Bootstrap Tabs Events
Introduction
In some cases it is really quite practical if we can easily just place a few sections of information sharing the very same area on page so the visitor simply could search throughout them with no really leaving the display screen. This gets easily achieved in the new 4th edition of the Bootstrap framework with the help of the
.nav.tab- *The way to apply the Bootstrap Tabs Panel:
First of all for our tabbed section we'll require some tabs. In order to get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now when the Bootstrap Tabs Styles system has been simply created it's time for generating the sections holding the actual material to get featured. 1st we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to as well set up tabbed sections working with a button-- like appeal for the tabs themselves. These are in addition indicated as pills. To work on it simply just ensure as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
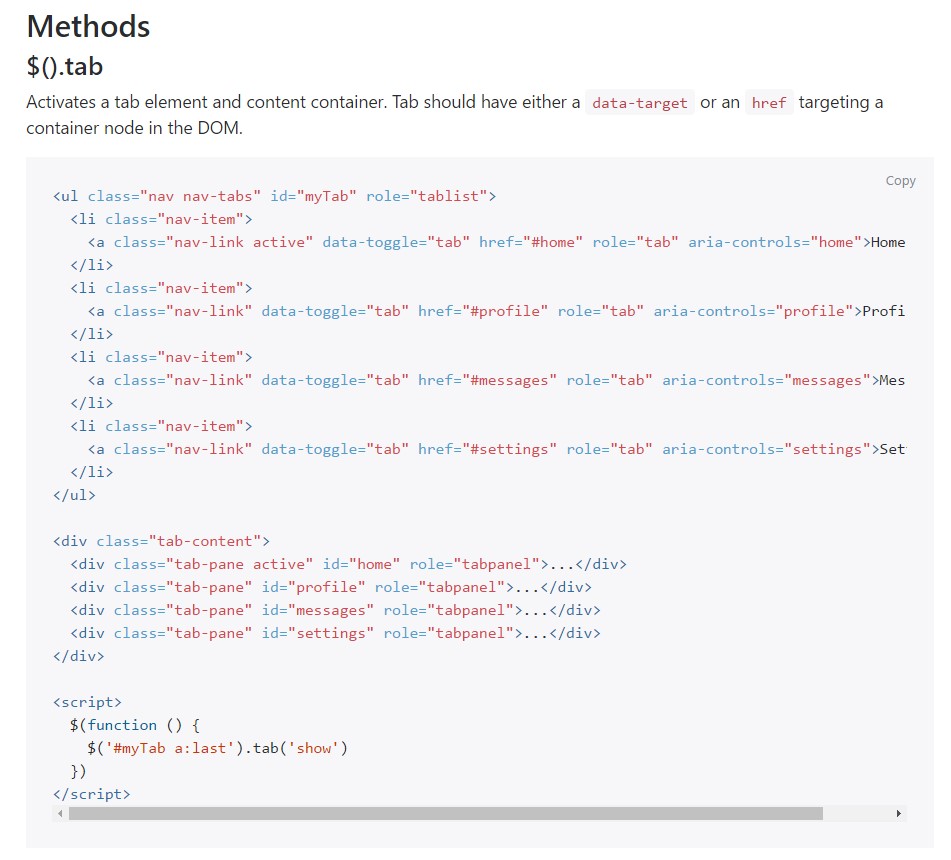
$().tab
$().tabTriggers a tab feature and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the delivered tab and reveals its own attached pane. Any other tab which was earlier chosen ends up being unselected and its associated pane is hidden. Returns to the caller right before the tab pane has really been displayed ( id est right before the
shown.bs.tab$('#someTab').tab('show')Events
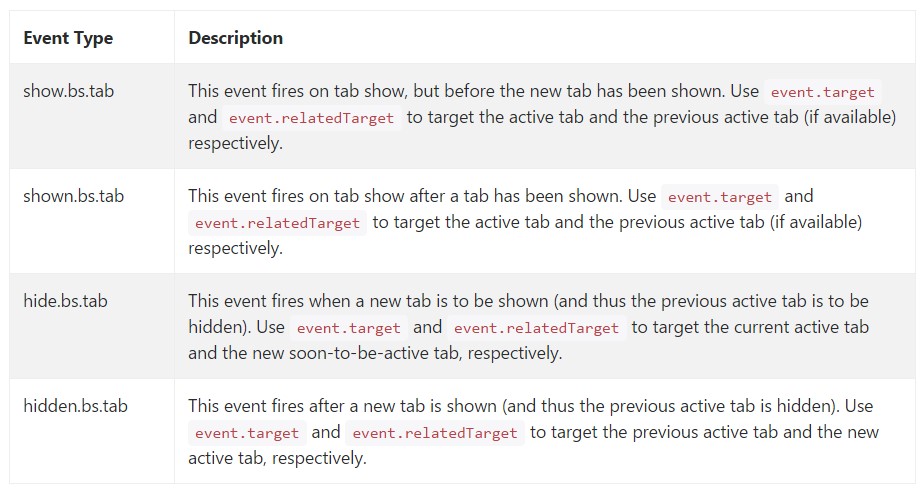
When demonstrating a brand-new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well generally that's the way the tabbed sections get made with the newest Bootstrap 4 edition. A thing to look out for when generating them is that the various elements wrapped in each tab section need to be more or less the same size. This will certainly really help you stay clear of some "jumpy" behaviour of your web page once it has been already scrolled to a certain position, the website visitor has started surfing through the tabs and at a certain point comes to open up a tab along with considerably additional material then the one being noticed right before it.
Check some youtube video short training about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: main records

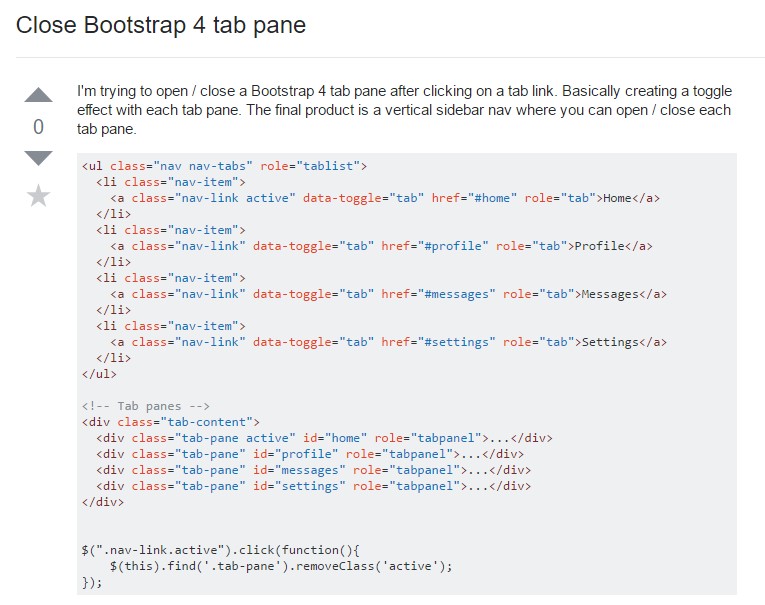
Exactly how to turn off Bootstrap 4 tab pane

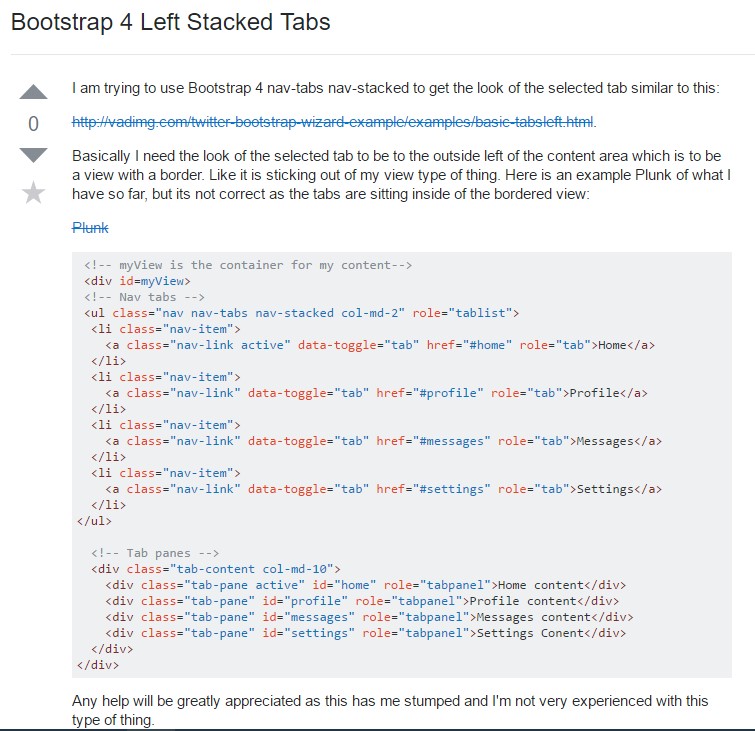
Bootstrap 4 Left Stacked Tabs