Bootstrap Row Table
Introduction
Just what do responsive frameworks perform-- they deliver us with a practical and functioning grid environment to place out the material, making certain if we identify it correctly and so it will do the job and present correctly on any type of gadget no matter the measurements of its display. And the same as in the building every framework involving the absolute most popular one in its most current edition-- the Bootstrap 4 framework-- include simply a few main components which laid down and integrated appropriately are able to help you develop practically any sort of attractive visual appeal to fit your layout and view.
In Bootstrap, typically, the grid system gets assembled by three main features that you have quite possibly previously encountered around checking out the code of certain web pages-- these are actually the
.container.container-fluid.row.col-If you're quite new to this entire thing and in certain cases get to ask yourself which was the appropriate method these three has to be applied inside your markup here is a helpful technique-- everything you have to bear in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And because you'll quickly adapt spotting the columns as the inner feature it is certainly not change probable you would certainly mistake what the primary and the last C stands for. ( additional info)
Number of words about the grid system in Bootstrap 4:
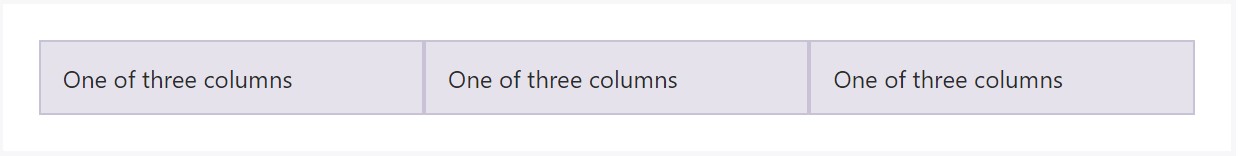
Bootstrap's grid system uses a series of columns, rows, and containers to style as well as fix content. It's created having flexbox and is totally responsive. Listed below is an illustration and an in-depth examine ways in which the grid interacts.
The aforementioned example generates three equal-width columns on small-sized, standard, large, and also extra large devices working with our predefined grid classes. Those columns are centered in the page with the parent
.containerHere is actually how it does the trick:
- Containers present a method to centralize your site's contents. Utilize
.container.container-fluid- Rows are horizontal groups of columns that assure your columns are really lined up appropriately. We apply the negative margin method with regards to
.row- Material should be positioned in columns, and just columns may possibly be immediate children of Bootstrap Row Css.
- Due to flexbox, grid columns free from a determined width will automatically format having identical widths. For example, four instances of
.col-sm- Column classes reveal the variety of columns you wish to apply outside of the possible 12 per row. { Therefore, assuming that you desire three equal-width columns, you are able to apply
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small-sized, medium, huge, and extra big.
- Grid tiers are based on minimal widths, signifying they relate to that one tier and all those above it (e.g.,
.col-sm-4- You can utilize predefined grid classes or else Sass mixins for additional semantic markup.
Recognize the limits together with defects about flexbox, like the incapability to employ a number of HTML features such as flex containers.
Though the Containers give us fixed in max size or else extending from edge to edge horizontal space on display with slight convenient paddings around and the columns deliver the means to distributing the display space horizontally-- again with several paddings about the actual content granting it a territory to breathe we are simply planning to direct our interest to the Bootstrap Row element and all the awesome ways we can utilize it for designating, coordinating and distributing its elements utilizing the brilliant new to alpha 6 flexbox utilities that are truly certain classes to add in to the
.row-sm--md-Tips on how to apply the Bootstrap Row Set:
Flexbox utilities may possibly be utilized for establishing the ordination of the features placed within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is how the grid tiers infixes get employed-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical placement which in Bootstrap 4 flexbox utilities has been addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerA different opportunities are lining up the objects by their base lines being lined up the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities spoken of already support separate grid tiers infixes-- add them right prior to the final word of the matching classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply the way this important yet at very first look not so customizable element-- the
.rowLook at a few on-line video training about Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: approved records

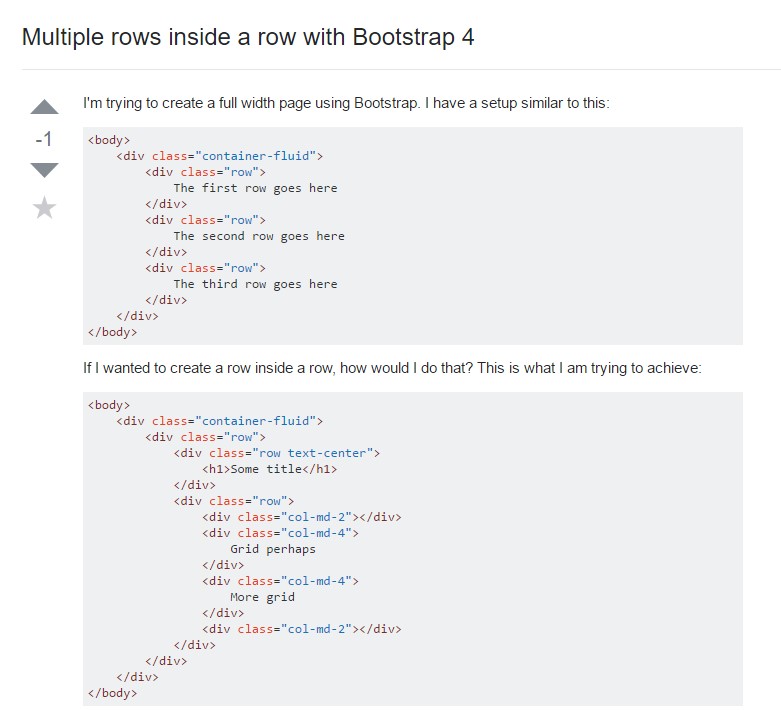
Multiple rows inside a row with Bootstrap 4

One more trouble: .row
causes horizontal overflow
.row