Bootstrap Progress bar Animation
Intro
We realize pretty well this specific clear straight component being definitely showcased empty at first and having full of a dynamic color bit by bit while an operation, a download of a documents or else generally any kind of action is being actually accomplished little by little-- we find it everyday on our computers so the information it delivers came to be very natural to get-- something gets accomplished and currently it's finished at this specific number of percent or else assuming that you prefer examining the clear part of the glass-- there is this much left before finishing . Yet another good point is that the information it provides doesn't meet any kind of language barrier since it clean visual and so whenever comes time for showcasing the level of our various capabilities, or else the status or even different elements of a project or generally whatever having a entire and not just so much parts it is actually fantastic we can have this sort of graphical aspect put straight inside our pages in a very easy and quick way.
( see post)
What's updated?
Within the current fourth edition of the most popular mobile friendly system this acquires even swifter and much easier along with simply a single tag element and also there are certainly a lot of customizations easily available that are performed with just selecting the appropriate classes. What is really new here is since the Bootstrap 4 drops the IE9 support we can right now get entire benefit of the abilities of HTML5 and instead of generating the outer so called unfilled container along with a
<div><div><progress>Fundamental functions
For you to set up simply just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now when we know exactly how it functions why don't we see the best ways to get it look more desirable appointing certain colors and effects . To start with-- we can operate the contextual classes combined together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally assuming that you have to obtain earlier internet browser compatibility you can certainly employ two
<div>.progressstyle = " width:23%; "Strategies and some examples
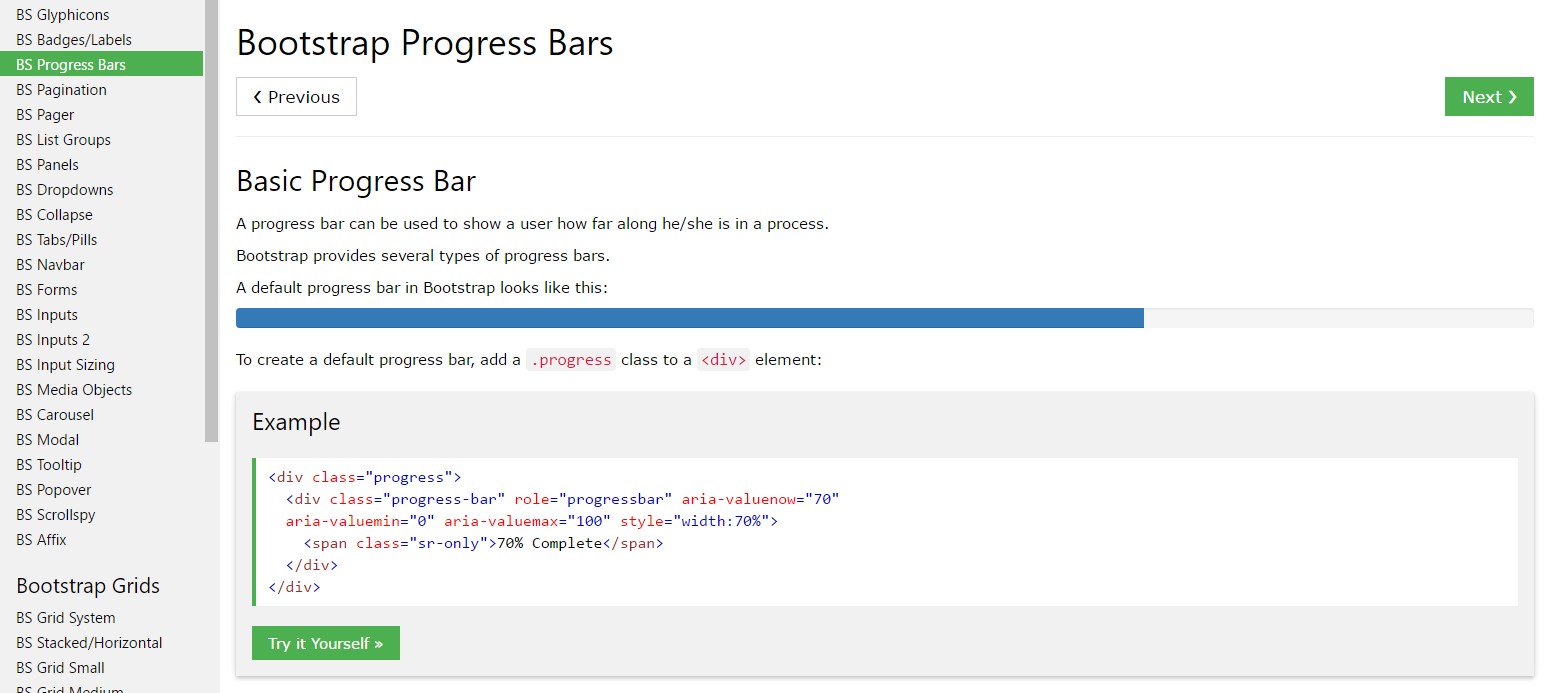
Effective ways to make use of the Bootstrap Progress bar Form:
Bootstrap Progress bar Working components are built with two HTML components, some CSS to specify the width, and a few attributes.
