Bootstrap Clearfix Using
Intro
Strength in our look signifies and much better flexibility-- that is really what's certainly never enough when we're developing the very next style for our new project since there regularly is a stunning appearance plan or maybe two of them we leave to make an effort incorporating next time. And yet the thought something isn't very finished continue to keeps till we search for a method actually incorporating this superb idea we had although the project was currently being certainly designed on a notepad.That's the way several clever workarounds just like the Bootstrap Clearfix Usage get to life so as to generate maybe not the greatest at all times however still working approaches and assist us put into effect the things we at first were intended. ( click this link)
How you can apply the Bootstrap Clearfix Using:
Basically just what Clearfix handles is resisting the zero height container concern whenever it involves containing floated components-- for instance-- supposing that you possess just two elements in a container one floated left and the other one - right and you want to design the component containing them with a certain background color without the assistance of the clearfix plugin the whole workaround will finish with a thin line in the wanted background color going on over the floated components nevertheless the background colored element is actually the parent of the two floated ones.
To handle this the Bootstrap framework has the clearfix plugin included therefore to attain the desired result directly from the above scenario all you need is just applying the class
.clearfixExamples
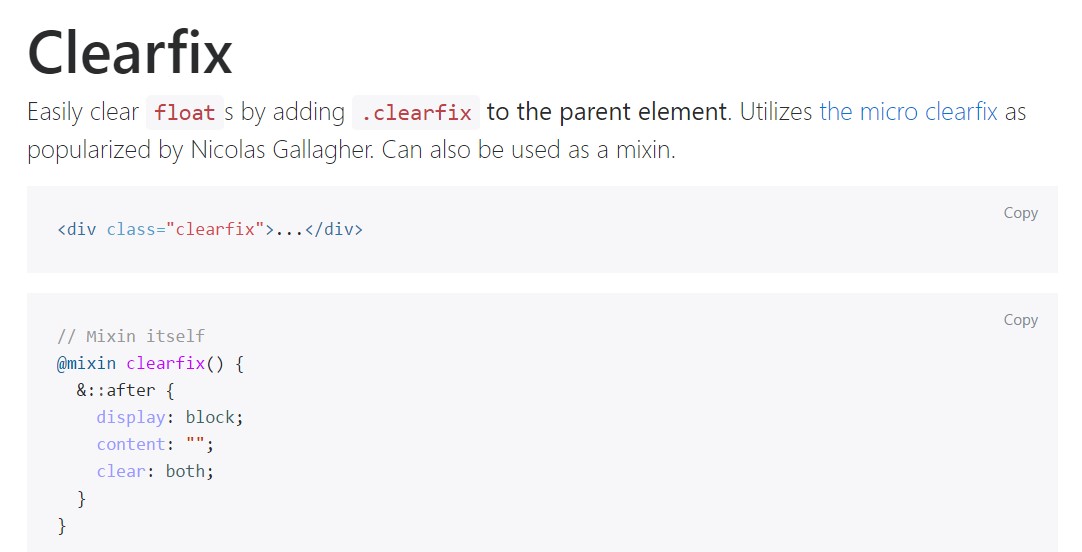
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
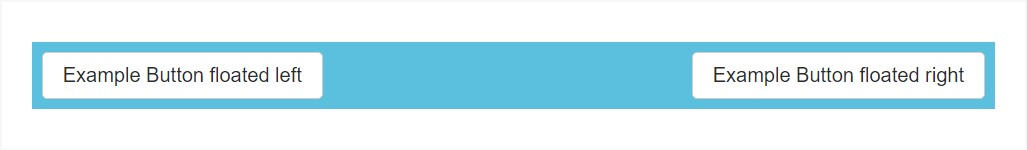
@include clearfix;The following good example shows exactly how the clearfix can be used. Without having the clearfix the wrapping div would certainly not span around the switches which would lead to a defective configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Options
In the most recent edition of the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally sustained however eventually will most likely obtain less and much less applied and likely -- even lost since the dev team has made a choice dealing with the flexbox format for much of the common webpage features-- it is definitely a much more powerful and present day method for sizing, applying and distributing a specific element's children without having the need of floats and therefore-- the
.clearfixThis concept is bright new for newest alpha 6 of Bootstrap 4 and could be thought about rather a strong action since it additionally signifies dropping the IE9 assistance for and most ideal appearance of the pages created on current browsers only however as the innovation evolution proceeds this does not seem like a possible problem anyway. Certainly there still be some circumstances when we will also require the good classic float methods hence the moment we complete that-- we in addition have the
.clearfixConclusions
So currently you understand what the # inside Bootstrap 4 indicate-- do have it in your mind when you encounter unforeseen appearance of several wrappers having floated elements yet the best thing to carry out is in fact spending com time looking at the way the new star in town-- flexbox makes the things performed due to the fact that it provides a fistful of easy and pretty neat design sollutions to make our webpages to the very next level.
Review some video information regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix approved documentation

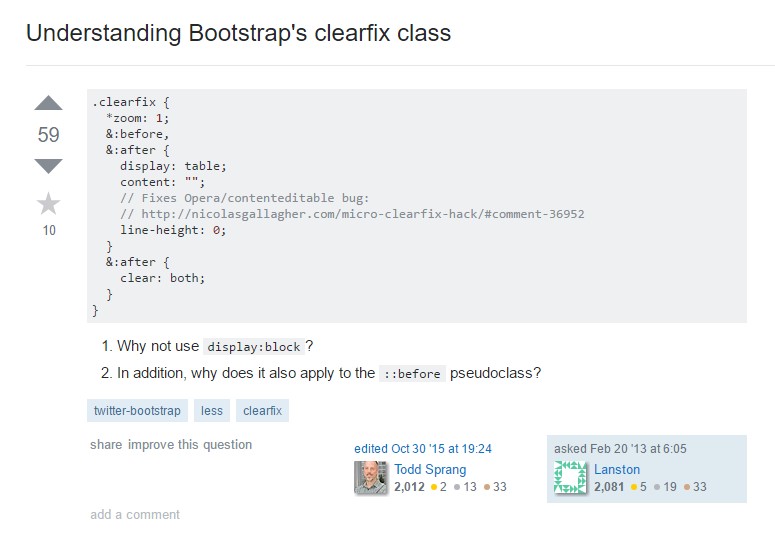
Understanding Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes