Bootstrap Header Class
Intro
Just as within published files the header is one of the more critical components of the website pages we make and obtain to apply every day. It safely holds one of the most important related information about the identity of the organisation or individual behind the webpage itself and the essence of the whole internet site-- its own navigating structure which as well as the Bootstrap Header Class itself should really be thought and made in this kind of method that a website visitor rushing or not actually realizing in which way to go to merely take a glance at plus discover the required information. This is the perfect instance-- in the real world obtaining as near as feasible to this visual appeal and activity in addition goes due to the fact that we almost every moment have some project special restrictions to consider. Additionally compared with the written paperworks all over the world of cyberspace we should always remember the diversity of attainable gadgets on which our webpages could possibly get presented-- we must ensure their responsive attitude or else to puts it simply-- ensure that they will show optimal at any display size achievable.
In this way let's look and observe the way in which a navbar gets developed in Bootstrap 4. (see page)
The best way to make use of the Bootstrap Header Form:
First off in order to produce a web page header or as it gets pertained to in the framework-- a navbar-- we have to wrap the entire item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent feature we must start off by positioning a button component which in turn shall be operated to present the collapsed material on a smaller screen sizes-- to do that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial component-- setting up the collapsible container for the main web site navigation-- to accomplish it build an element through the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
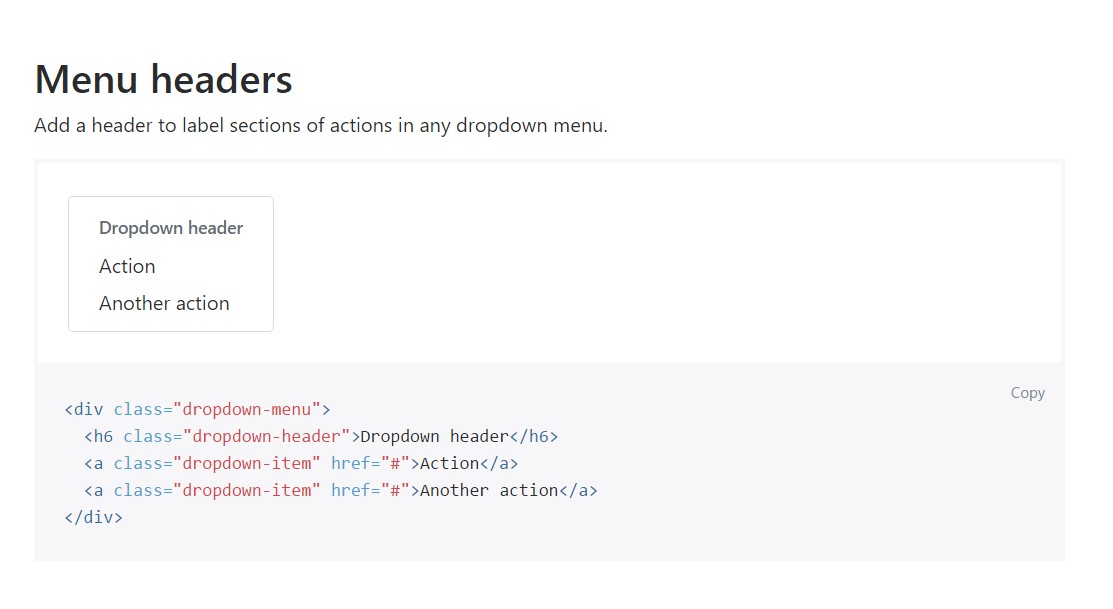
Add a header to label areas of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other features
One more brand-new item for this edition is the option to set an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it approaches the header components in the current Bootstrap 4 version this is being looked after with the constructed in Collapse plugin and a number of navigation special material classes-- some of them developed specifically for preventing your brand's identity and others-- to get certain the actual webpage navigational system will show best collapsing in a mobile phone style menu when a specificed viewport size is achieved.
Review a few youtube video training relating to Bootstrap Header
Related topics:
Bootstrap Header: approved documents

Bootstrap Header guide

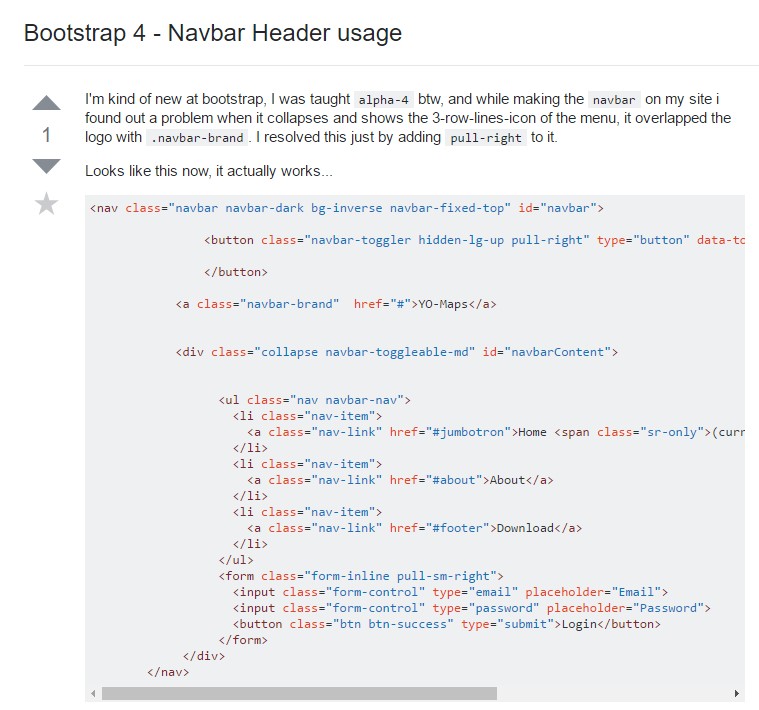
Bootstrap 4 - Navbar Header utilization