Bootstrap Tooltip Table
Introduction
In certain instances, most especially on the desktop it is a fantastic suggestion to have a slight callout together with some tips coming out when the website visitor places the mouse pointer over an element. In this way we ensure that the most appropriate info has been certainly given at the correct time and eventually greatly improved the site visitor experience and ease while employing our web pages. This behavior is taken care of by tooltip element which in turn has a regular and cool to the entire framework styling visual appeal in the most recent Bootstrap 4 edition and it's actually convenient to bring in and configure them-- let's discover just how this gets performed . (read this)
Things to notice when utilizing the Bootstrap Tooltip Content:
- Bootstrap Tooltips utilize the Third party library Tether for locating . You must incorporate tether.min.js just before bootstrap.js in turn for tooltips to operate !
- Tooltips are really opt-in for functionality factors, in this way you must definitely initialize them yourself.
- Bootstrap Tooltip Function together with zero-length titles are never displayed.
- Specify
container: 'body'elements ( such as input groups, button groups, etc).
- Triggering tooltips on concealed components will certainly not work.
- Tooltips for
.disableddisabled- Once triggered from web page links that span a number of lines, tooltips will be centered. Apply
white-space: nowrap<a>Got all that? Fantastic, let us see just how they work with some good examples.
Steps to use the Bootstrap Tooltips:
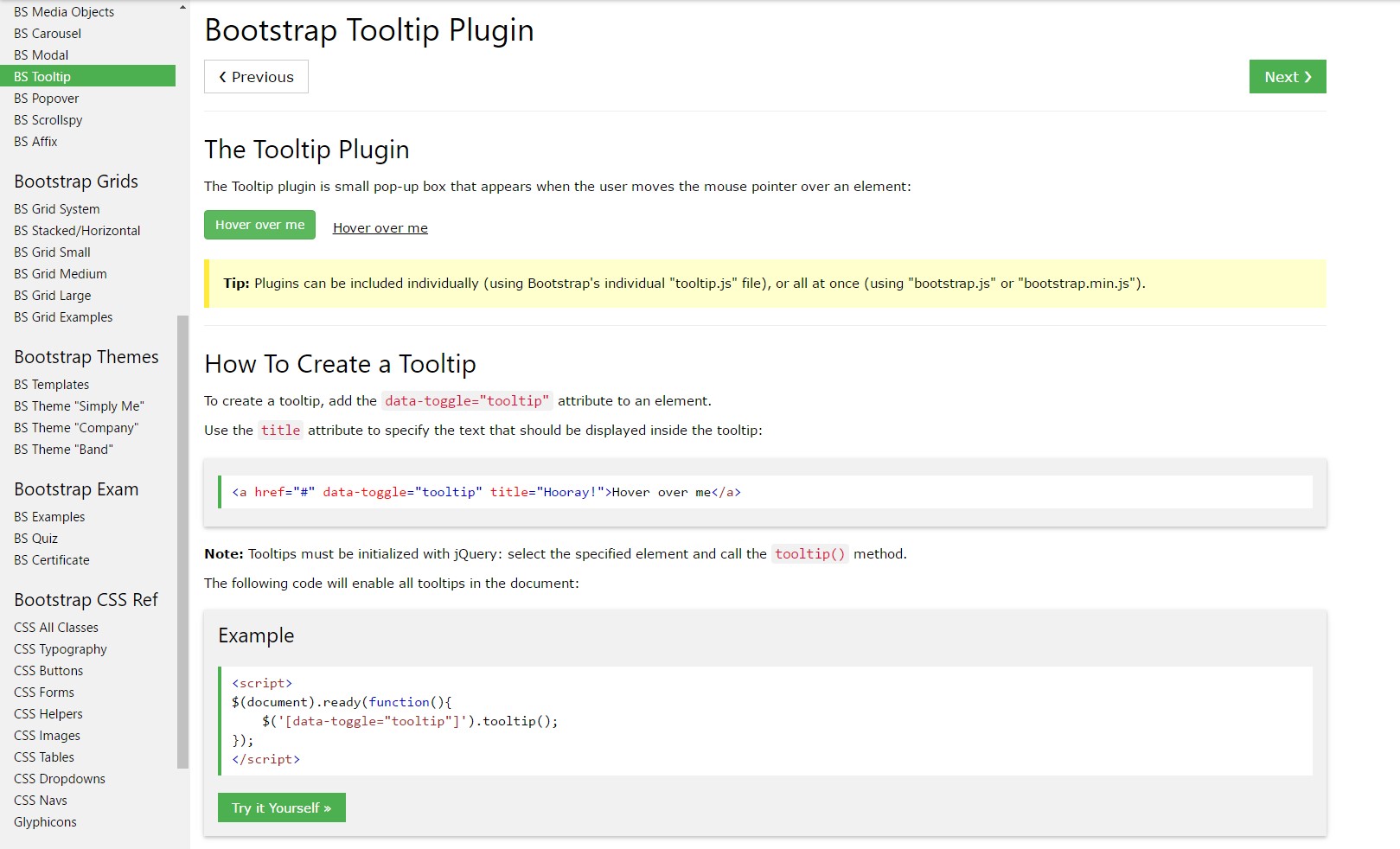
First off in order to get use of the tooltips performance we need to allow it considering that in Bootstrap these elements are not enabled by default and need an initialization. To work on this incorporate a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips really handle is obtaining what is actually within an component's
title = ””<a><button>After you have triggered the tooltips functionality just to specify a tooltip to an element you need to include two necessary and just one optional attributes to it. A "tool-tipped" components should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behavior has stayed pretty much the same in each the Bootstrap 3 and 4 versions since these truly perform work quite efficiently-- nothing much more to get demanded from them.
