Bootstrap Collapse Form
Introduction
As you wihtout a doubt realize, Bootstrap instantly makes your site responsive, employing its features like a reference for disposing, sizing, and so on.
Finding out this, in the event that we are to create a menu employing Bootstrap for front-end, we will have to note a number of the standards and standards established by Bootstrap to get it quickly form the features of the web page to leave responsive right.
Amongst the most exciting options of operating this framework is the generation of menus shown on demand, depending on the behaviors of the users .
{ A good method for applying menus on small displays is to attach the options in a variety of dropdown which only launches when ever it is activated. That is , set up a button to switch on the menu as needed. It is certainly very simple to execute this by using Bootstrap, the functions is all at the ready.
Bootstrap Collapse Class plugin helps you to toggle content in your pages together with a number of classes because of certain effective JavaScript. ( more hints)
How you can use the Bootstrap Collapse Toggle:
To generate the Bootstrap Collapse Class into small display screens, simply put in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you are able to make the menu be lost on the smaller displays.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail present in this element are going to be provided in the framework of the menu. Through cutting down the personal computer screen, it packs the inside components and hides, showing only through clicking the
<button class = "navbar-toggle">This way the menu will certainly materialize although will certainly not execute if moused click. It is actually by reason of this features in Bootstrap is incorporated with JavaScript. The great information is that we do not actually ought to write a JS code line anyway, but also for all things to perform we must bring in Bootstrap JavaScript.
At the bottom of the webpage, just before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
Click the buttons listed here to indicate and cover up yet another component with class changes:
-
.collapse-
.collapsing-
.collapse.showYou are able to use a url by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion some example
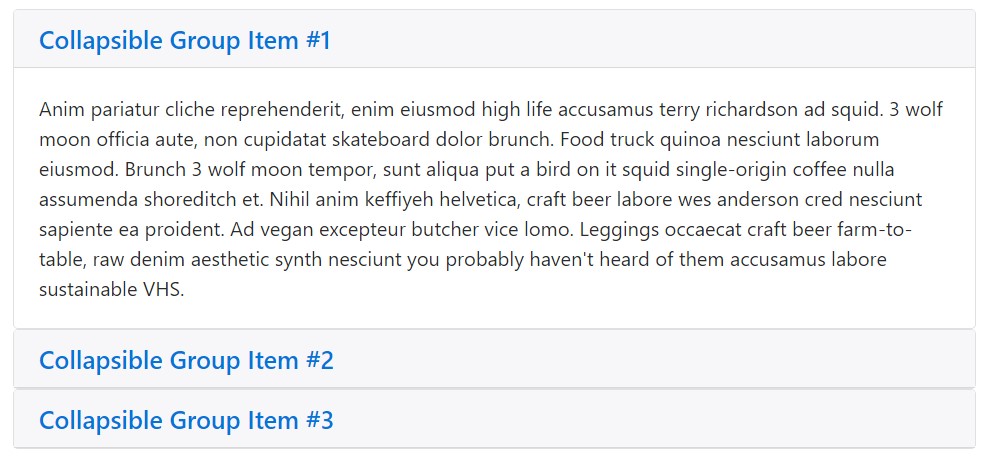
Expand the default collapse behavior in order to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Ensure to include
aria-expandedaria-expanded="false"showaria-expanded="true"And also, if your control component is aim for a one collapsible feature-- i.e. the
data-targetidaria-controlsidApplication
The collapse plugin applies a several classes to manage the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingSuch classes may be seen in
_transitions.scssVia information attributes
Simply bring in
data-toggle="collapse"data-targetdata-targetcollapseshowTo include accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By JavaScript
Implement manually through:
$('.collapse').collapse()Solutions
Options may be pass on by using data attributes or JavaScript. For data attributes, append the feature name to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Activates your content as a collapsible component. Accepts an extra features
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible element to presented as well as concealed.
.collapse('show')
.collapse('show')Displays a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Occasions
Bootstrap's collapse class exposes a number of activities for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We apply Bootstrap JavaScript implicitly, for a useful and swift effects, without having excellent programming attempt we will definitely have a awesome end result.
However, it is not actually only valuable when it comes to generating menus, but additionally any other elements for presenting or hiding on-screen elements, depending on the acts and demands of users.
In general these types of capabilities are additionally valuable for covering or else displaying massive amounts of info, empowering extra dynamism to the site as well as keeping the layout cleaner.
Review a couple of online video information regarding Bootstrap collapse
Related topics:
Bootstrap collapse authoritative records

Bootstrap collapse article

Bootstrap collapse question