Bootstrap Image Gallery
Overview
Opt your images in to responsive attitude (so they not under any condition transform into bigger than their parent features) and include light-weight formats to them-- all by means of classes.
Despite exactly how powerful is the content present inside of our pages without a doubt we require a few as strong pictures to back it up helping make the content truly shine. And since we are really inside of the mobile gadgets age we in addition need to have those pictures operating appropriately to display finest on any kind of display size due to the fact that no one wants pinching and panning around to become able to effectively notice exactly what a Bootstrap Image Example stands up to show.
The gentlemans behind the Bootstrap framework are wonderfully aware of that and coming from its opening the absolute most popular responsive framework has been offering convenient and impressive devices for most ideal visual appeal as well as responsive behavior of our picture elements. Listed below is the way it work out in recent edition. ( get more information)
Differences and changes
Compared to its forerunner Bootstrap 3 the fourth edition incorporates the class
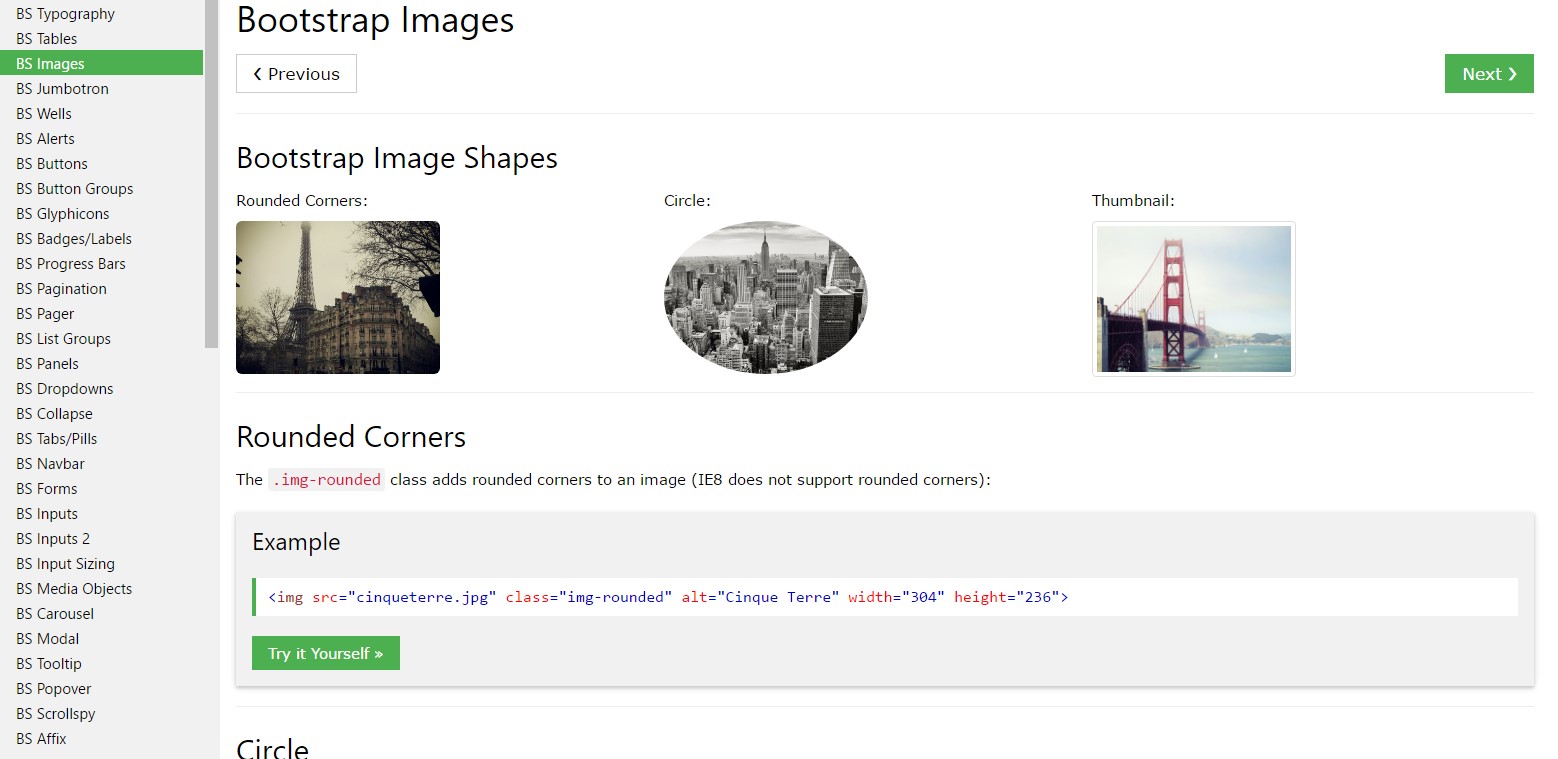
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to likewise exploit the predefined designing classes making a special picture oval using the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually generated responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG illustrations having
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you may apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
The moment it approaches alignment you are able to benefit from a few very powerful instruments such as the responsive float helpers, text placement utilities and the
.m-x. autoThe responsive float instruments could be utilized to insert an responsive illustration floating right or left as well as change this positioning baseding upon the measurements of the current viewport.
This particular classes have involved a few improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the pictures inside of Bootstrap 3 used to take place using the
.center-block.m-x. auto.d-blockLine up pics with the helper float classes or text placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the text placement utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Basically that is actually the way you are able to provide simply just a handful of easy classes to obtain from standard images a responsive ones with the current build of the absolute most famous framework for generating mobile friendly website page. Now all that's left for you is picking the correct ones.
Look at a couple of on-line video short training about Bootstrap Images:
Connected topics:
Bootstrap images official records

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.