Bootstrap Breakpoints Using
Introduction
Getting in thought all the attainable screen widths where our website pages could ultimately feature it is essential to design them in a manner approving universal sharp and highly effective look-- usually applying the support of a efficient responsive framework just like easily the most well-known one-- the Bootstrap framework which most current edition is right now 4 alpha 6. However, what it in fact performs in order to help the pages pop in great on any screen-- let's have a glance and view.
The basic idea in Bootstrap ordinarily is putting certain structure in the unlimited potential device screen sizes ( or else viewports) placing them into a few ranges and styling/rearranging the content accordingly. These are also termed grid tiers or display screen scales and have evolved quite a little through the different editions of probably the most favored currently responsive framework around-- Bootstrap 4. ( read this)
Efficient ways to apply the Bootstrap Breakpoints Css:
Typically the media queries become specified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap editions
Within Bootstrap 4 compared to its predecessor there are 5 screen widths but since the latest alpha 6 build-- only 4 media query groups-- we'll get back to this in just a sec. Since you very likely realise a
.row.col -Display measurements
The display sizes in Bootstrap typically use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This screen certainly doesn't feature a media query yet the designing for it rather gets employed just as a standard rules getting overwritten by queries for the sizes above. What's also new within Bootstrap 4 alpha 6 is it basically does not operate any size infix-- and so the column format classes for this particular display screen dimension get defined such as
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large displays - employs
@media (min-width: 992px) ...-lg-And at last-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is actually established to become mobile first, we employ a number of media queries to develop sensible breakpoints for programs and layouts . These Bootstrap Breakpoints Grid are mainly accordinged to minimum viewport widths and also make it possible for us to graduate up factors just as the viewport changes. ( learn more here)
Bootstrap primarily employs the following media query varies-- or breakpoints-- in source Sass files for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we formulate source CSS in Sass, all of media queries are actually available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances utilize media queries which proceed in the some other route (the granted screen dimension or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are as well obtainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular part of display screen sizes applying the minimum and highest Bootstrap Breakpoints Grid sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are as well accessible through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries can span numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same display screen scale range would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
In addition to identifying the width of the page's elements the media queries come about around the Bootstrap framework basically getting identified through it
- ~screen size ~Review several youtube video short training relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints formal documents

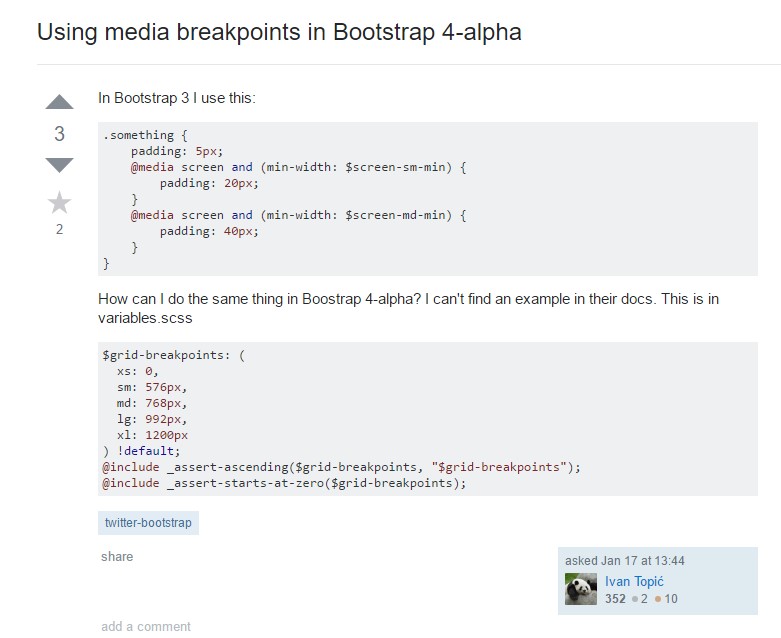
Bootstrap Breakpoints complication

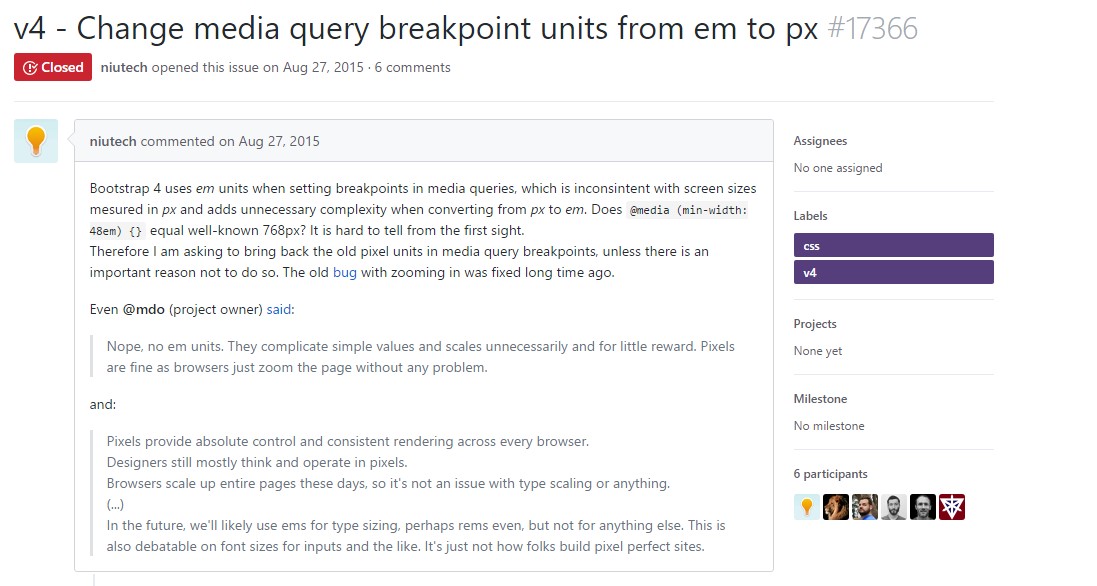
Transform media query breakpoint units from 'em' to 'px'