Bootstrap Label Class
Introduction
Being discussed previously, located in the web pages which we are creating, we commonly need featuring easy or more tricky forms to request the site visitor for a position, comments, certain individual information or even preferences. We execute that including the suitable commands inside our forms carefully taking into consideration the form structure and also the precise regulations that should certainly be applied concerning the relevant information we want and the certain circumstance involved-- like we can't have an order for a single colored phone case which in turn is both blue and white , an individual just can't be both male and female in gender or a product must be accompanied with numerous extensions which in turn do not exclude each other so clicking on each one should include it not rejecting the others actually selected. In certain cases, certainly, we do desire a precise email delivered as well as a phone number that also needs the input which needs to comply with specific format just to be proper and obviously at special situations we just need site visitor's thoughts on a subject the manner they experience it-- in their very own words.
For all of these scenarios we utilize the suitable regulations-- like radio switches, checkboxes, input areas, text message area components and so forth still there is certainly an essential component tied to each one of these kinds of fields which helps make our forms comfortable and simply readable for the website visitor to navigate through knowing at all times what is really required and effectively managing even the small-sized commands such as radio buttons and checkboxes.Especially in these days when the web becomes more mobile having web pages shown on several small sized display screens this element is significant in providing productivity and speed in accomplishing our form.This element is a Bootstrap Label Class. ( more tips here)
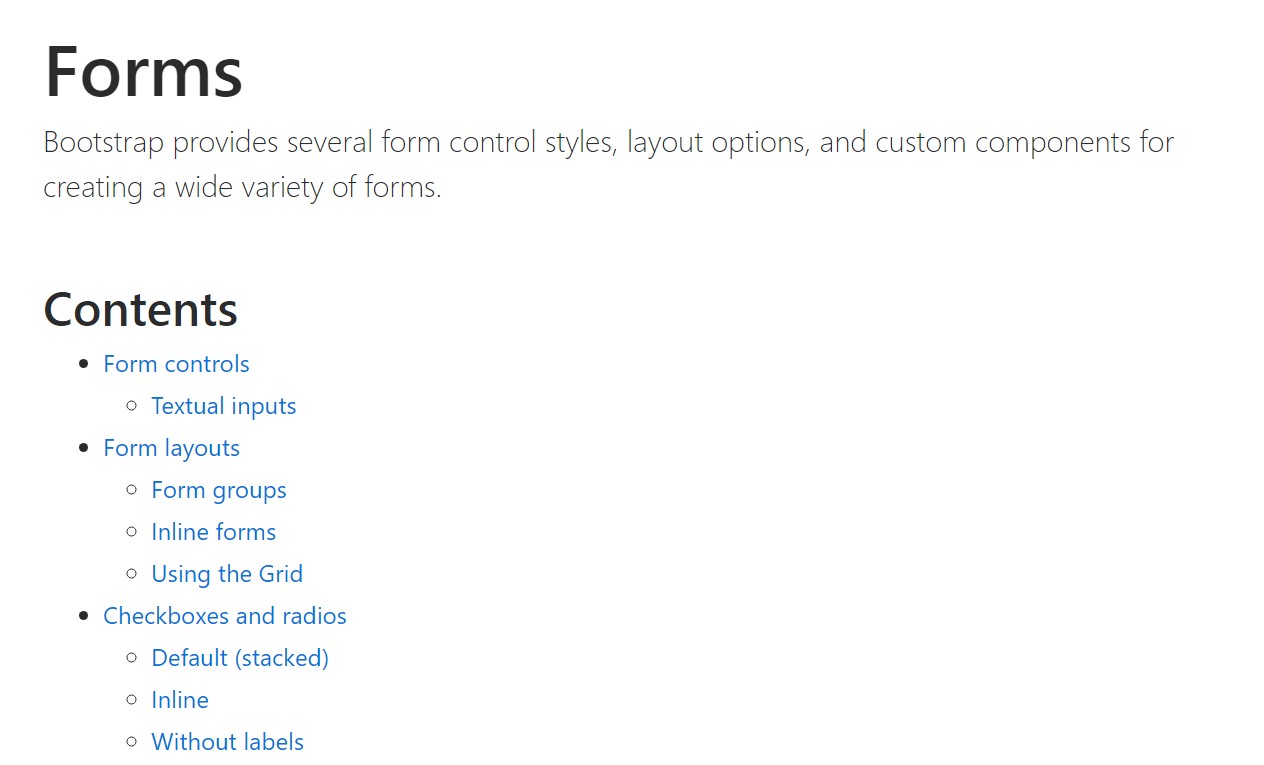
The best way to put into action the Bootstrap Label Form:
The things already has been simply stated deal with the
<label><label>The construction is pretty practical-- simply just put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless wrapping form commands in labels is pretty complicating the code and it is certainly more desirable to omit it-- also utilizing the
for =""In addition to plain content inside the
<label>Good example of form without label
Should you have no text inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful factor to bear in mind
Useful thing to note concerning labels within Bootstrap 4 in case that in the recent version of the framework this type of element's designing has been really modified a bit. The
<label>inline-blockConclusions
So currently you know just what the # elements are for and precisely how they behave in Bootstrap 4-- everything that's left is planning on the suitable form fields you ought to attach them to.
