Bootstrap Multiselect Value
Intro
Forms are a considerable component of the pages we produce-- a priceless way we can easily get the website visitors required inside of whatever we are display and ensure them an simple and handy solution delivering back some words, information as well as put an order if we are actually applying the webpage as an online shop. Properly crafting the form's layout we're aiming to imagine exactly how the visitor would discover it more simple and exciting having an action on it since if it's too basic it could be hard to sum up the submissions however in the case that it is generally too complicated the site visitor can be actually get irritated and driven away-- in this way the balance really matters. Let's imagine for example a basic product which in turn can be on top of that set up with multiple attachments and the users gets asked to pick out which ones need to occur. Wouldn't it be certainly awesome if this could be done in a single component not developing them endlessly scroll down and clicking checkboxes or
Yes/NoThe so admired and very famous Bootstrap framework in its own latest fourth version ( presently up to alpha 6) has you covered providing all of the natural HTML5 form elements presenting great designing and layout choices for a real layout freedom but since it is certainly not a magic stick solution there are really certain little and fairly special things such as the
<select>Ways to apply the Bootstrap Multiselect Value:
Why don't we take a fast glimpse exactly how it does the job:
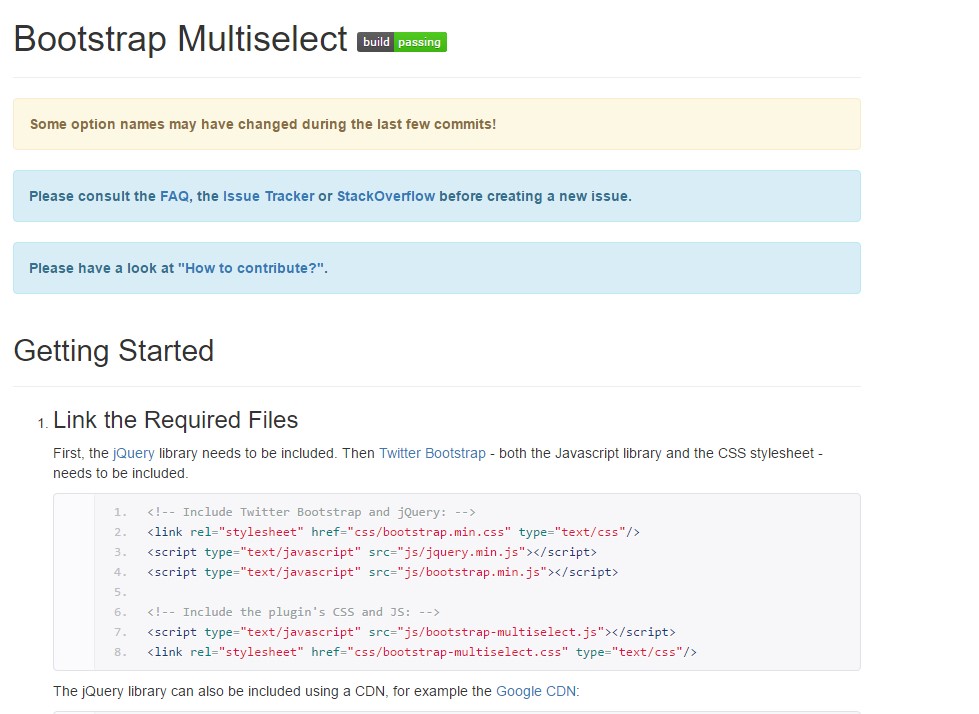
Adding it: In turn the plugin to operate you need to provide the jQuery Javascript library and accomplish it before including the Bootstrap's main Javascript file. Next the plugins CSS and JS files need to take place in your
<head>Using it: Like been said-- fairly straightforward-- develop a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you ought to execute is calling the plugin located in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
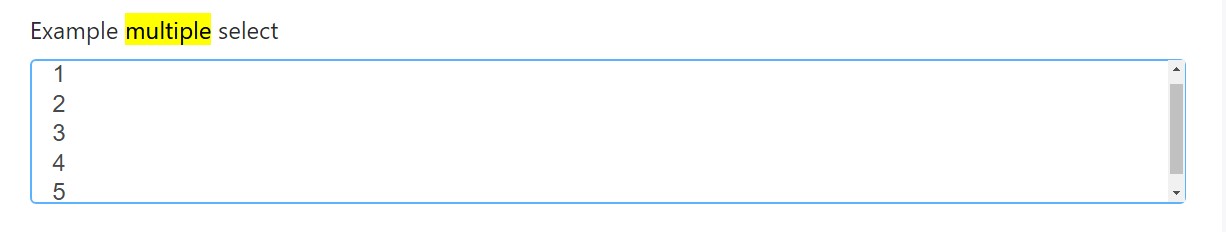
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
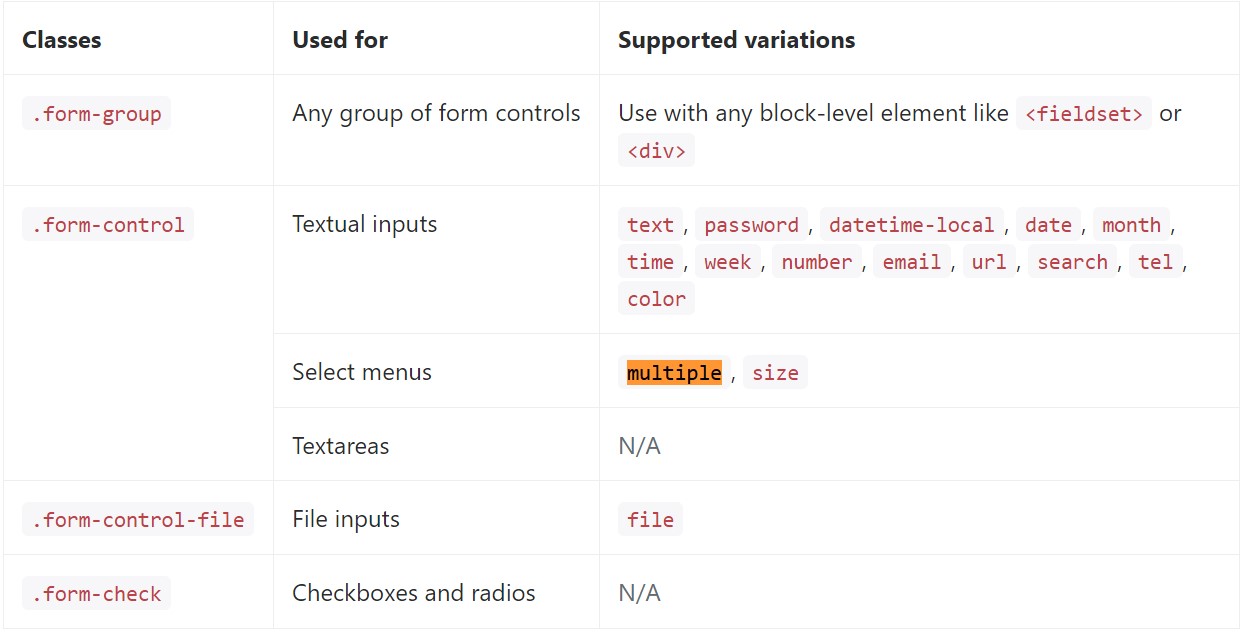
</div>Below is a total selection of the special form controls maintained by means of Bootstrap and the classes that personalize them. Extra documentation is readily available for each group.

Conclusions
That's it-- you have a operating and fairly great looking dropdown with a checkbox in front of every possibility-- all the users ought to do now is selecting the ones they need. In case you prefer to create things a lot more entertaining-- check out the plugin's docs to view precisely how adding several basic specifications can spice items up even further.
Check out a few youtube video short training about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not actually do the job with Bootstrap V4 alpha