Bootstrap Button groups value
Intro
In the pages we create we often have a couple of attainable alternatives to expose or else a few actions which can be ultimately required worrying a certain item or a topic so it would undoubtedly be pretty useful assuming that they had an practical and easy method designating the controls responsible for the user taking one path or another in a compact group with common visual appeal and designing.
To deal with this type of cases the latest version of the Bootstrap framework-- Bootstrap 4 has whole help to the so called Bootstrap Button groups toogle which commonly are just exactly what the label mention-- bunches of buttons enclosed as a one element with all of the elements within seeming pretty much the exact same so it is actually uncomplicated for the site visitor to pick the right one and it's less worrieding for the vision because there is actually no free area around the certain components in the group-- it looks like a single button bar using a number of selections.
The way to make use of the Bootstrap Button groups grid:
Developing a button group is actually really simple-- everything you require is simply an element utilizing the class
.btn-group.btn-group-verticalThe overal size of the buttons inside of a group may possibly be widely dealt with so with assigning a single class to the whole group you are able to acquire both small or large buttons within it-- just add
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral example
Wrap a number of buttons having
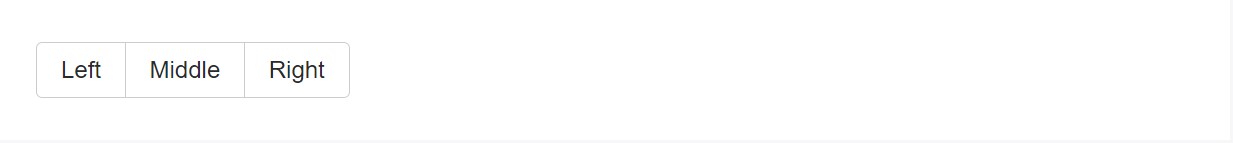
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
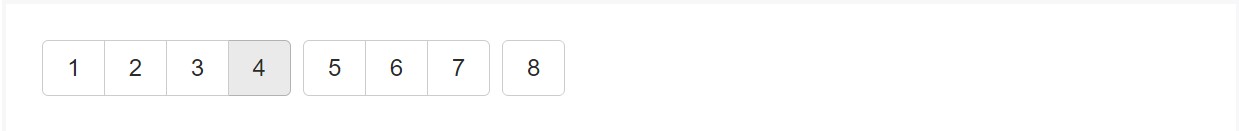
