Bootstrap Sidebar Working
Intro
When it comes to most of the pages we recently discover the material ranges from edge to edge in width with a practical navigation bar above and simply just simply gets resized as soon as the defined viewport is hit so somewhat the showcased material fluently applies the entire width of the web page obtainable. However at a particular events the desired goal the web pages must provide require together with the fluently resizing material zone an additional area of the obtainable display width to get selected to a still vertical component together with certain urls and information in it-- in other words-- the prominent from the past Bootstrap Sidebar element is required. ( learn more here)
How to employ the Bootstrap Sidebar Content:
This is rather outdated technique but in the case that you certainly want to-- you are able to build a sidebar component with the Bootstrap 4 framework which in turn along with its flexible grid system also provide a several classes designed most especially for building a secondary rank navigating menus being simply docked around the page.
However let us begin it easy-- through simply nesting some columns and rows -- It is expected this perhaps the best approach. And also by nesting I intend you can absolutely gave a
.rowSo let us say we wish a right adjusted Bootstrap Sidebar Collapse having some content within it and a principal webpage to the left of it. We need to establish the grid tier down to which we would like to keep this arrangement prior to the sidebar and the primary web content stack over each other-- let us state-- medium and up. Therefore a possible way obtaining this might be this:
Primarily we desire a container component to hold the columns and rows and considering that we are definitely creating something a little bit more challenging the
.container-fluidNext we need a
.row.col-md-9.col-md-3Next within these particular columns we can easily just create some excess
.rowA few other suggestions
Additionally in case you need to create a sidebar navigation menu along with the desired
.col-*.sidebar<main>.col-*Additionally in the event you require to make a sidebar navigation menu together with the needed
.col-*.sidebar<main>.col-*Check a few youtube video tutorials about Bootstrap sidebar
Connected topics:
Incorporate off-canvas navigation sidebar element

Stackoverflow: Bootstrap 4 Navigation Sidebar

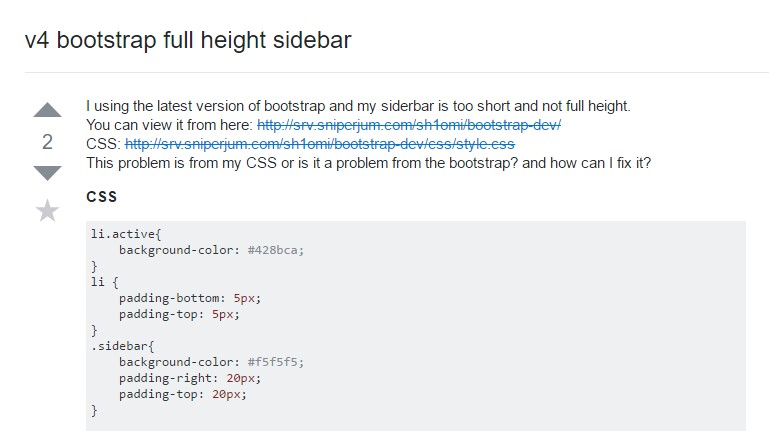
V4 Bootstrap whole height sidebar