Look at a couple of video clip information regarding Bootstrap label
Connected topics:
Usage of the label in in Bootstrap Forms: formal records

Bootstrap label article

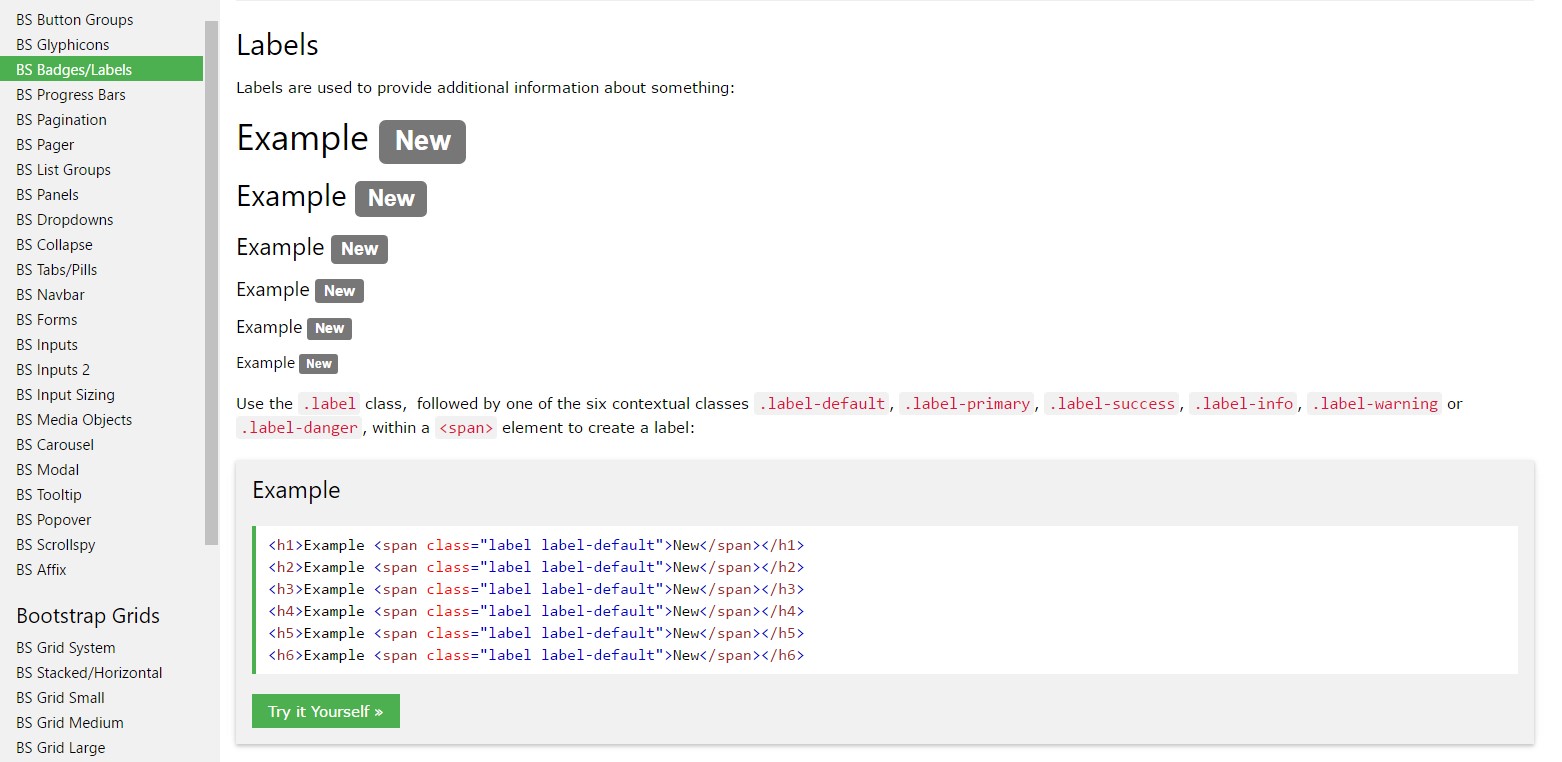
Eliminating label in Bootstrap 4