Combine packages of Bootstrap Button groups panel into button toolbars for more complex components. Use utility classes as required to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
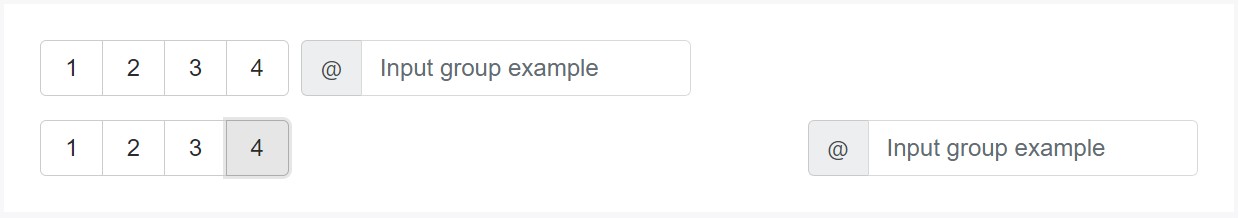
</div>Feel free to mix input groups with button groups within your toolbars. The same as the example mentioned above, you'll very likely really need several utilities though to space things efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
As an alternative to using button sizing classes to every button inside a group, just add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
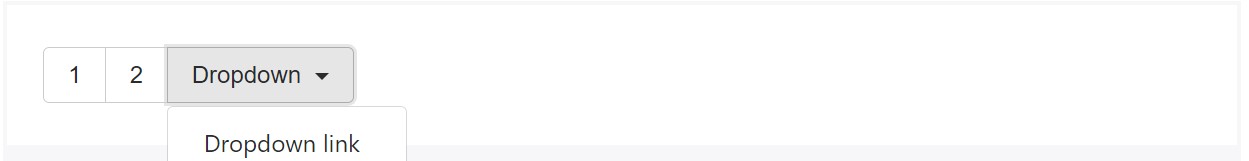
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
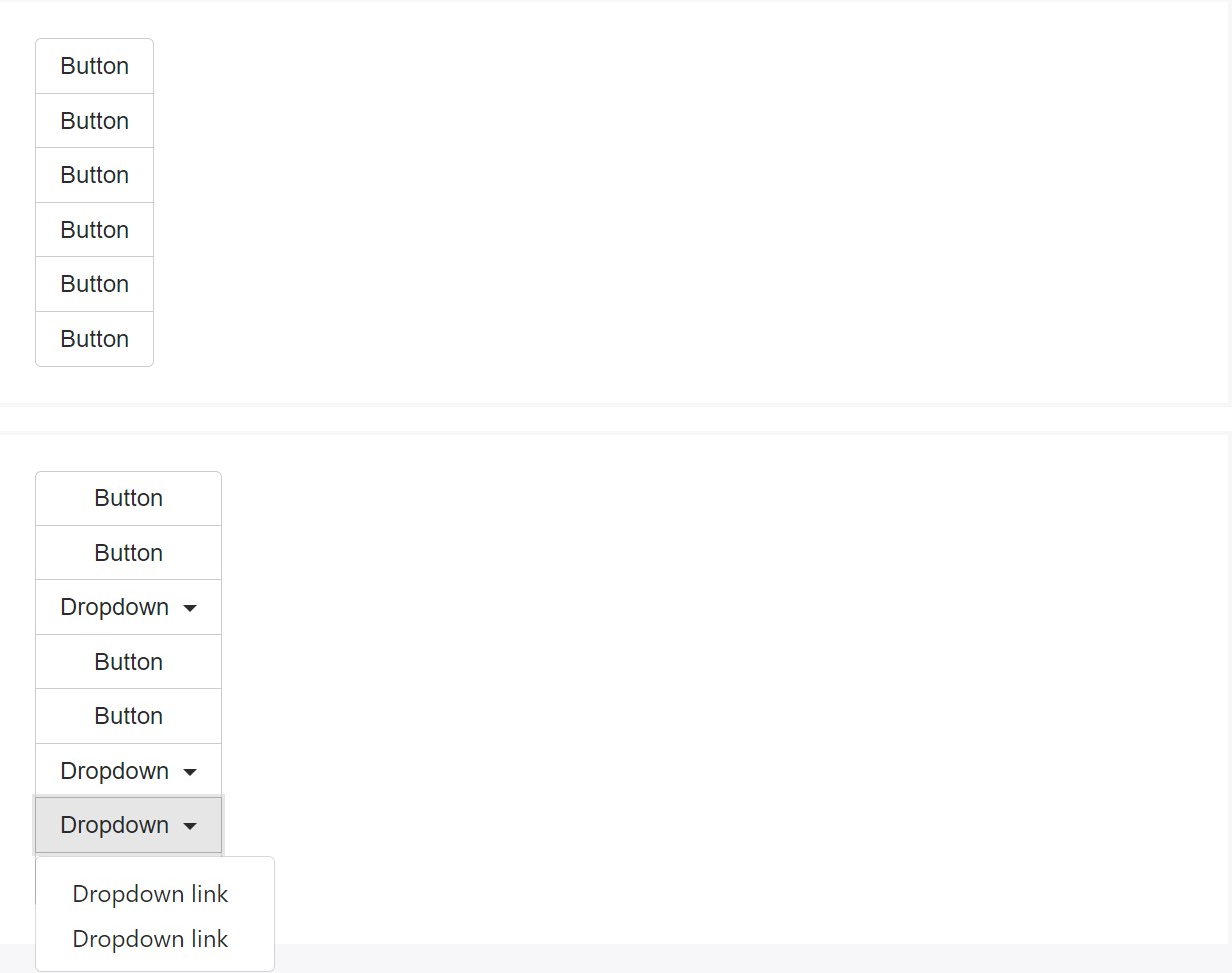
</div>Upright version
Develop a package of buttons appear upright stacked instead of horizontally. Split button dropdowns are not supported here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Because of the certain implementation ( and also some other components), a bit of specific casing is necessitated for tooltips as well as popovers inside of button groups. You'll need to define the option
container: 'body'One other thing to consider
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is normally the manner in which the buttons groups become created through probably the most prominent mobile friendly framework in its most current version-- Bootstrap 4. These may be pretty practical not only presenting a couple of attainable selections or a paths to take but also as a secondary navigation items occurring at particular locations of your web page coming with consistent visual appeal and easing up the navigating and complete user appearance.
