Bootstrap Slider Carousel
Overview
Motion is one of the most impressive thing-- it buys our focus and holds us evolved about for some time. For how much time-- well it all accordings to what's really flowing-- if it is certainly something fantastic and eye-catching we look at it more time, if it is truly boring and monotone-- well, currently there usually is the close tab button. So once you presume you possess some exceptional content available and really want it provided in your web pages the picture slider is typically the one you initially think of. This component became truly so favored in the last handful of years so the online world simply go drowned along with sliders-- simply just browse around and you'll find out almost every second page begins with one. That is actually exactly why the latest web design tendencies inquiries display an increasing number of designers are actually attempting to switch out the sliders with various other explanation signifies just to put in a little bit more individuality to their web pages.
Probably the golden ration is located someplace between-- such as implementing the slider component yet not really with the good old filling up the whole element area images however probably some with opaque locations to make them it as if a individual components and not the entire background of the slider moves-- the choice is totally to you and of course is different for each project.
At any rate-- the slider component continues to be the straightforward and highly convenient solution anytime it relates to providing some shifting images supplemented together with effective message and ask to action keys to your pages. ( helpful hints)
The ways to work with Bootstrap Slider Menu:
The picture slider is a component of the basic Bootstrap 4 framework and is fully supported by each the style sheet and the JavaScript files of newest edition of still the absolute most prominent responsive framework around. Whenever we speak about image sliders in Bootstrap we essentially deal with the component as Carousel-- which is just the exact same stuff simply just having a various name.
Setting up a carousel component using Bootstrap is pretty easy-- all you require to do is use a easy structure-- to begin wrap the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the little components showing you the placement each and every images gets in the Bootstrap Slider Carousel -- you can additionally select them to jump to a specific picture. In order to include signs feature produce an ordered list
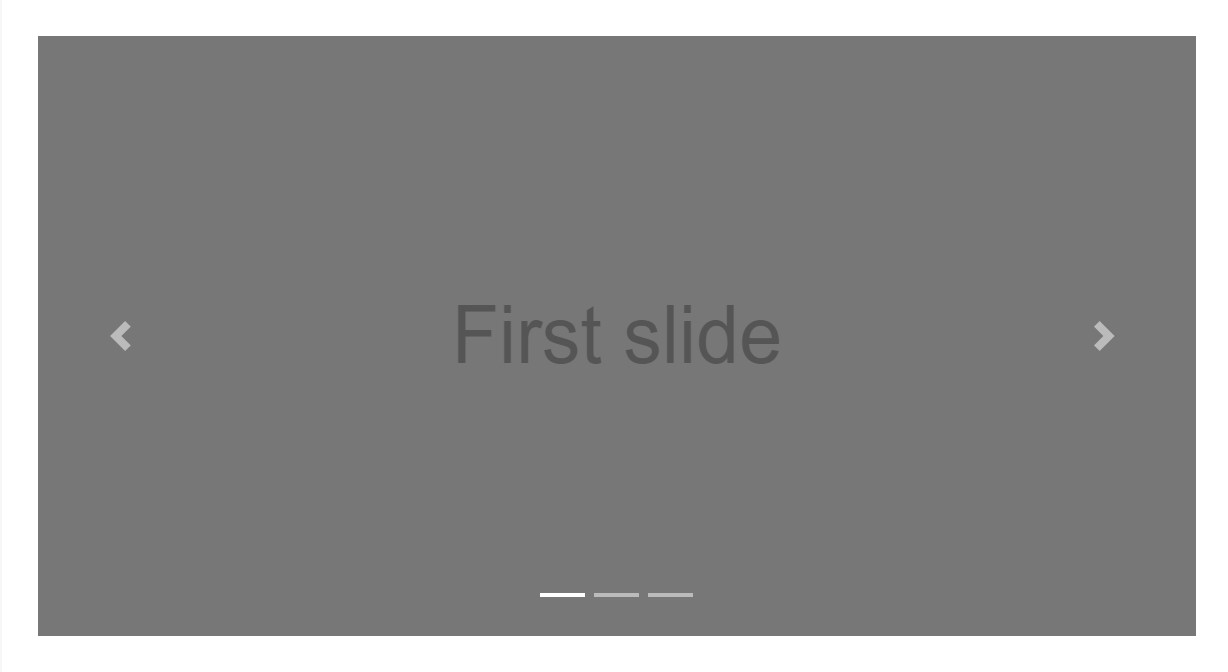
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
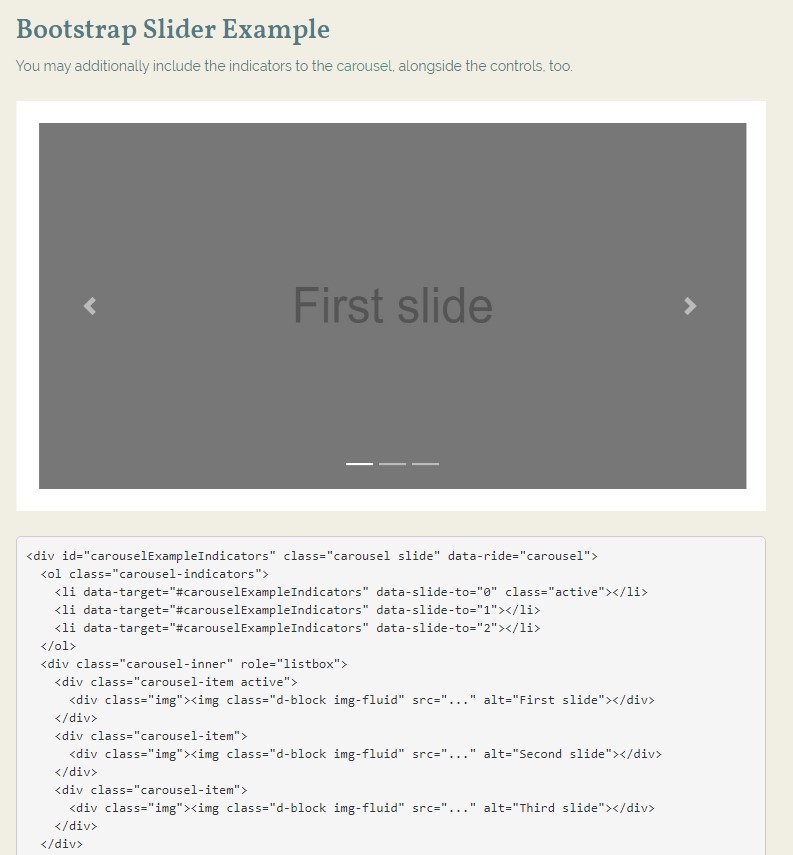
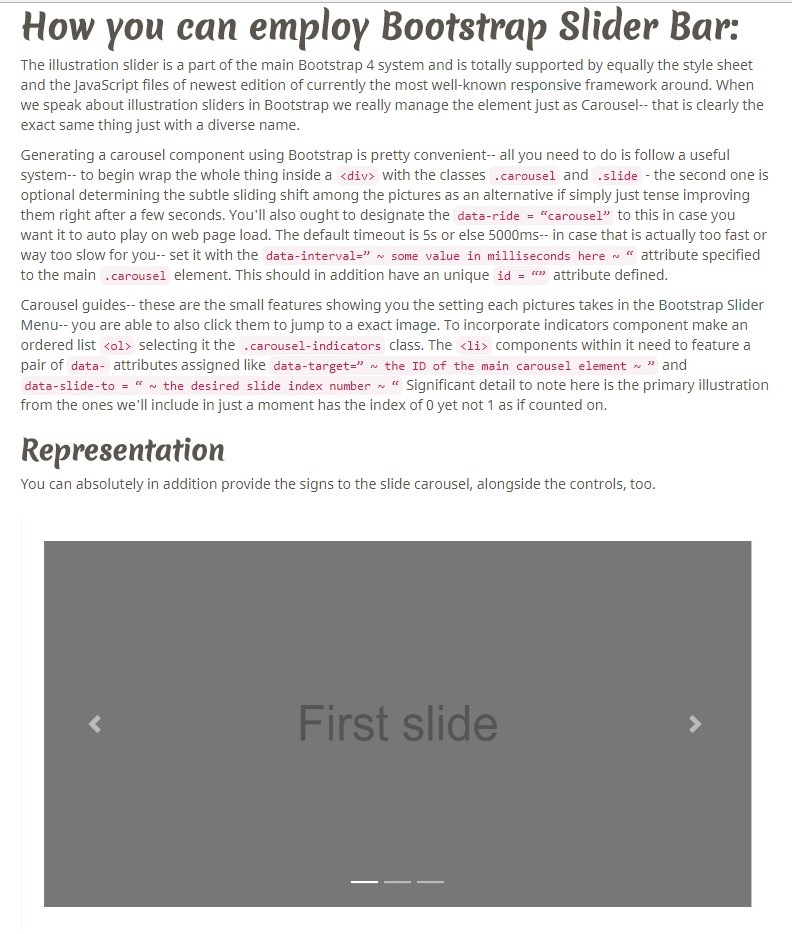
You have the ability to in addition bring in the indicators to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component demanded
The
.activeImages container-- this one particular is a typical
<div>.carousel-inner<div>.carousel item.item.activeCaptions
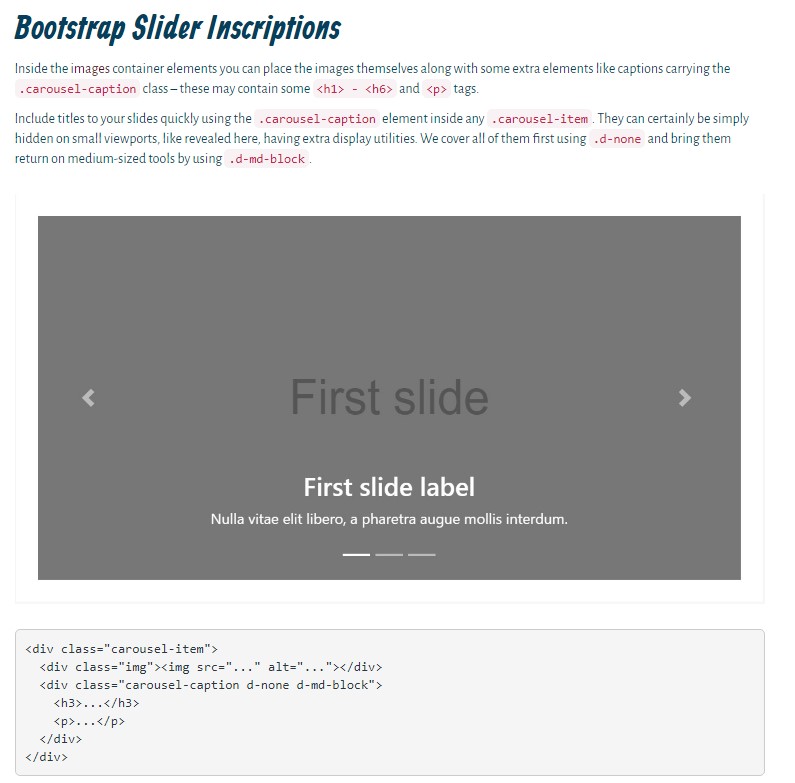
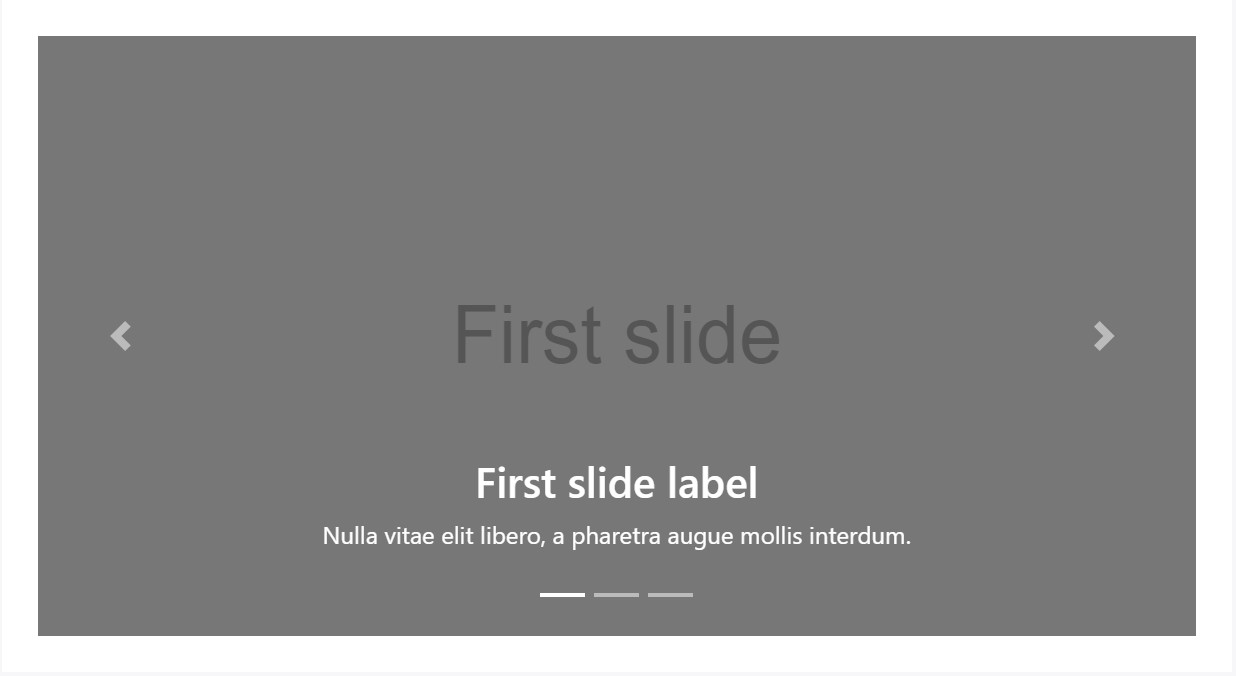
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add subtitles to your slides efficiently using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
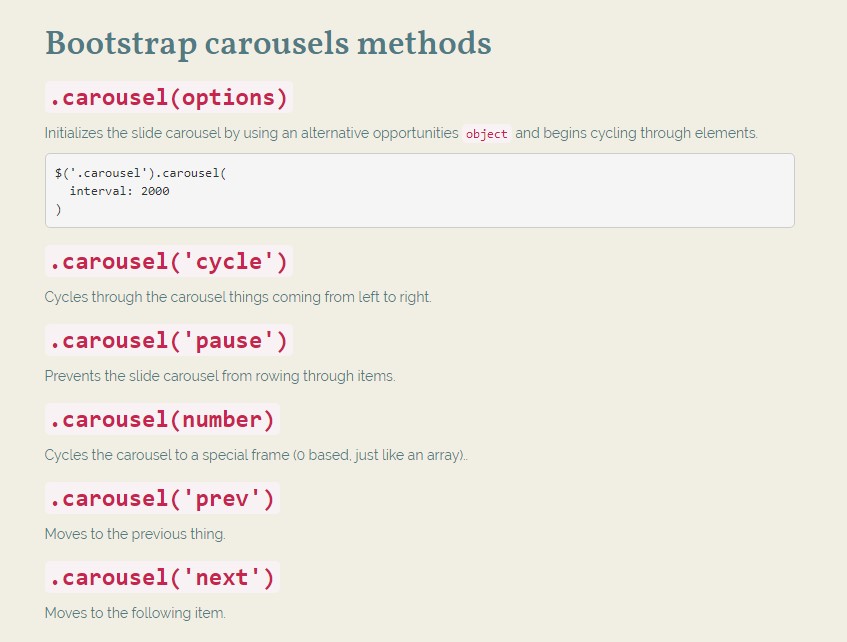
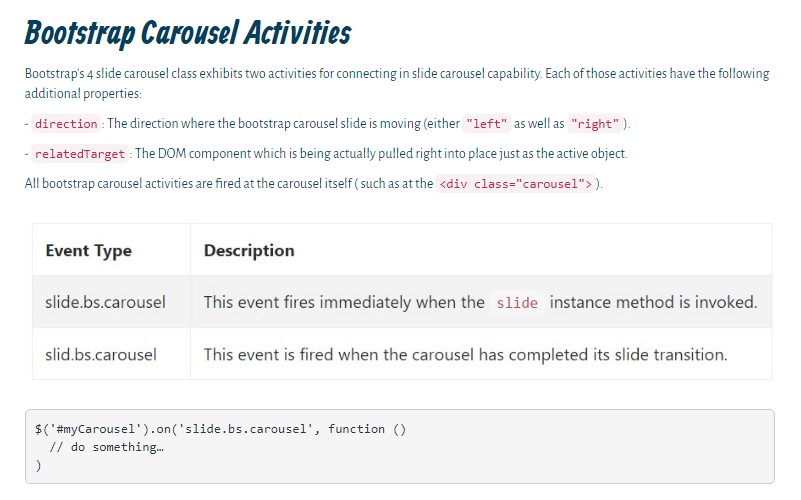
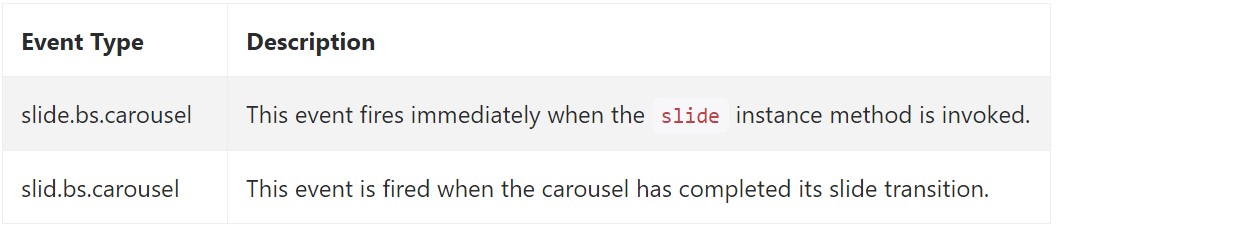
Bootstrap's slide carousel class uncovers two occurrences for hooking into slide carousel functionality. Both of these events have the following supplemental properties:
direction"left""right"relatedTargetEvery one of slide carousel occasions are ejected at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Basically that's the form an picture slider (or carousel) must have by using the Bootstrap 4 system. Right now everything you desire to do is think of a number of beautiful pics and text to put inside it.
Take a look at a number of youtube video guide regarding Bootstrap slider:
Connected topics:
Bootstrap slider approved documents

Bootstrap slider tutorial

Mobirise Bootstrap slider

HTML Bootstrap Carousel Example
Responsive Bootstrap 4 Carousel with Thumbnails
Bootstrap 4 Carousel Slideshow
jQuery Bootstrap 4 Carousel with Video
HTML Bootstrap Image Slider with Autoplay
HTML Bootstrap 4 Slider Examples
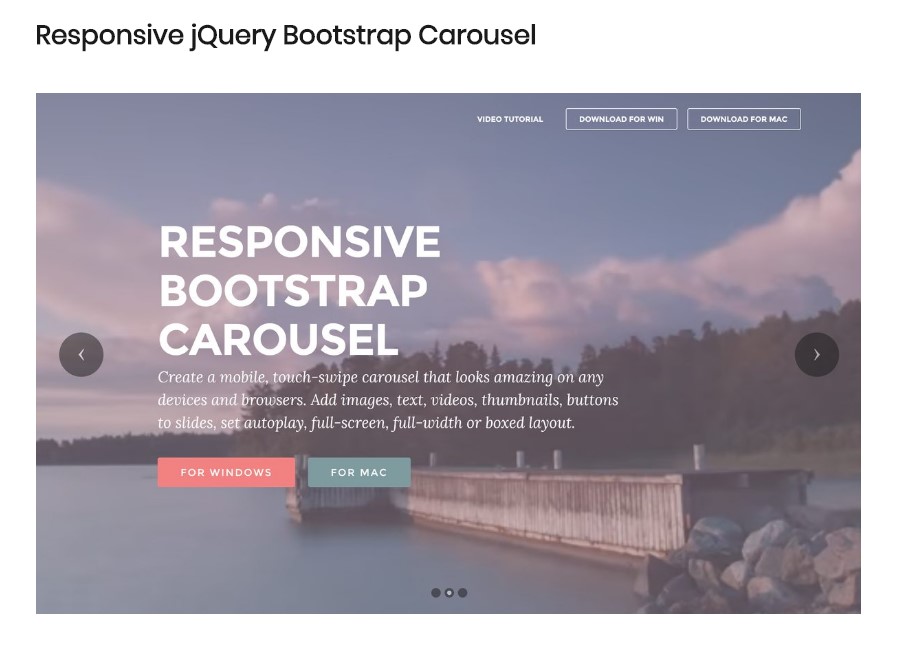
Responsive Bootstrap Image Slider Carousel