Bootstrap Modal Events
Introduction
In some cases we actually have to set the attention on a targeted details leaving every thing rest faded behind to get certain we have certainly captured the targeted visitor's thought or perhaps have plenties of info required to be obtainable through the web page however so vast it undoubtedly will bore and push the ones checking over the webpage.
For this sort of cases the modal feature is certainly invaluable. The things it engages in is representing a dialog box working a huge zone of the display diming out everything other things.
The Bootstrap 4 framework has all things wanted for creating this sort of element using the minimum efforts and a useful intuitive development.
Bootstrap Modal is structured, however, flexible dialog assists powered via JavaScript. They maintain a number of help samples from user notice to truly custom-made web content and provide a handful of helpful subcomponents, scales, and even more.
How Bootstrap Modal Events runs
Before getting started using Bootstrap's modal component, don't forget to check out the following considering that Bootstrap menu options have already reformed.
- Modals are developed with HTML, CSS, and JavaScript. They are actually located over anything else located in the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap basically supports a single modal pane at once. Nested modals usually aren't provided as we think them to be unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One again , because of
position: fixed- In conclusion, the
autofocusContinue checking out for demos and usage guides.
- Caused by how HTML5 identifies its own semantics, the autofocus HTML attribute provides no result in Bootstrap modals. To reach the similar result, use certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we require a switch on-- an anchor or button to be clicked on so the modal to get shown. To perform so just assign
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now let's generate the Bootstrap Modal itself-- primarily we require a wrapper element containing the entire thing-- appoint it
.modalA great idea would definitely be additionally putting in the
.fadeYou would certainly also wish to incorporate the very same ID which you have already specified in the modal trigger since otherwise if those two do not suit the trigger will not actually fire the modal up.
Optionally you might actually wish to bring in a close button in the header appointing it the class
.closedata-dismiss="modal"Essentially this id the system the modal parts have within the Bootstrap framework and it basically has remained the equivalent in both Bootstrap version 3 and 4. The brand-new version features a plenty of new ways however it seems that the dev crew assumed the modals do the job all right the way they are in this way they made their focus away from them so far.
And now, lets have a look at the other kinds of modals and their code.
Modal components
Here is a static modal sample ( indicating its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
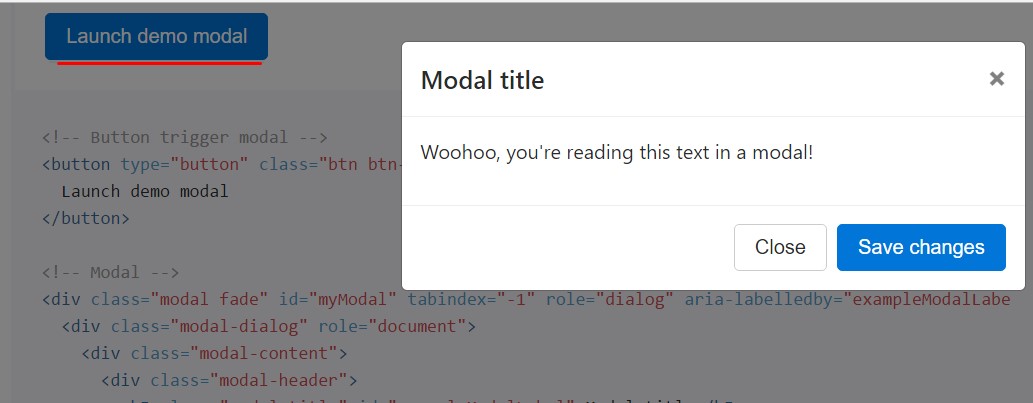
In the case that you will make use of a code listed here - a training modal demonstration will be activated as showned on the image. It will go down and fade in from the top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
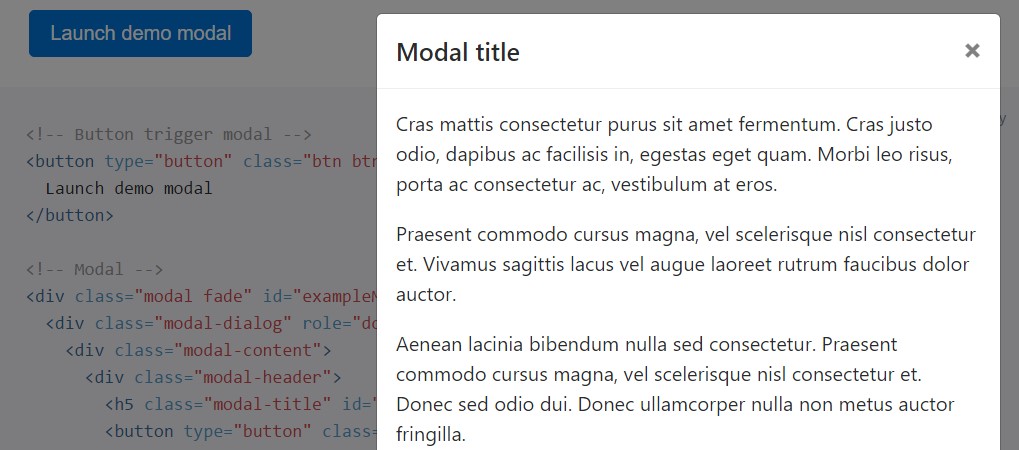
</div>Scrolling expanded web content
Each time modals end up being too extensive for the user's viewport or machine, they scroll independent of the webpage in itself. Give a try to the demo listed here to notice precisely what we show ( find out more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
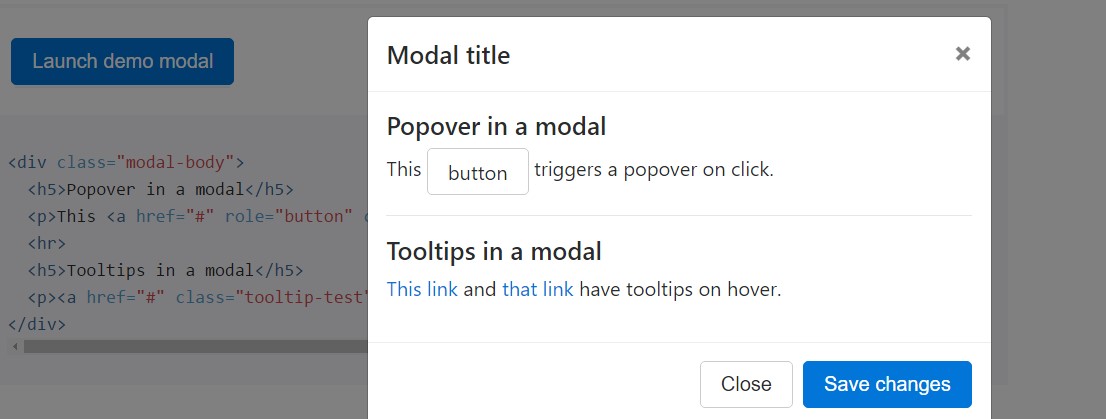
Tooltips and popovers can easily be set in modals just as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
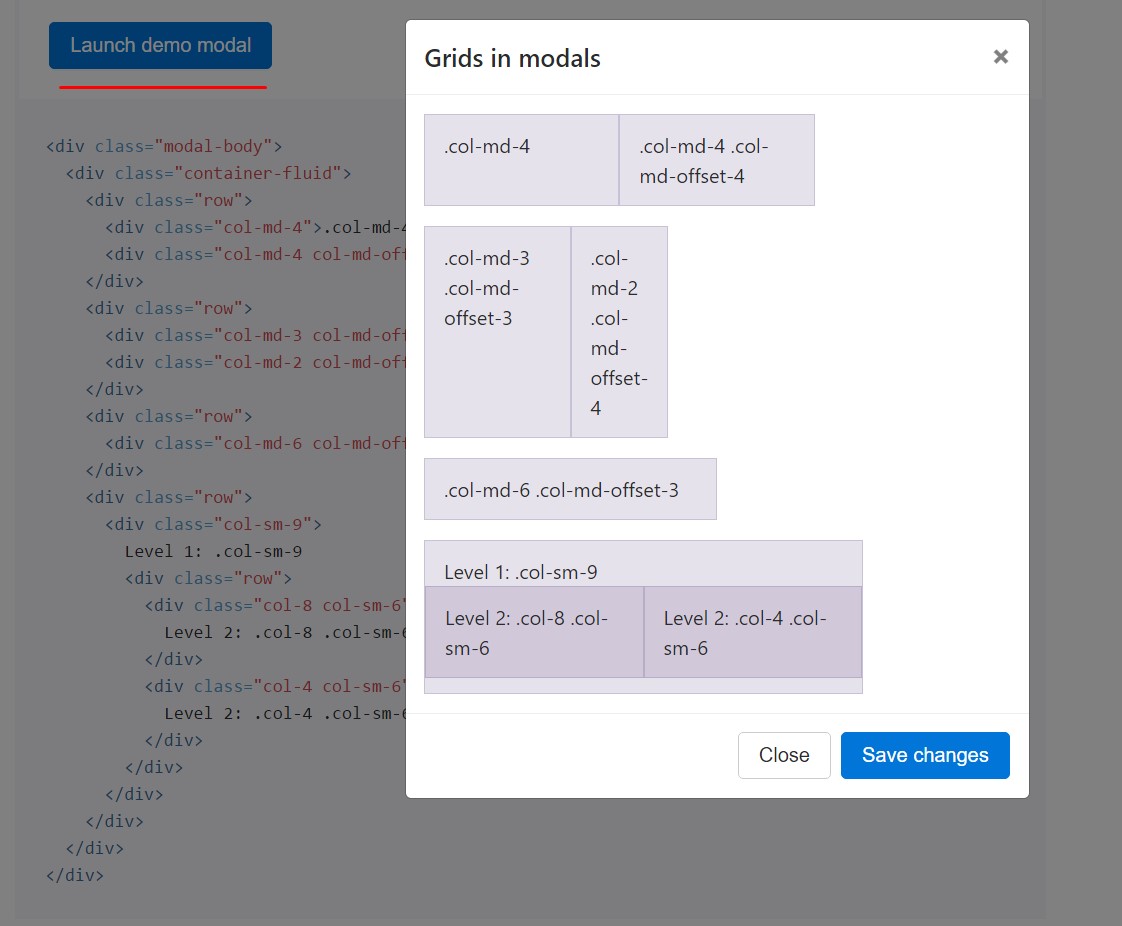
</div>Practicing the grid
Utilize the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
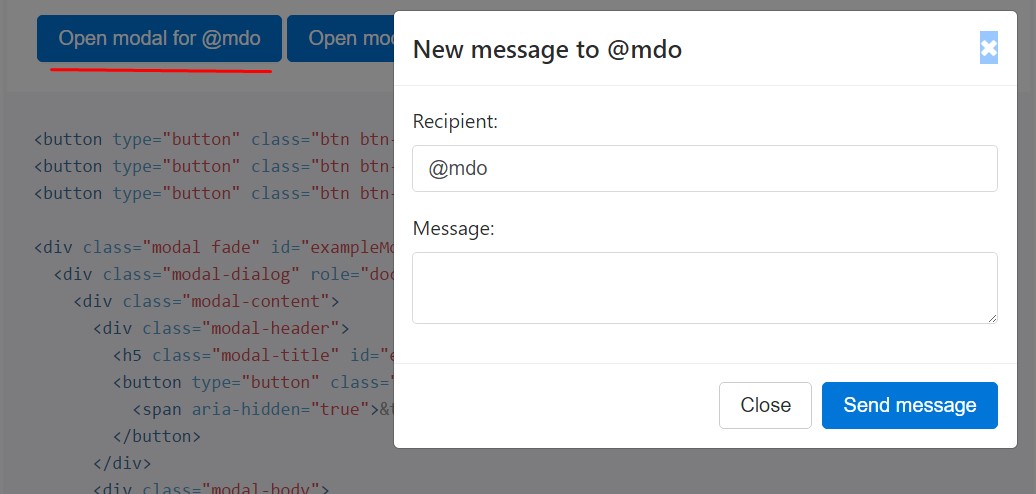
</div>Different modal web content
Have a bunch of buttons that all cause the very same modal along with a bit different materials? Make use of
event.relatedTargetdata-*Listed below is a live test complied with by example HTML and JavaScript. To learn more, read through the modal events docs with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals which just simply appear rather than fade into view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
Supposing that the height of a modal changes while it is open, you need to call
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Implanting YouTube web videos
Embedding YouTube web videos in modals needs extra JavaScript not within Bootstrap to automatically end playback and more.