Review a number of on-line video short training about Bootstrap button groups:
Related topics:
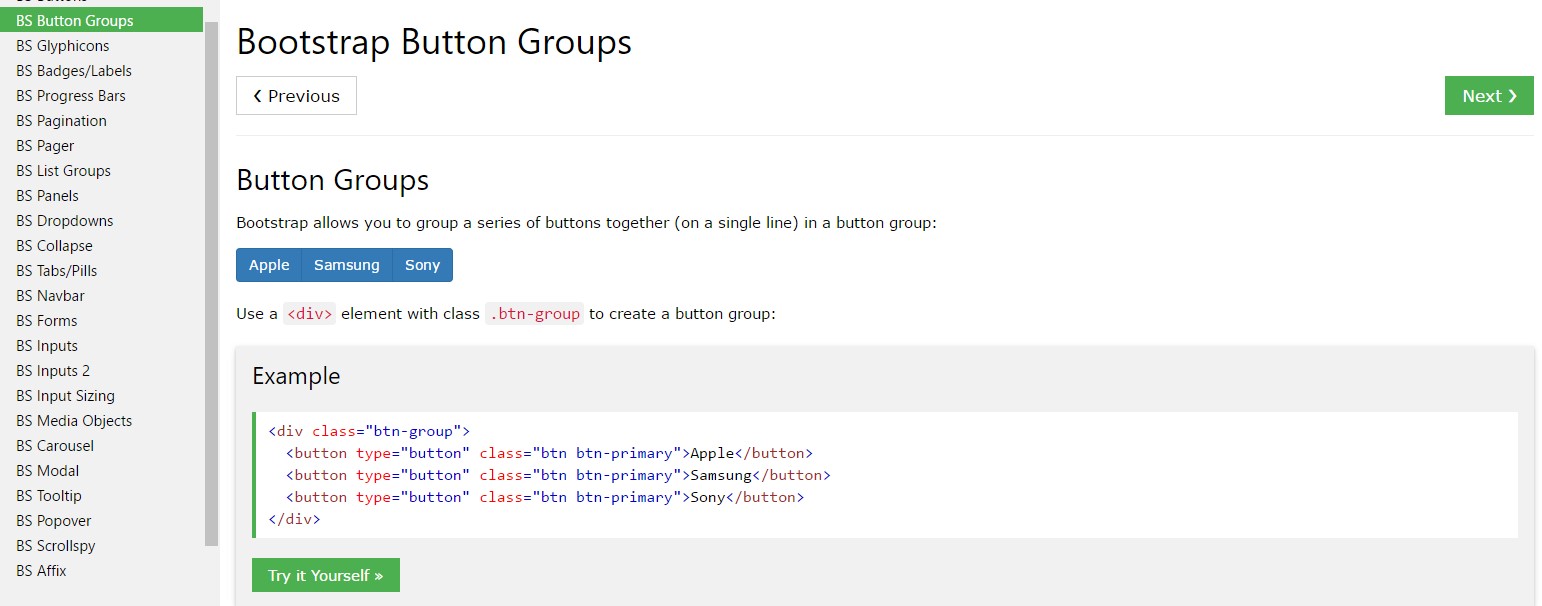
Bootstrap button group main records

Bootstrap button group short training

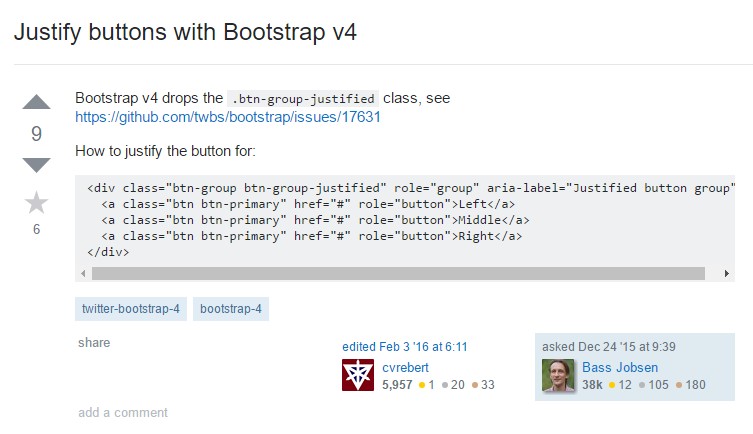
Justify buttons by using Bootstrap v4