We utilize the
.progressWe operate the internal
.progress-barThe
.progress-barThe
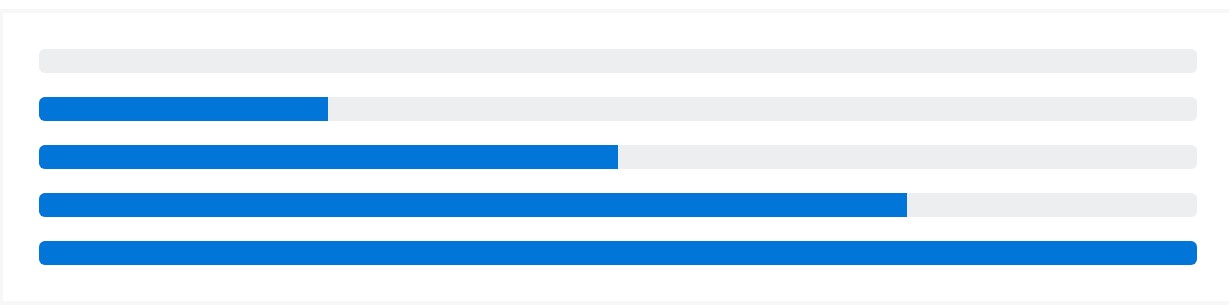
.progress-barroleariaApply that all together, and you have the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a fistful of utilities for establishing width. According to your needs, these may likely help with swiftly configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Modify the appearance of your progress bars using custom made CSS, background utilities, stripes, and even more.
Labels
Put in labels to your progress bars simply by putting message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to modify the appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Involve several progress bars in a progress component if you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
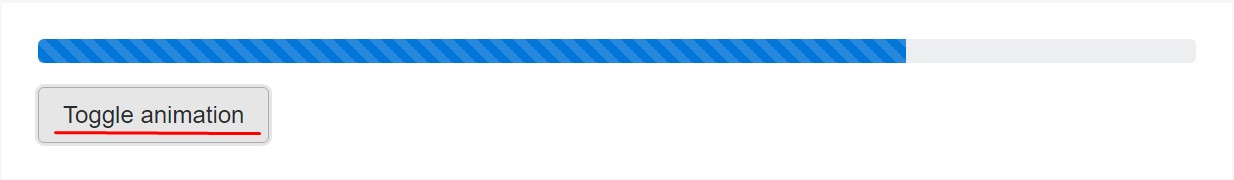
</div>Animated stripes
The striped gradient can certainly also be simply animated. Bring in
.progress-bar-animated.progress-barAnimated progress bars don't operate in Opera 12-- as they do not maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that is simply the way you can certainly demonstrate your status in bright and practically quick progress bar components with Bootstrap 4-- right now all you need is certain works in progress in order to get them showcased.
Take a look at a couple of video training relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar official documentation

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?