Bootstrap Glyphicons Social
Introduction
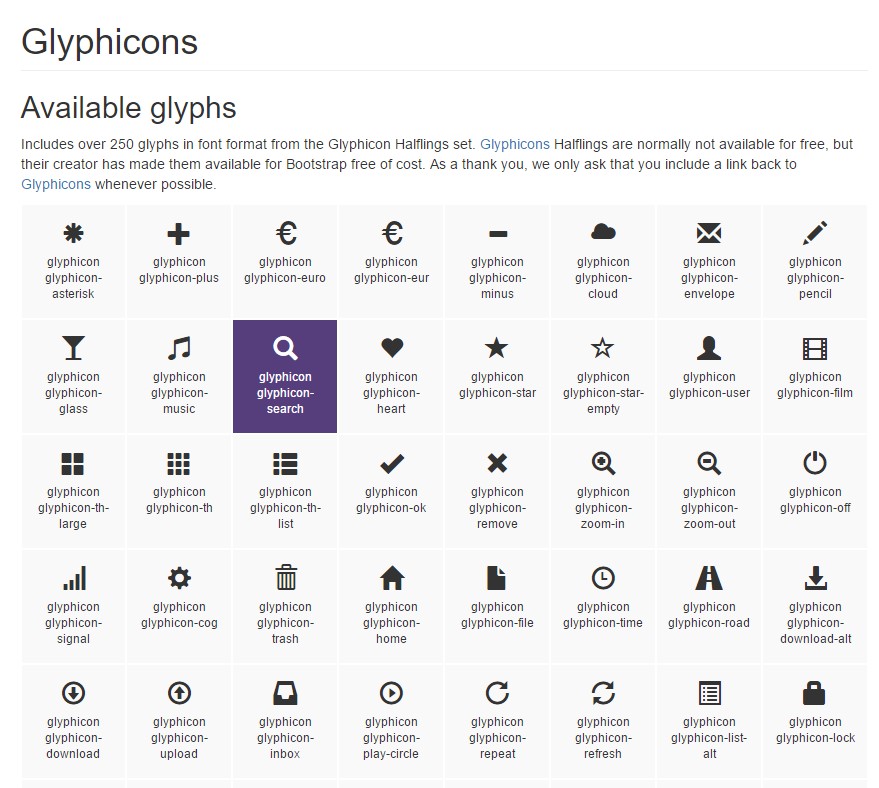
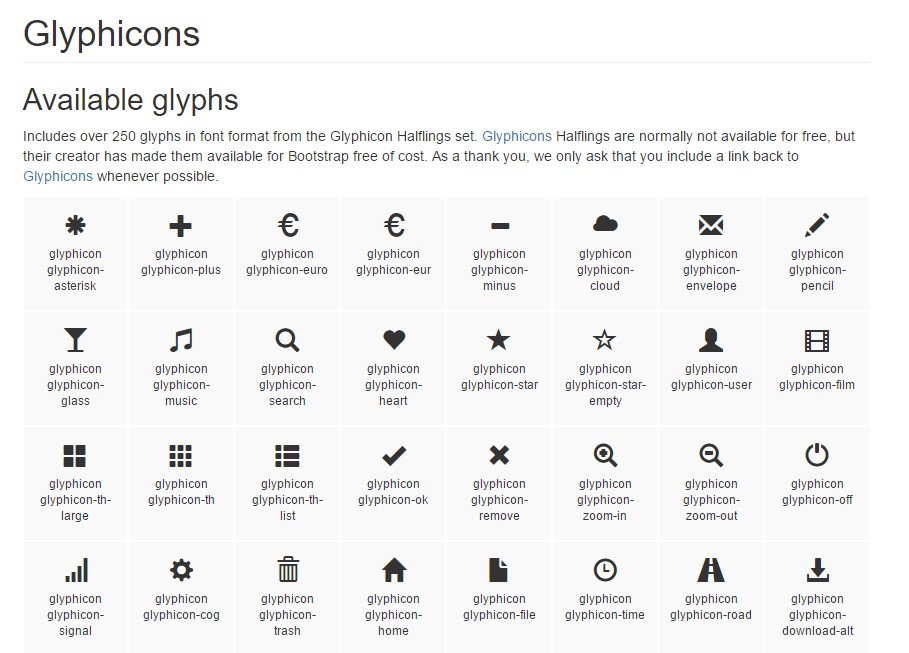
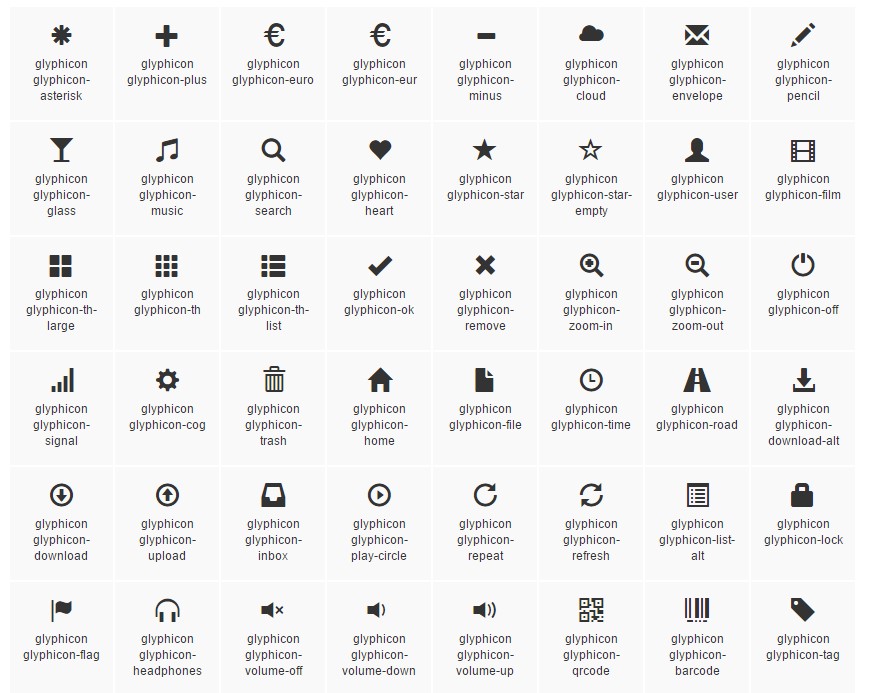
In the recent few years the icons received a considerable section of the websites we got used to equally viewing and developing. Using the clarified and suggestive instinctual interpretations they really immediately communicate it became much more convenient to prepare a fix point, feature, build up or describe a certain thing without any loading taking lots of time searching or designing correct pics and incorporating them to the load the web browser must take every time the page gets presented on visitor's screen. That's reasons why in time the so popular and handily featured in some of the most prominent mobile friendly framework Bootstrap Glyphicons List got a fixed position in our manner of thinking when even developing up the really next web page we shall design.
More opportunities
Still the things do move forward and never return and along with the most recent Bootstrap 4 the Glyphicons got left behind considering that up until now there are certainly plenty of good upgrades for all of them offering a lot greater variety in looks and shapes and the similar ease of use. So why narrow down your imagination to only 250 symbolic representations while you have the ability to have many thousands? In this degree the founder went back to have fun with the blooming of a large selections of absolutely free iconic fonts it has roused.
In this degree to get use various good looking icons together with Bootstrap 4 everything you desire is taking up the assortment applicable best for you and provide it in your pages as well via its CDN web link or even with installing and holding it locally. The current Bootstrap version has being really thought completely do a job with all of them.
The ways to operate
For productivity causes, all of icons demand a base class and specific icon class. To employ, put the following code almost any place. Be sure to make a field within the icon as well as text message for correct padding.
Never put together including other elements
Icon classes can not actually be straight in mixed together with other types of elements. They really should not be employed alongside other classes on the exact element. In its place, incorporate a embedded
<span><span>Primarily just for usage on clear elements
Icon classes should only be used on the elements that incorporate no message information and feature no child features. ( useful content)
Switching the icon font location