Situations
One manner to initialize all of the tooltips on a page would certainly be to pick out them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
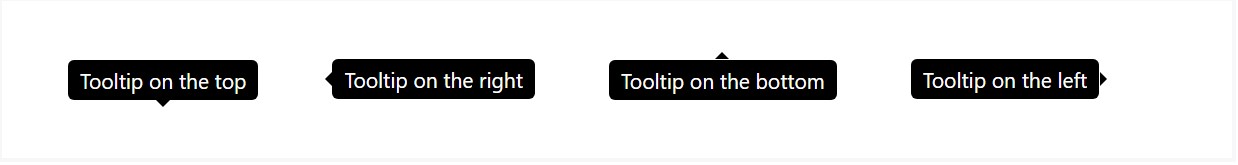
4 selections are readily available: top, right, bottom, and left adjusted.
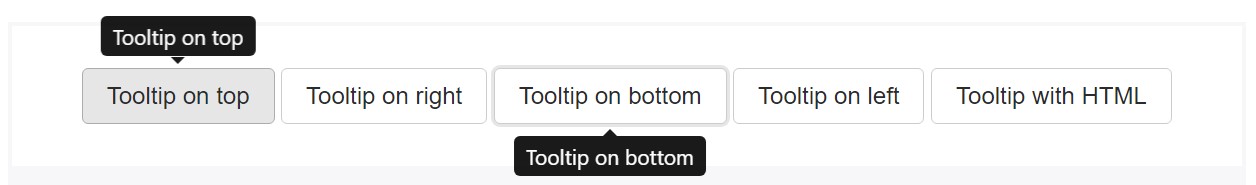
Interactive
Hover over the buttons beneath to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin develops content and markup as needed, and by default places tooltips after their trigger component.
Set off the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is simply just a
datatitletopHelping make tooltips do the job for key-board as well as assistive technology users.
You must only bring in tooltips to HTML components that are actually interactive and usually keyboard-focusable (such as urls or form controls). Though arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
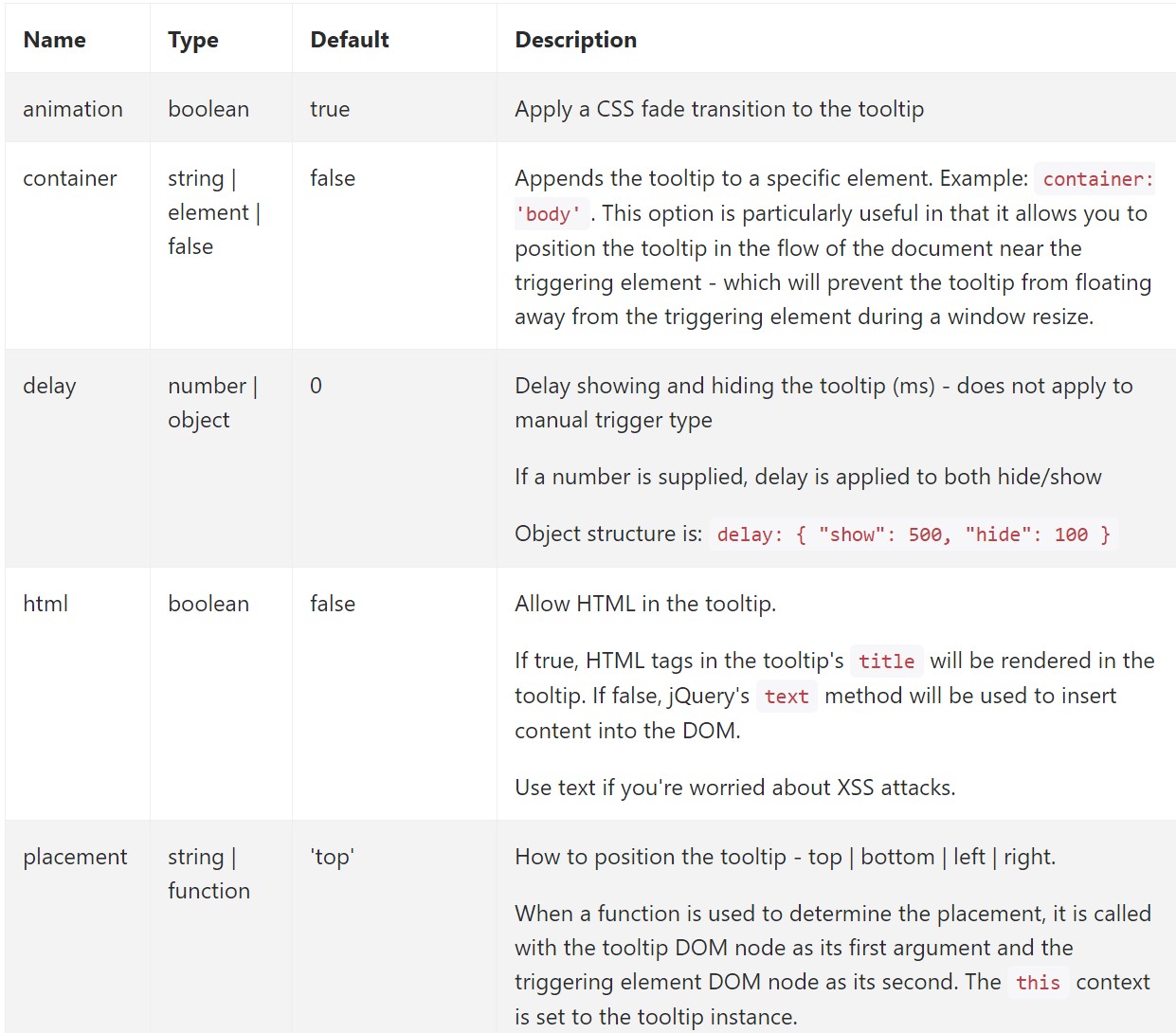
</div>Features
