Bootstrap Radio Button
Intro
In some instances the small aspects happen to be really the most necessary because the whole image is actually a entirely incorporating numerous small components enhanced and compiled to check and show like a well-oiled shiny machine. Such strong words might seem a little too much once it comes down to create commands but supposing that you just consider about it for a little bit there is simply only a single component permitting the site visitor to pick up one amongst a few provided options. Therefore in case you're featuring some forms through this form of solutions controls over your several web sites does this guarantee they are going to all look alike? And more significantly-- would you agree to that?
Luckily for us the current edition of the most popular mobile friendly system - Bootstrap 4 appears absolutely stacked having a bright new solution to the responsive activity of the Bootstrap Radio Toggle commands and what is bright new for this version-- the so called custom-made form commands-- a palette of predefined looks you can simply just get and operate just to include the so preferred in today times range in the visual presentations of quite boring form parts. So let's inspect just how the radio buttons are made to be described and styled in Bootstrap 4. ( discover more)
Steps to make use of the Bootstrap radio button:
If you want to make a radio button we primarily need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the location to specify assuming that you wish the radio control to initially load like checked as soon as the web page gets loaded. In the case that this is really what you are actually after-- in place of
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Form representations
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupNote that pre-checked buttons require you to manually bring in the
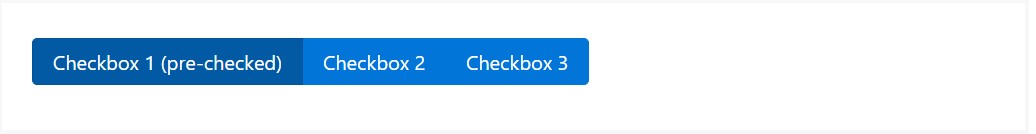
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
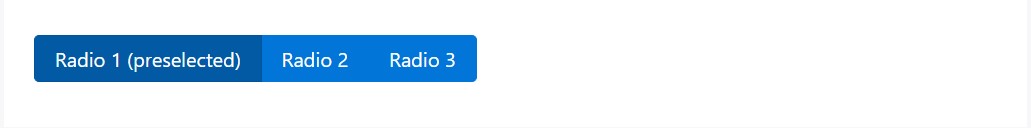
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
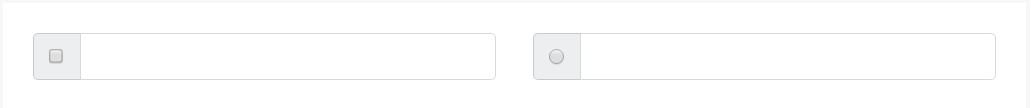
Anytime we need the site visitor to select a single of a series of features, we can probably put to use input features of the radio form. ( more tips here)
Every time there is over one element of this particular style along with the similar value with the name attribute, just one may be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the way the default radio buttons get determined and carry on throughout within Bootstrap 4-- now all you need are several possibilities for the users to pick from.
Take a look at a few video guide regarding Bootstrap Radio Button:
Related topics:
Bootstrap buttons approved information

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling