Bootstrap Toggle Class
Overview
Nevertheless the attractive images great functionality and glorious effects at the bottom line the web pages we create purpose narrows down to handing on some material to the visitor and because of this we may call the web the new kind of document container considering that an increasing number of information becomes published and accessed online instead as data on our local desktop computers or the classic way-- printed on a hard copy media. ( learn more here)
Everything shortens to material yet in the setting where the site visitor awareness gets taken from nearly everywhere simply just publishing things that we need to give is not much sufficient-- it ought to be structured and showcased through this that even a large numbers of completely dry helpful simple message discover a solution helping keep the website visitor's interest and be actually uncomplicated for browsing and looking for simply just the needed part quickly and quick-- if not the website visitor might get annoyed or maybe frustrated and browse away nonetheless elsewhere around in the content's body get disguised several invaluable treasures.
And so we need to have an element which gets less space attainable-- long clear text places drive the website visitor out-- and ultimately certain activity and also interactivity would certainly be additionally highly appreciated since the viewers became quite used to clicking on buttons around.
Luckily the Bootstrap 4 framework has clearly that-- handy collapsible screens with the ability of supporting big amount of data presenting simply a heading line in order to help us more effective get around and expanding to present what's desired upon clicking on the header. These are the accordion and toggle control panels which in turn operate almost the same with a special difference-- just as the name reveals in the accordion section growing a some collapsible material collapses all the others while at the same time within the toggle component you have the ability to have just as numerous increased locations as you want to-- everything relies on the certain material of the large size content hidden inside the collapsible control panels and the way you're imagining the customer will ultimately utilize it. ( check this out)
Steps to apply the Bootstrap Toggle Collapse:
The factual utilization of a toggle block is really uncomplicated in the latest edition of the Bootstrap system-- it implements the freshly recommended
.cardid = " ~element's unique name ~ "The actual utilization of a Bootstrap Toggle Class block is pretty simple in current version of the Bootstrap system-- it works with the recently recommended
.cardid = " ~element's unique name ~ "Upcoming it is actually time for making the particular toggle element-- we'll employ the bright fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently if the trigger has been definitely generated it's moment for creating the collapsing component-- to launch generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing element we ought to put a container for our web content possessing the
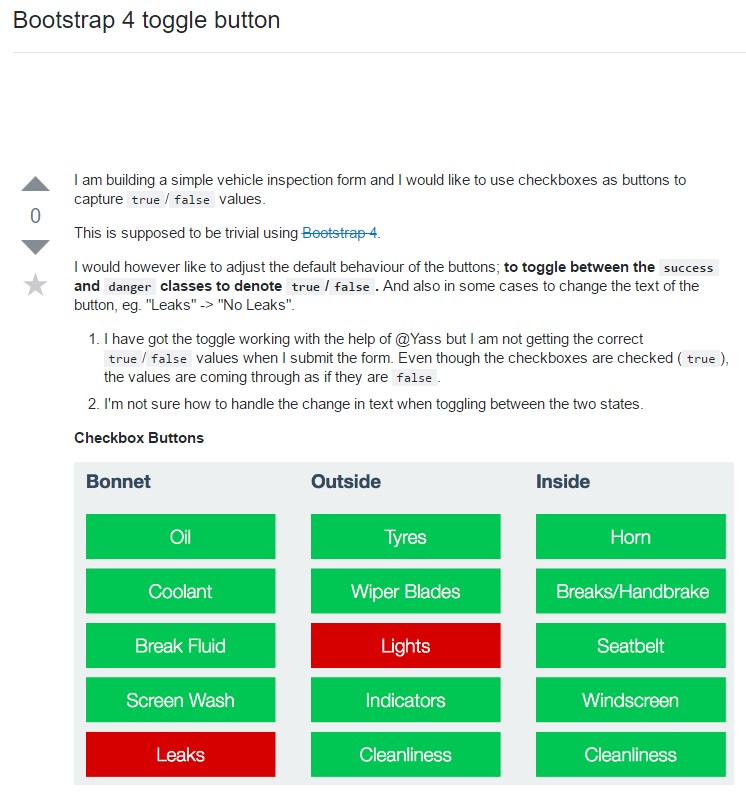
.card-blockRepresentation of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that is generally the way in which a one collapsible element gets set up in Bootstrap 4. Just to develop the whole panel you need to repeat the steps from above establishing as lots of
.cardExamine some video clip short training regarding Bootstrap toggle:
Related topics:
Bootstrap toggle formal documentation

Bootstrap toogle complication

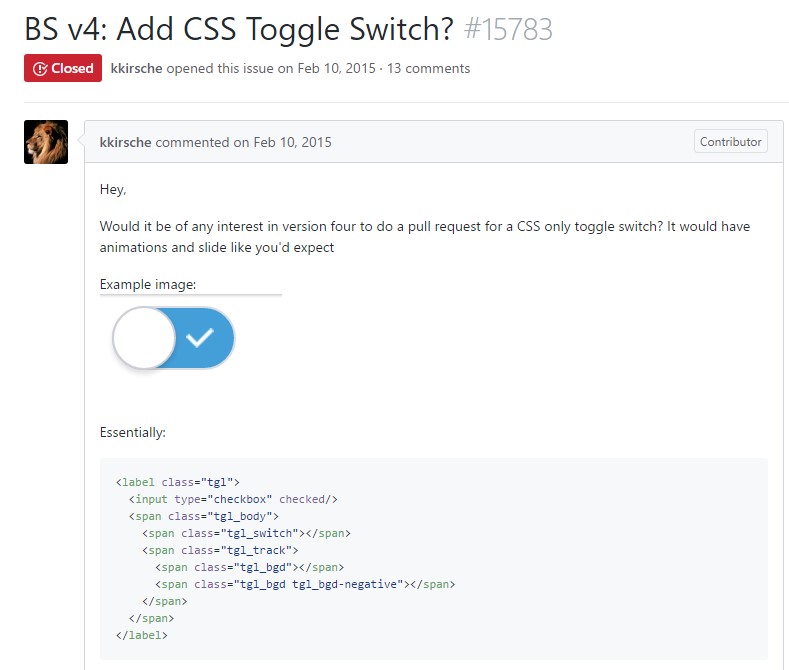
Effective ways to add in CSS toggle switch?