Bootstrap expects icon font files will most likely be situated in the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Employ the connected Links solution delivered by the Less compiler.
- Shift the
url()Take just about any possibility best satisfies your certain development arrangement.
Practicable icons
Recent releases of assistive systems will reveal CSS generated material, along with particular Unicode personalities. To keep away from unthinking and tricky result in screen readers ( especially when icons are applied simply for decoration ), we cover them with the
aria-hidden="true"In case you are actually using an icon to carry significance ( besides simply just as a decorative feature), be sure that this particular explanation is likewise related to assistive modern technologies-- example, involve extra web content, visually hidden with the
. sr-onlyIf you're developing controls without any other text message ( for instance a
<button>aria-labelSome well-liked icons
Right here is a selection of the super famous absolutely free and magnificent iconic font styles which may be effectively used as Glyphicons replacements:
Font Awesome-- utilizing much more than 675 icons and more are up to come. All these as well come in 5 additional to the default size and the internet-site supplies you with the alternatives of getting your own versatile embed url. The operation is quite easy-- just insert an
<i><span>One more selection
Material Design Icons-- a selection with more than 900 icons utilizing the Google Fonts CDN. In order to involve it you'll need just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller library
Typicons-- a little bit small sized library by having practically 336 things which major page is likewise the Cheet Sheet http://www.typicons.com/ where you are able to find the specific icons classes from. The usage is pretty much the same-- a
<span>Final thoughts:
So these are a number of the options to the Bootstrap Glyphicons Download directly from the old Bootstrap 3 version which can be applied with Bootstrap 4. Employing them is very easy, the information-- commonly large and at the bottom line only these three selections supply just about 2k clean eye-catching iconic images which compared to the 250 Glyphicons is nearly 10 times more. And so currently all that is actually left for us is having a glance at every one of them and taking up the suitable ones-- the good news is the web catalogs do have a useful search function too.

Steps to employ the Bootstrap Glyphicons Font:
Connected topics:
Bootstrap Icons authoritative records