Bootstrap Select Value
Intro
Bootstrap is probably the most well-known system for developing totally responsive web sites for the certain number of years now and it gets increasingly more powerful, user-friendly and well thought with each new version aiming to stay in touch with the web design flows and web developer's needs. The fresh Bootstrap 4 edition is much speedier and much easier to utilize than its forerunner which in turn developed into the complete favorite as soon as it relates to mobile friendly. It is however still simply a wonderful idea set of designating rules and classes and not a magic stick capable of offering nearly anything a web creator could really visualise or a customer might actually want-- no framework might ever do that. ( read more here)
That is simply the reason that in time different plugins become developed in order to complete the small distances satisfying the requirement of certain visual aspect and behavior with this unique situations when the main framework can not do the job. This truly is a excellent approach considering that basically we only provide the key framework files for best visual appeal and performance and the plugins appear and get loaded simply by web browser only when needed providing the ideal web server load and speed for our webpages.
Over here we're intending to take a peek at one of those plugins-- the Bootstrap Select Value. It presents a important expansion to the default
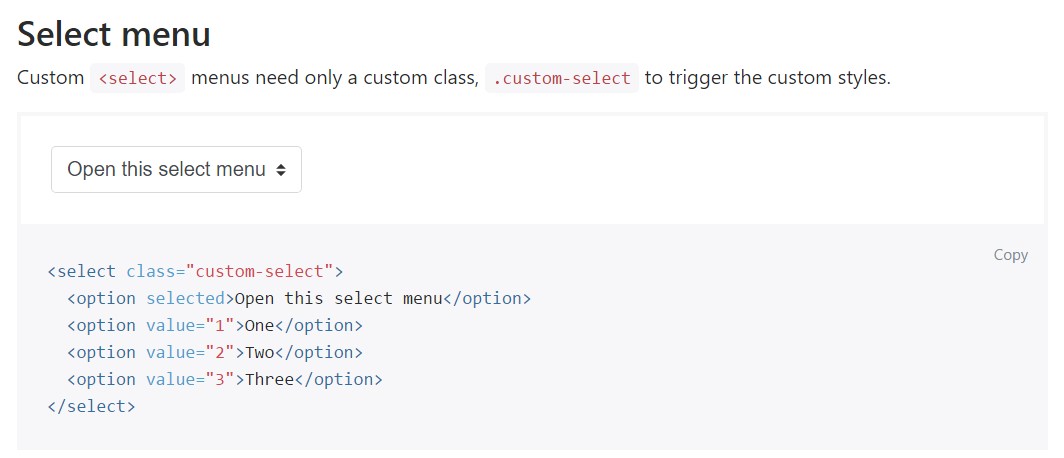
<select>Ways to make use of the Bootstrap Select Placeholder Plugin:
The webpage you can get it from is https://silviomoreto.github.io/bootstrap-select/ and by roll it simply a bot you have the ability to identify the CDN links just in case you make a choice not to self-host. When you have related it in your page you can simply receive usage of it specifying the class
.selectpicker<select>You can certainly single out the achievable possibilities in the dropdown menu to a handful of groups-- just cover the
<option><optgroup>label= “ “A handful of possibilities might be selected at the same time-- a thick shows alongside the ones you require inside the page-- assuming that you want this type of activity simply include the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother amazing function is adding a useful search box on the very top of the dropdown-- through this in the event of a actually vast selection of solutions the site visitor can efficiently narrow the list down by just typing a few letters of the name of the wanted one-- the listing immediately gets clarified. To receive his features you must designate the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are simply only a few easy cases to provide you the overall image how you can certainly get the things completed-- generally, simply by just incorporating a few words for custom-made attributes to the
.selectpickerLook at a few on-line video information about Bootstrap Select Style plugin:
Linked topics:
For example of the select menu

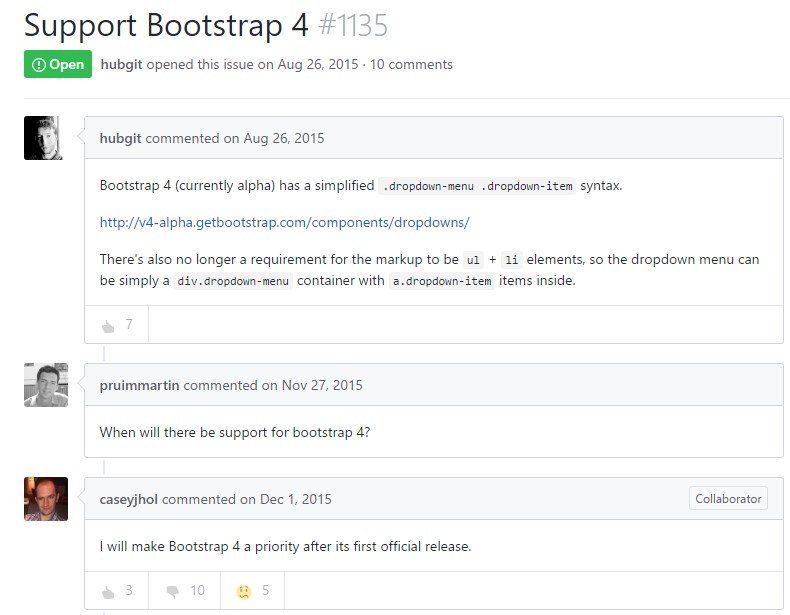
Select plugin difficulty

Common application of the select plugin