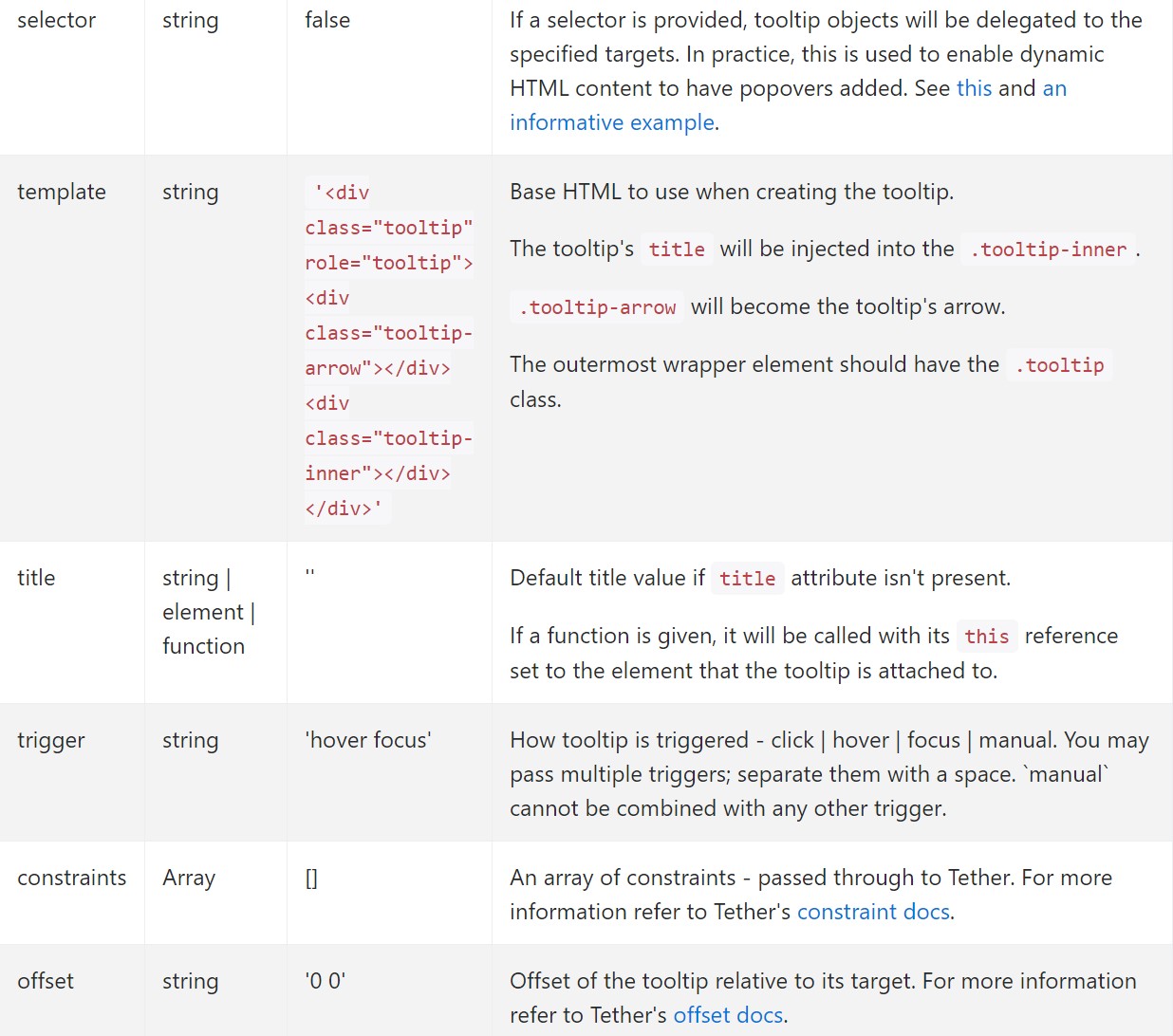
Options may possibly be pass on through data attributes or else JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for various tooltips
Solutions for individual tooltips can additionally be specified through the use of data attributes, just as described above.
Tactics
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Reveals an component's tooltip. Returns to the caller just before the tooltip has really been displayed ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Returns to the caller just before the tooltip has in fact been hidden ( such as right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller prior to the tooltip has actually been shown or else disguised (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips that work with delegation ( which in turn are generated working with the selector option) can not be independently destroyed on descendant trigger elements.
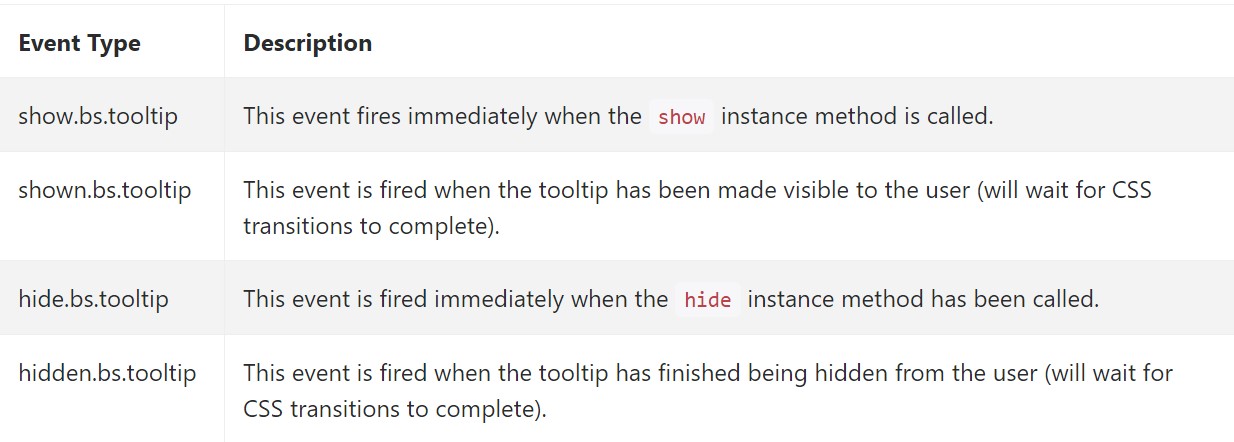
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about here is the quantity of details which comes to be inserted inside the # attribute and eventually-- the placement of the tooltip depending on the setting of the primary element on a display screen. The tooltips need to be exactly this-- small relevant tips-- inserting a lot of info might actually even confuse the website visitor instead of help navigating.
In addition if the primary feature is too near to an edge of the viewport setting the tooltip alongside this very side might probably cause the pop-up content to flow out of the viewport and the information within it to eventually become almost unusable. Therefore, when it involves tooltips the balance in operation them is crucial.
Check out a few on-line video guide regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips official records

Bootstrap Tooltips training

Change Bootstrap 4 Tooltip template without refresh