Bootstrap Layout Header
Introduction
In the past handful of years the mobile devices transformed into such critical aspect of our daily lives that most of us can't really imagine just how we got to get around without having them and this is certainly being claimed not simply for phoning others by talking as if you remember was certainly the original function of the mobile phone but in fact linking with the whole world by having it right in your arms. That's the key reason why it also turned into very important for the most normal habitants of the Internet-- the web pages need to show as excellent on the small-sized mobile screens as on the standard desktops which in turn in the meantime got even bigger making the dimension difference even larger. It is presumed somewhere at the beginning of all this the responsive frameworks come to pop up providing a handy strategy and a number of creative tools for getting web pages behave regardless of the gadget watching them.
However what's certainly essential and stocks the roots of so called responsive web design is the concept in itself-- it is really completely unique from the one we used to have actually for the corrected width pages from the last decade which consequently is a lot comparable to the one in the world of print. In print we do have a canvas-- we prepared it up once first of the project to improve it up maybe a handful of times as the work goes on yet near the bottom line we finish up utilizing a media of size A and artwork with size B installed on it at the specified X, Y coordinates and that's it-- as soon as the project is handled and the sizes have been corrected all of it ends.
In responsive web design however there is no such aspect as canvas size-- the possible viewport dimensions are as practically unlimited so setting up a fixed value for an offset or a dimension can possibly be wonderful on one display screen however quite annoying on another-- at the additional and of the specter. What the responsive frameworks and especially the most popular of them-- Bootstrap in its current fourth version deliver is some creative ways the web-site pages are being created so they systematically resize and reorder their certain parts adapting to the space the viewing display screen grants them and not flowing away from its size-- this way the visitor reaches scroll only up/down and gets the web content in a helpful dimension for reading free from having to pinch zoom in or out in order to observe this part or another. Why don't we observe how this normally works out. ( click this)
How you can use the Bootstrap Layout Form:
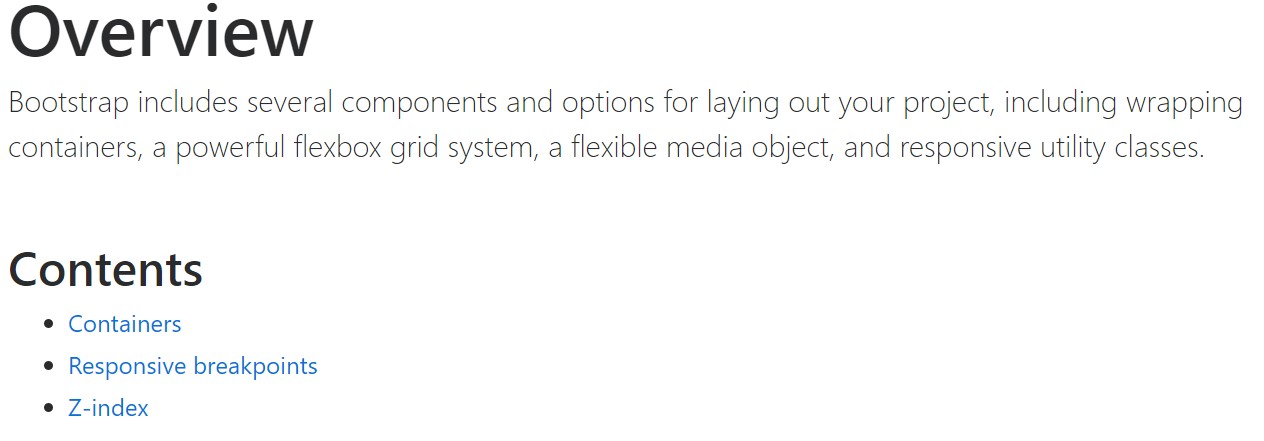
Bootstrap provides a variety of elements and opportunities for laying out your project, consisting of wrapping containers, a powerful flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc structure to take care of the page's content. Assuming that you are really simply starting this the abbreviation makes it less complicated to bear in mind considering that you are going to possibly sometimes think at first what element features what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework applies intended for making the pages responsive. Each responsive web-site page consists of containers holding usually a single row with the needed quantity of columns inside it-- all of them together forming a meaningful material block on web page-- just like an article's heading or body , selection of material's components and so on.
