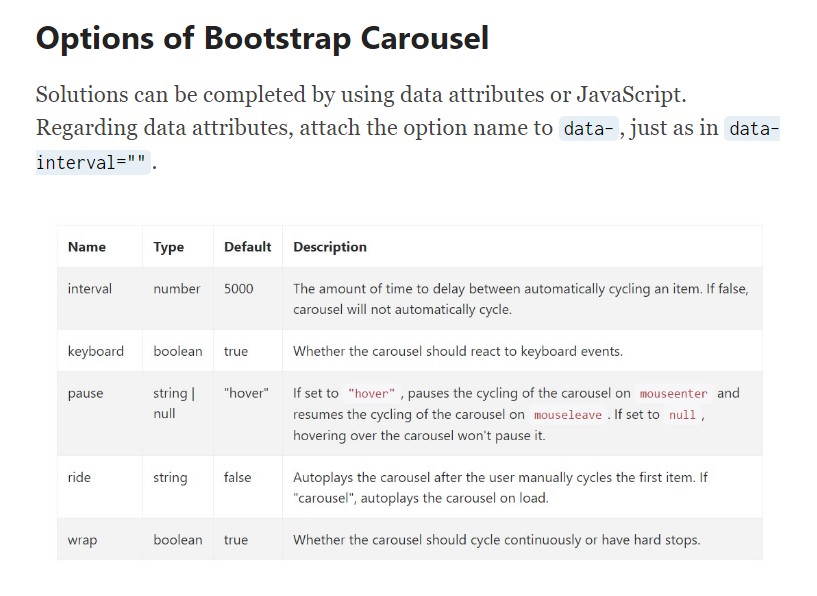
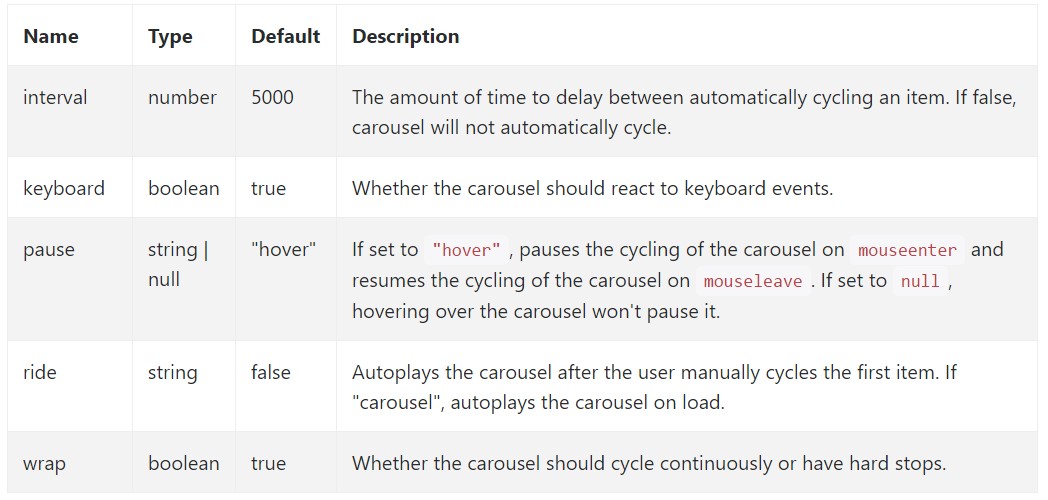
Opportunities can be passed by means of data attributes or JavaScript. To data attributes, append the option name to
data-data-interval=""
Ways
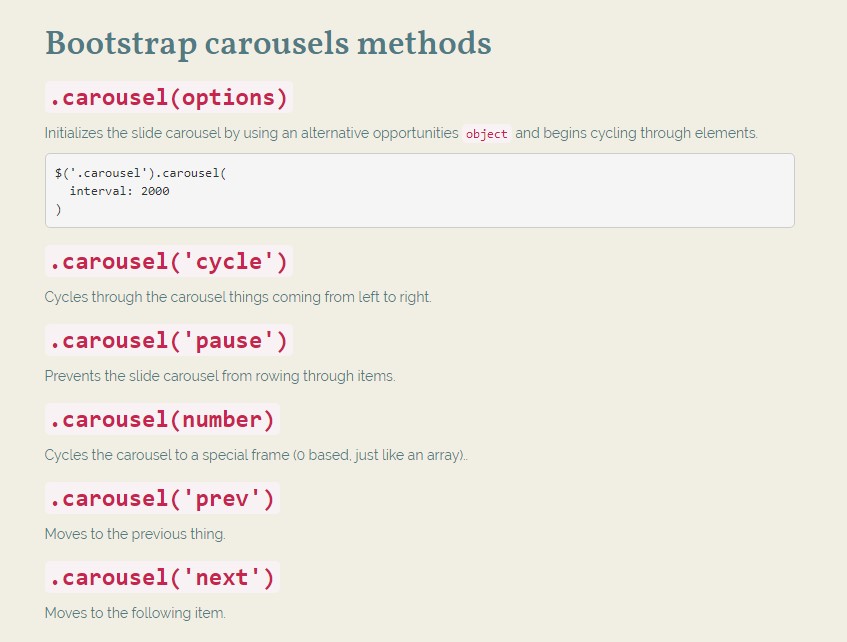
.carousel(options)
.carousel(options)Initializes the carousel utilizing an alternative possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from rowing through stuffs.
.carousel(number)
.carousel(number)Cycles the slide carousel to a specific frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Moves to the next item.
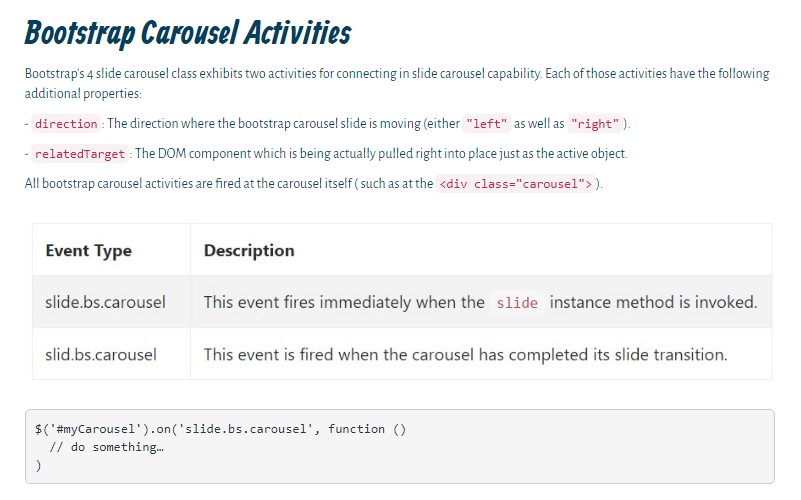
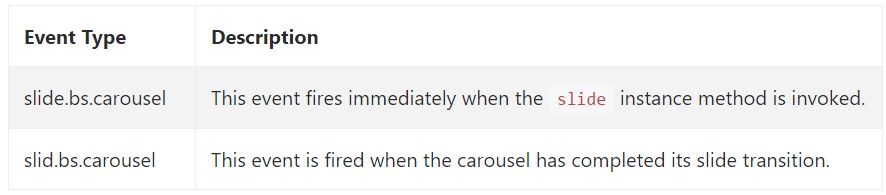
Events
Bootstrap's slide carousel class reveals two occurrences for hooking in slide carousel capability. Each of the occasions have the following additional properties:
direction"left""right"relatedTargetAll of the slide carousel occasions are fired at the slide carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So essentially this is the technique the slide carousel feature is structured in the Bootstrap 4 framework. It is definitely really easy and direct . Still it is very an eye-catching and handy approach of display a numerous material in much less space the carousel feature should however be worked with thoroughly thinking about the legibility of { the information and the visitor's satisfaction.
Excessive images could be failed to see to be discovered by scrolling downward the page and when they move very quick it might become very difficult really seeing them or read the texts which could eventually mislead or else frustrate the site visitors or an important call to decision could be skipped-- we absolutely really don't want this to occur.
Take a look at a number of on-line video tutorials about Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative records

Mobirise Bootstrap Carousel & Slider

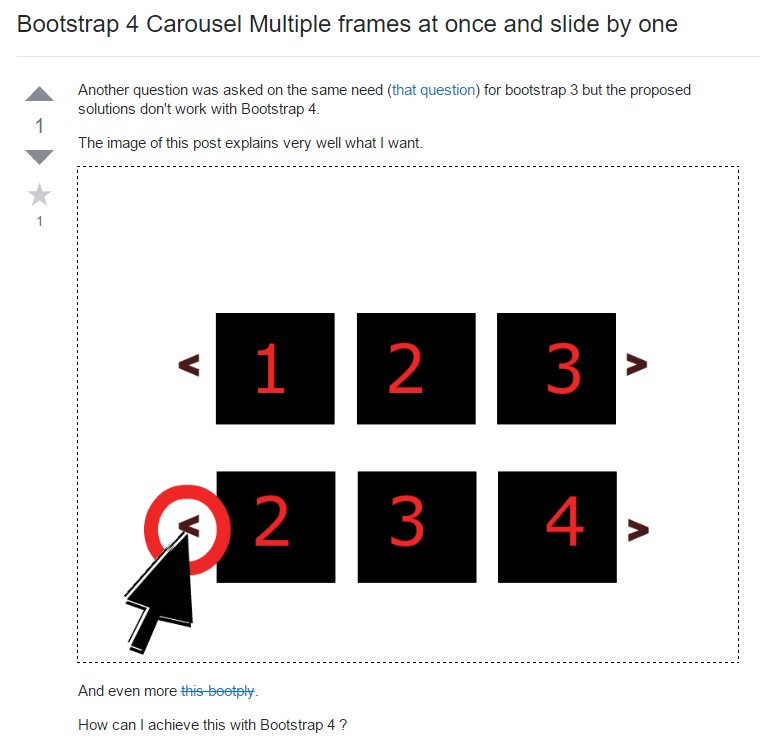
Bootstrap 4 Сarousel issue

HTML Bootstrap Carousel with Video
Responsive Bootstrap Carousel Example
HTML Bootstrap Carousel with Video
jQuery Bootstrap Carousel Slideshow