Bootstrap Media queries Class
Introduction
Just as we told earlier within the present day net that gets surfed nearly equally by mobile and desktop tools obtaining your webpages correcting responsively to the display screen they get showcased on is a condition. That is simply the reason that we have the effective Bootstrap system at our side in its newest fourth edition-- currently in development up to alpha 6 released at this moment.
But what is this aspect under the hood that it literally employs to do the job-- precisely how the web page's material gets reordered as needed and exactly what helps to make the columns caring the grid tier infixes just like
-sm--md-Ways to use the Bootstrap Media queries Override:
The responsive behavior of the most prominent responsive framework located in its own most recent fourth edition has the ability to get the job done with the help of the so called Bootstrap Media queries Css. Exactly what they handle is taking count of the width of the viewport-- the display of the gadget or the size of the web browser window in the case that the page gets presented on desktop and applying various styling rules as needed. So in standard words they use the basic logic-- is the size above or below a special value-- and pleasantly activate on or else off.
Each and every viewport dimension-- like Small, Medium and so forth has its own media query specified with the exception of the Extra Small screen size which in the current alpha 6 release has been employed universally and the
-xs-.col-xs-6.col-6The basic syntax
The general format of the Bootstrap Media queries Class Example in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other factor to bear in mind
Important thing to detect right here is that the breakpoint values for the different display scales vary through a specific pixel depending to the rule that has been applied like:
Small-sized screen sizes -
( min-width: 576px)( max-width: 575px),Standard screen scale -
( min-width: 768px)( max-width: 767px),Large display screen scale -
( min-width: 992px)( max-width: 591px),And Additional large screen scales -
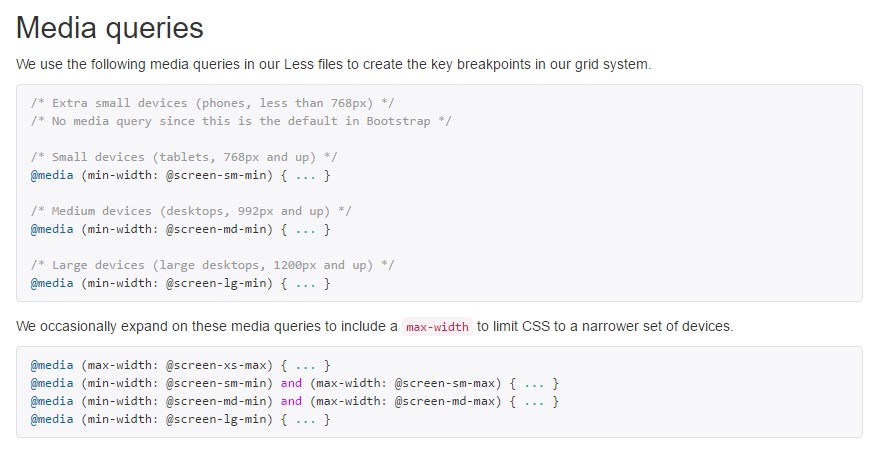
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is really established to be mobile first, we apply a handful of media queries to establish sensible breakpoints for user interfaces and configurations . These particular breakpoints are usually based on minimum viewport widths and help us to adjust up elements as the viewport changes. ( learn more here)
Bootstrap generally applies the following media query ranges-- or breakpoints-- in source Sass data for style, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we formulate resource CSS in Sass, every media queries are obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally apply media queries which proceed in the additional course (the granted screen dimension or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are in addition attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a particular segment of screen dimensions employing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical display size variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note once again-- there is certainly no
-xs-@mediaThis upgrade is aiming to brighten both of these the Bootstrap 4's format sheets and us as developers considering that it follows the normal logic of the way responsive content works accumulating after a specific point and together with the canceling of the infix there really will be much less writing for us.
Inspect a number of video tutorials regarding Bootstrap media queries:
Linked topics:
Media queries official information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option