Why don't we have a look at a single content block-- like some features of what ever being certainly provided out on a webpage. Initially we are in need of wrapping the whole item into a
.container.container-fluidNext inside of our
.container.rowThese are utilized for handling the positioning of the material features we set inside. Due to the fact that the latest alpha 6 edition of the Bootstrap 4 framework applies a styling strategy named flexbox along with the row element now all variety of placements ordering, distribution and sizing of the content can possibly be attained with just putting in a basic class but this is a complete new story-- for now do understand this is the component it's completeded with.
Lastly-- within the row we must install several
.col-Basic configurations
Containers are really the most standard layout component within Bootstrap and are called for if operating default grid system. Select a responsive, fixed-width container (meaning its
max-width100%As long as containers can possibly be embedded, a lot of Bootstrap Layouts layouts do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Take a look at certain responsive breakpoints
Due to the fact that Bootstrap is created to be really mobile first, we work with a variety of media queries to generate sensible breakpoints for interfaces and layouts . These breakpoints are primarily built upon minimum viewport sizes and allow us to size up components as the viewport modifications .
Bootstrap primarily uses the following media query ranges-- as well as breakpoints-- in Sass files for design, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we develop source CSS inside Sass, all Bootstrap media queries are generally readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries which work in the other direction (the provided display size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are likewise attainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a specific sector of display screen dimensions utilizing the minimum required and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact same display screen scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap components use
z-indexWe do not recommend personalization of these particular values; you evolve one, you most likely must transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- just like the backdrops which enable click-dismissing-- usually reside on a low
z-indexz-indexOne more advice
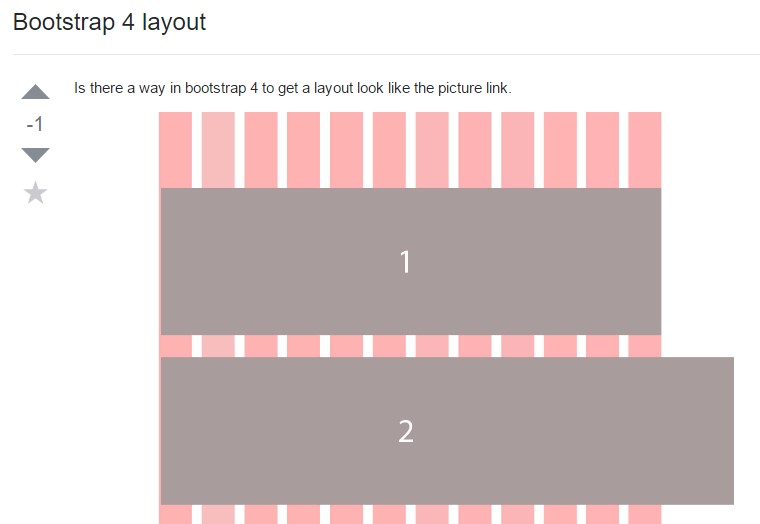
Through the Bootstrap 4 framework you can set up to 5 various column visual appeals baseding upon the predefined in the framework breakpoints yet normally two to three are quite enough for obtaining ideal visual appeal on all of the displays. (read this)
Final thoughts
So now hopefully you do have a simple thought just what responsive web site design and frameworks are and ways in which one of the most famous of them the Bootstrap 4 system works with the page content in order to make it display best in any screen-- that is definitely just a fast glance but It's believed the knowledge just how items do a job is the best foundation one must move on just before digging in the details.
Check out a few video information relating to Bootstrap layout:
Related topics:
Bootstrap layout formal records

A strategy within Bootstrap 4 to determine a desired style

Layout examples around Bootstrap 4