Bootstrap Textarea Table
Introduction
Within the pages we make we operate the form features to gather several info directly from the website visitors and send it back to the site owner completing various functions. To accomplish it appropriately-- suggesting obtaining the appropriate responses, the correct questions needs to be questioned so we architect out forms construction with care, consider all the attainable cases and forms of relevant information required and actually presented.
Yet despite how correct we are in this, currently there typically are some situations when the information we want from the visitor is instead blurry before it becomes in fact given and has to disperse over far more than simply just the standard a single or a handful of words usually completed the input fields. That is really where the # element arrives-- it is certainly the irreplaceable and only element where the website visitors are able to freely write back some lines providing a comments, providing a purpose for their activities or just a number of notions to hopefully assist us creating the services or product the page is about much better. ( check this out)
How to apply the Bootstrap textarea:
Inside of current version of probably the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Table element is fully sustained immediately adapting to the width of the display web page becomes shown on.
Producing it is quite simple - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we need to make the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is really a responsive element by default it spreads out the whole width of its parent component.
A bit more recommendations
On the other side-- there are several scenarios you would definitely want to control the reviews supplied within a
<textbox>maxlenght = " ~ some number here ~ "Examples
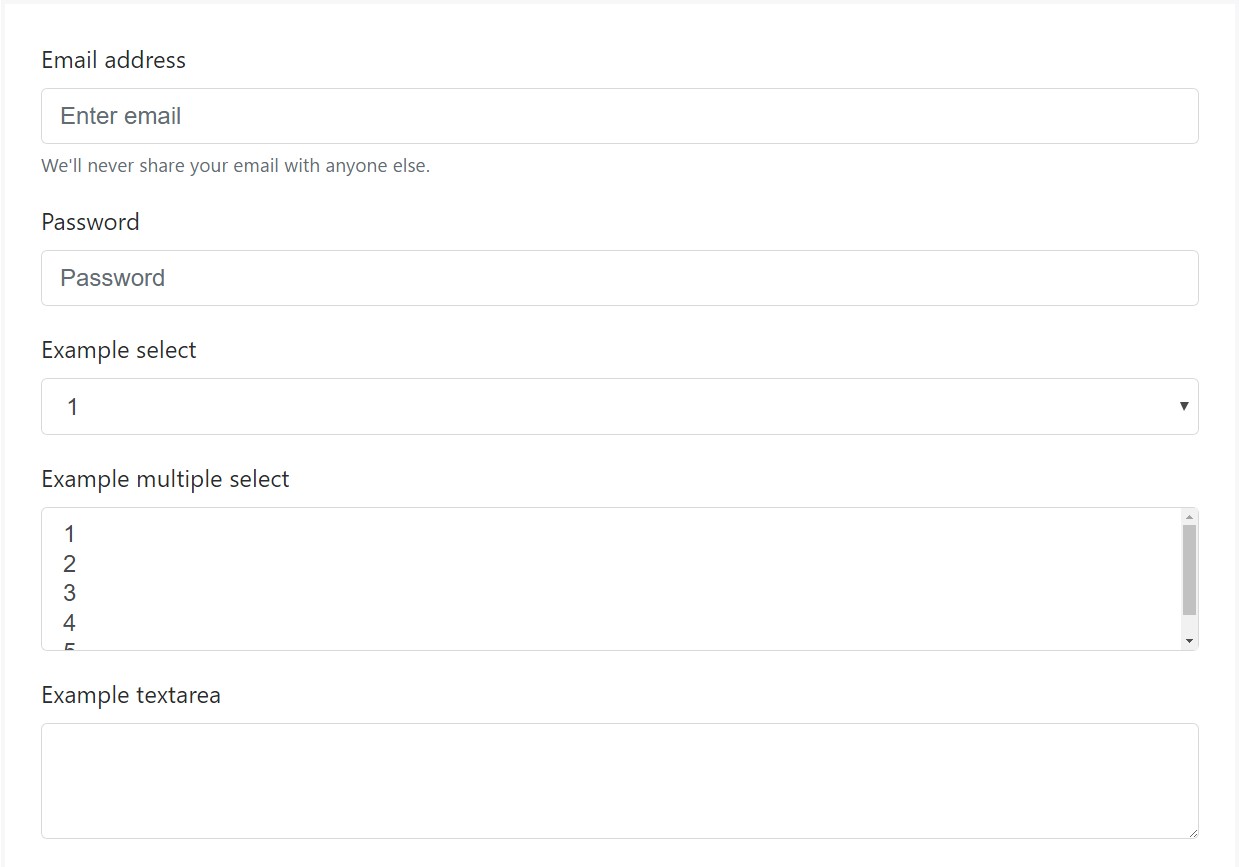
Bootstrap's form regulations expand on Rebooted form styles using classes. Use these particular classes to opt into their customized displays for a extra regular rendering across web browsers and gadgets . The example form listed here displays usual HTML form elements which receive improved designs from Bootstrap with additional classes.
Always remember, given that Bootstrap incorporates the HTML5 doctype, each of inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
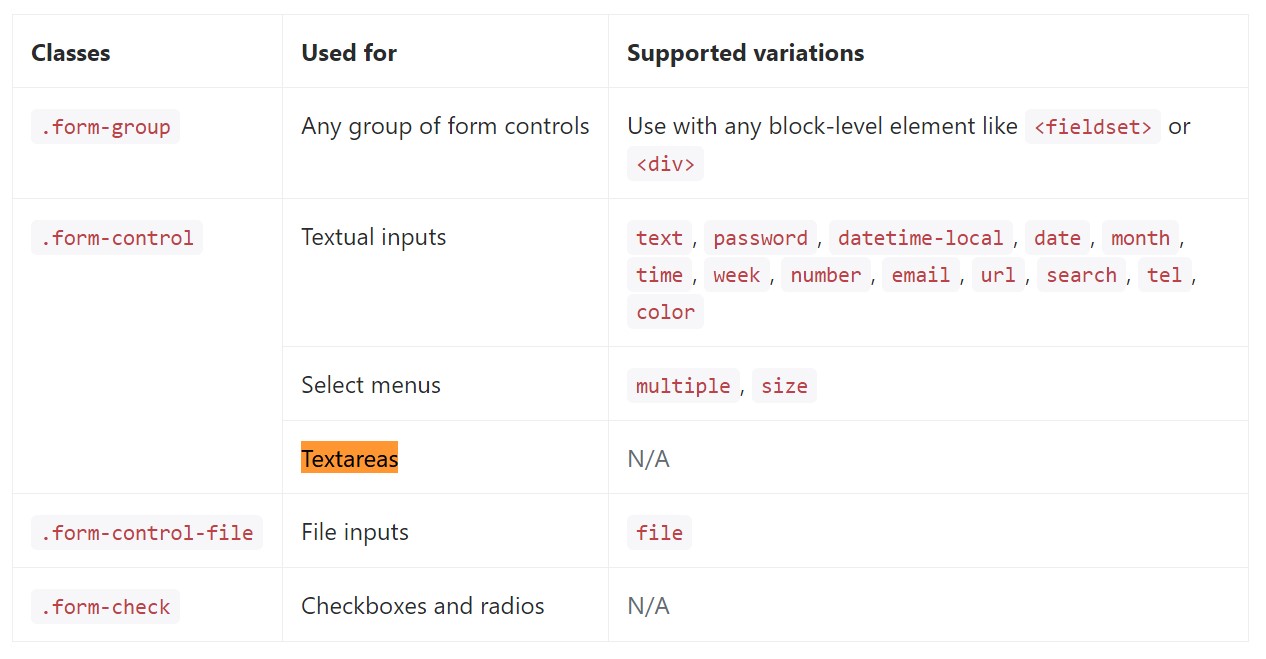
</form>Below is generally a total list of the certain form regulations supported via Bootstrap plus the classes that customise them. Extra documentation is easily available for every group.

Final thoughts
So now you realise how to develop a
<textarea>Inspect a number of on-line video information about Bootstrap Textarea Button:
Related topics:
Basics of the textarea

Bootstrap input-group Textarea button together with

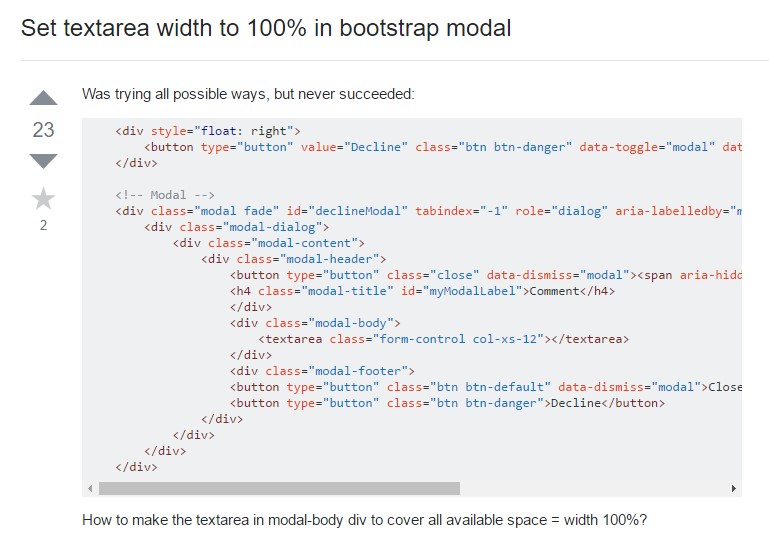
Establish Textarea size to 100% in Bootstrap modal