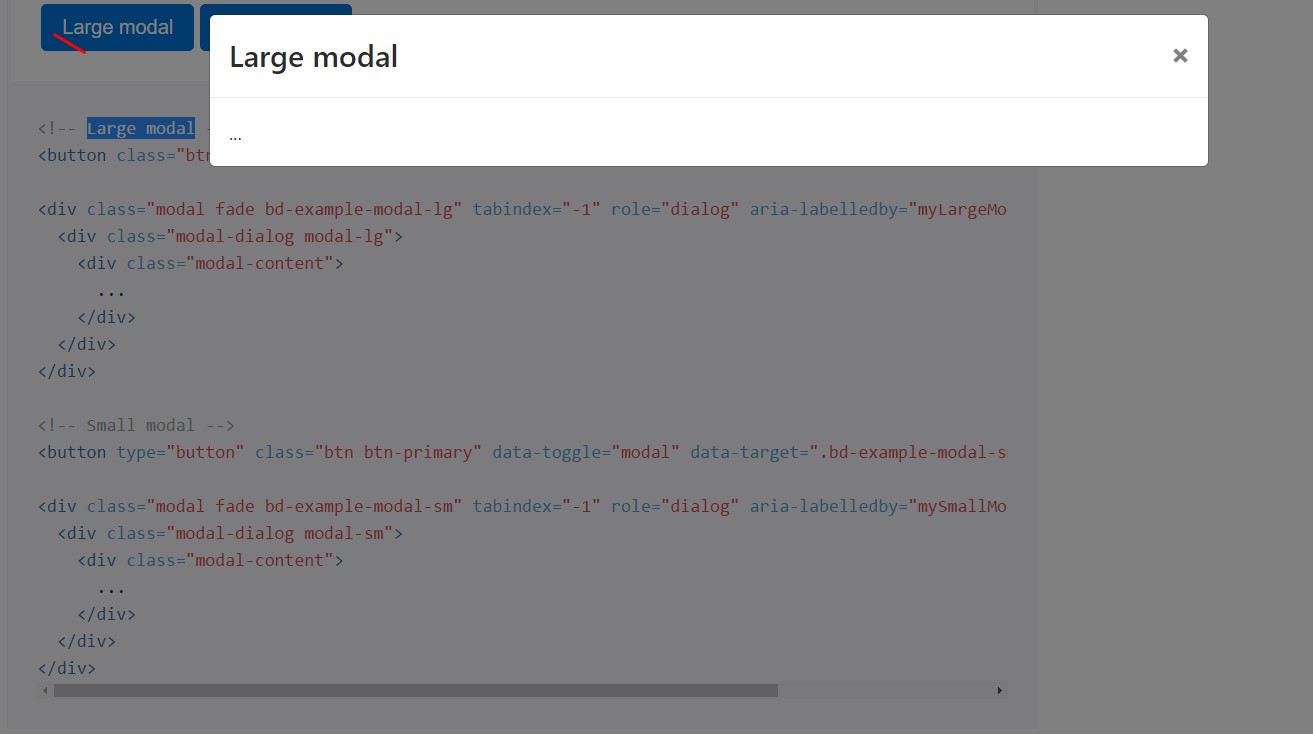
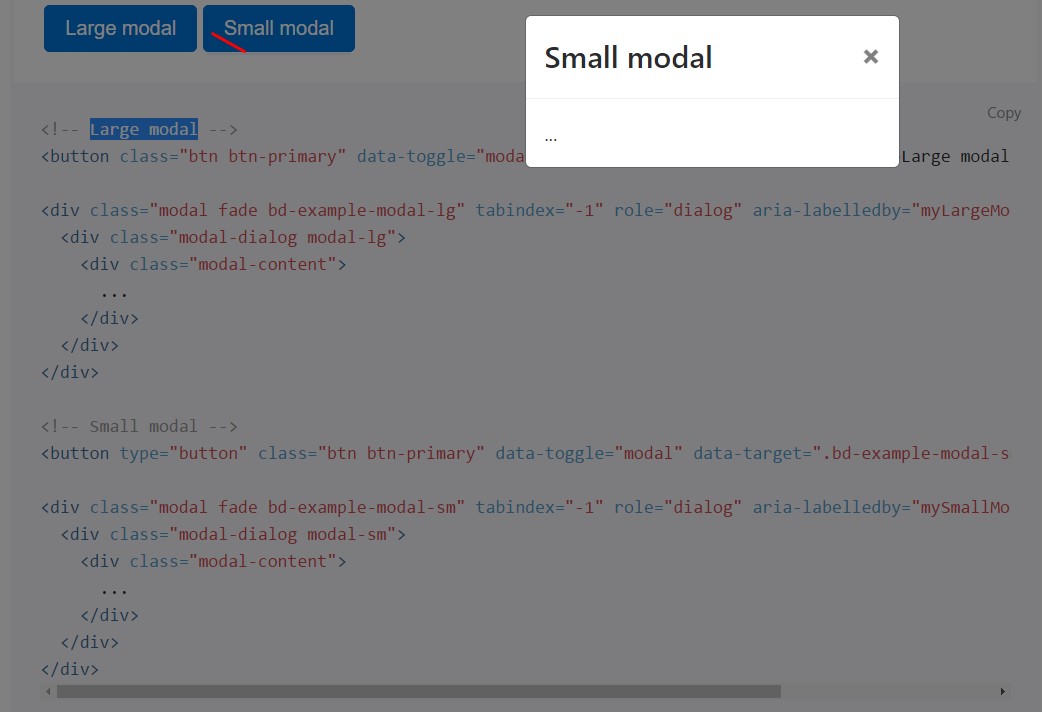
Extra sizings
Modals have two alternative proportions, accessible via modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your invisible web content as needed, with data attributes or JavaScript. It additionally adds
.modal-open<body>.modal-backdropVia information attributes
Activate a modal with no producing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
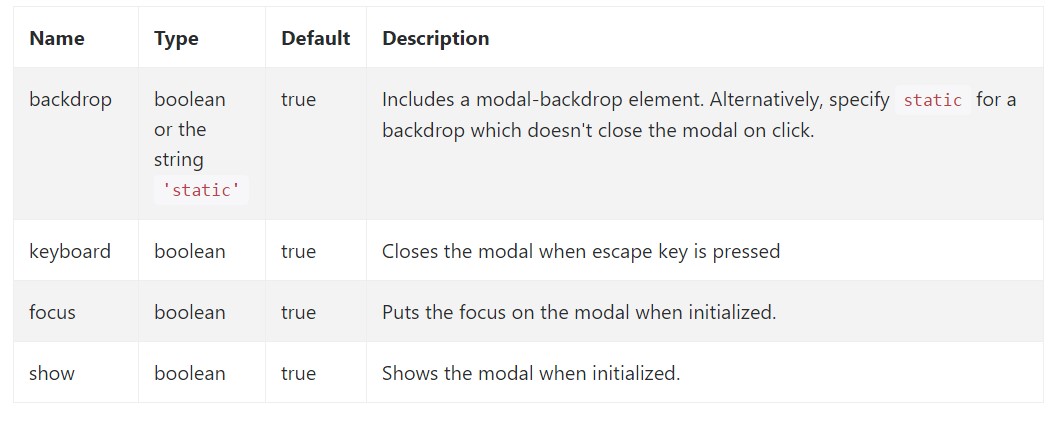
myModal$('#myModal'). modal( options).Possibilities
Possibilities can be passed through information attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Review also the image below:

Approaches
.modal(options)
.modal(options)Switches on your content as a modal. Takes an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the user right before the modal has really been shown or hidden (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the user right before the modal has really been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the caller right before the modal has really been hidden (i.e. right before the
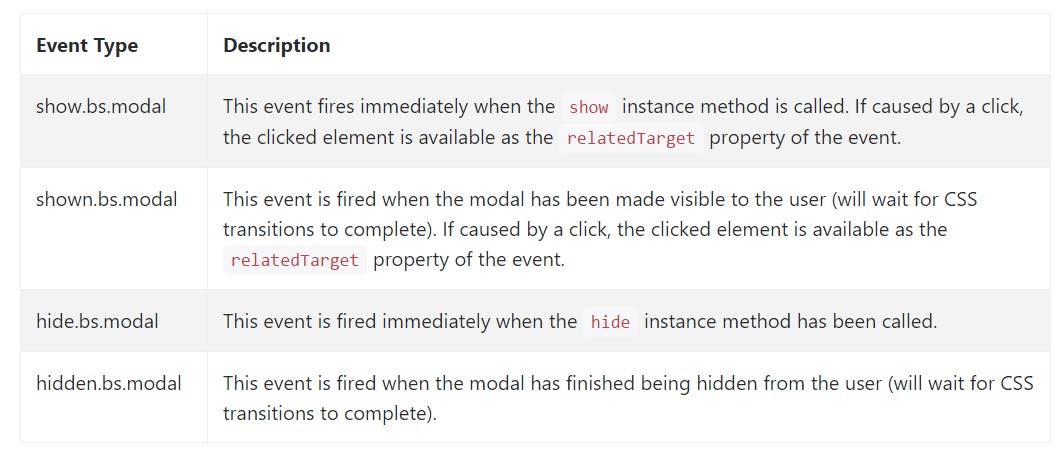
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for entraping in to modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We observed ways in which the modal is developed but exactly what would potentially be inside it?
The answer is-- almost all sorts ofthings-- starting with a very long terms and forms plain section with certain titles to the very most complex building which utilizing the adaptive design approaches of the Bootstrap framework could literally be a web page in the webpage-- it is really attainable and the decision of implementing it is up to you.
Do have in your thoughts though if at a certain point the material being poured into the modal gets far excessive maybe the more effective solution would be inserting the entire thing into a individual web page for you to get rather better looks and application of the entire screen size accessible-- modals a suggested for more compact blocks of material advising for the viewer's attention .
Check out a number of on-line video training relating to Bootstrap modals:
Linked topics:
Bootstrap modals: approved information

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal