Bootstrap Login forms Modal
Overview
Sometimes we require to protect our priceless web content to provide access to only certain people to it or dynamically personalise a part of our internet sites according to the certain customer that has been actually viewing it. But how could we possibly know each particular website visitor's personality considering that there are so many of them-- we must discover an convenient and efficient approach knowing who is whom.
This is where the visitor access monitoring arrives first interacting with the visitor with the so familiar login form element. In newest 4th version of one of the most well-known mobile friendly website page development framework-- the Bootstrap 4 we have a lots of features for producing this sort of forms so what we are certainly heading to do here is taking a look at a certain example exactly how can a basic login form be produced using the helpful instruments the current edition arrives with. ( read more)
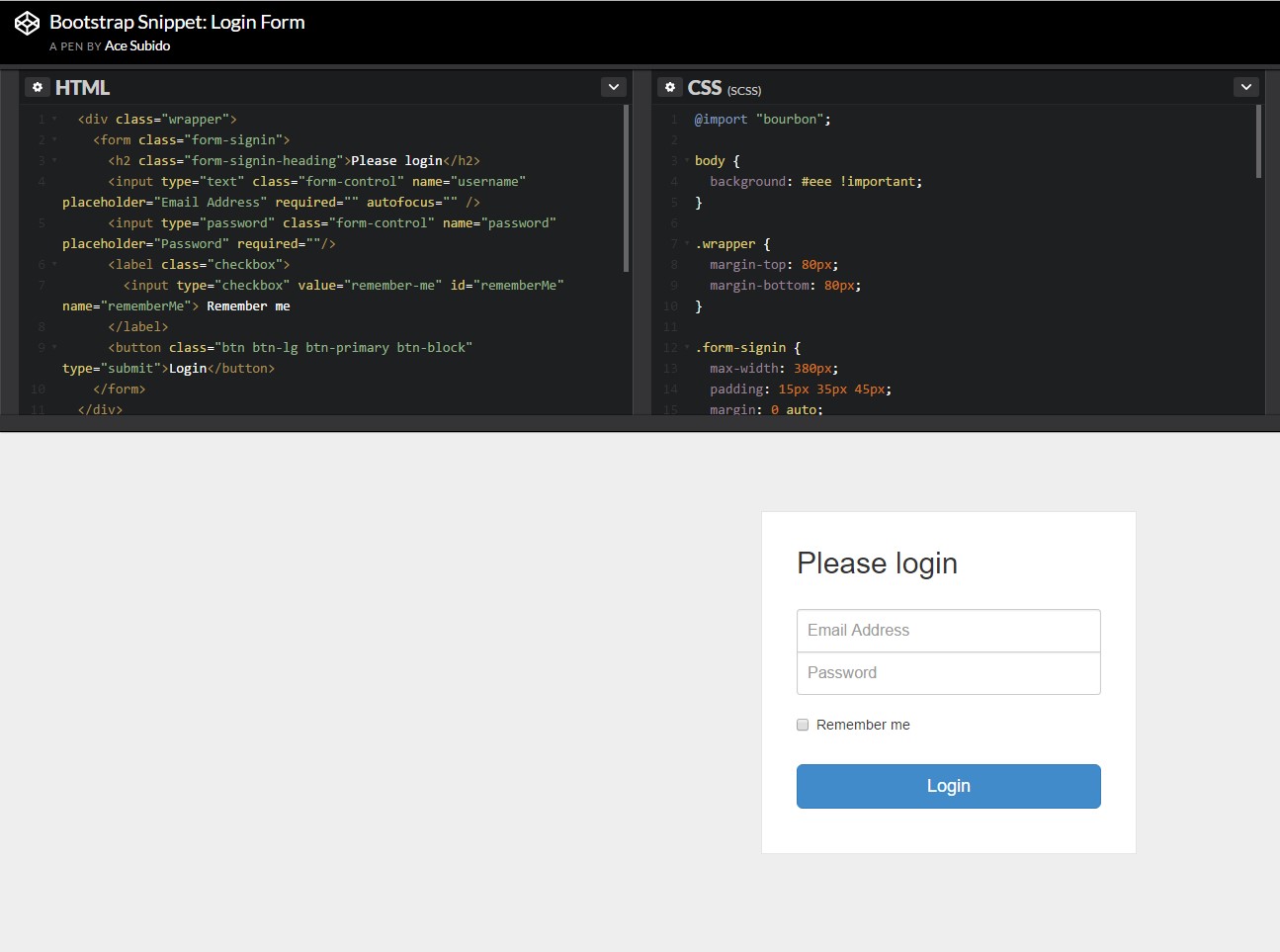
Ways to use the Bootstrap Login forms Design:
For beginners we need a
<form>Inside of it several
.form-groupOrdinarily it's more convenient to utilize site visitor's email in place of making them figure out a username to affirm to you since generally any individual realises his mail and you are able to regularly question your site visitors another time to exclusively deliver you the way they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we want a
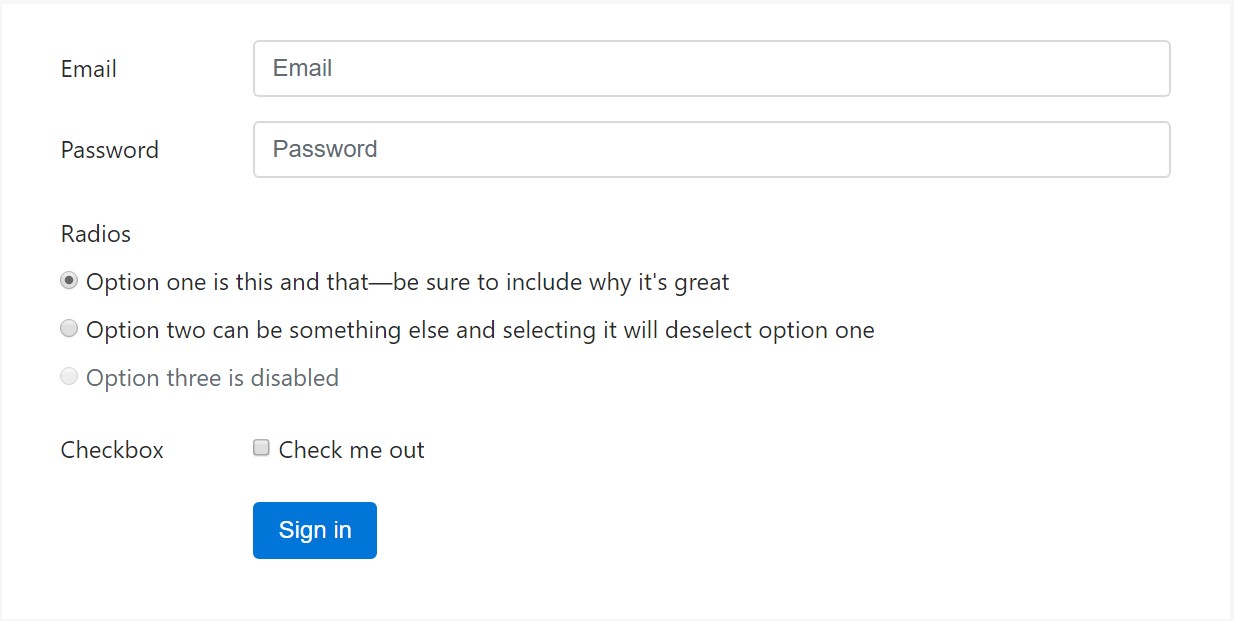
<button>type="submit"Example of login form
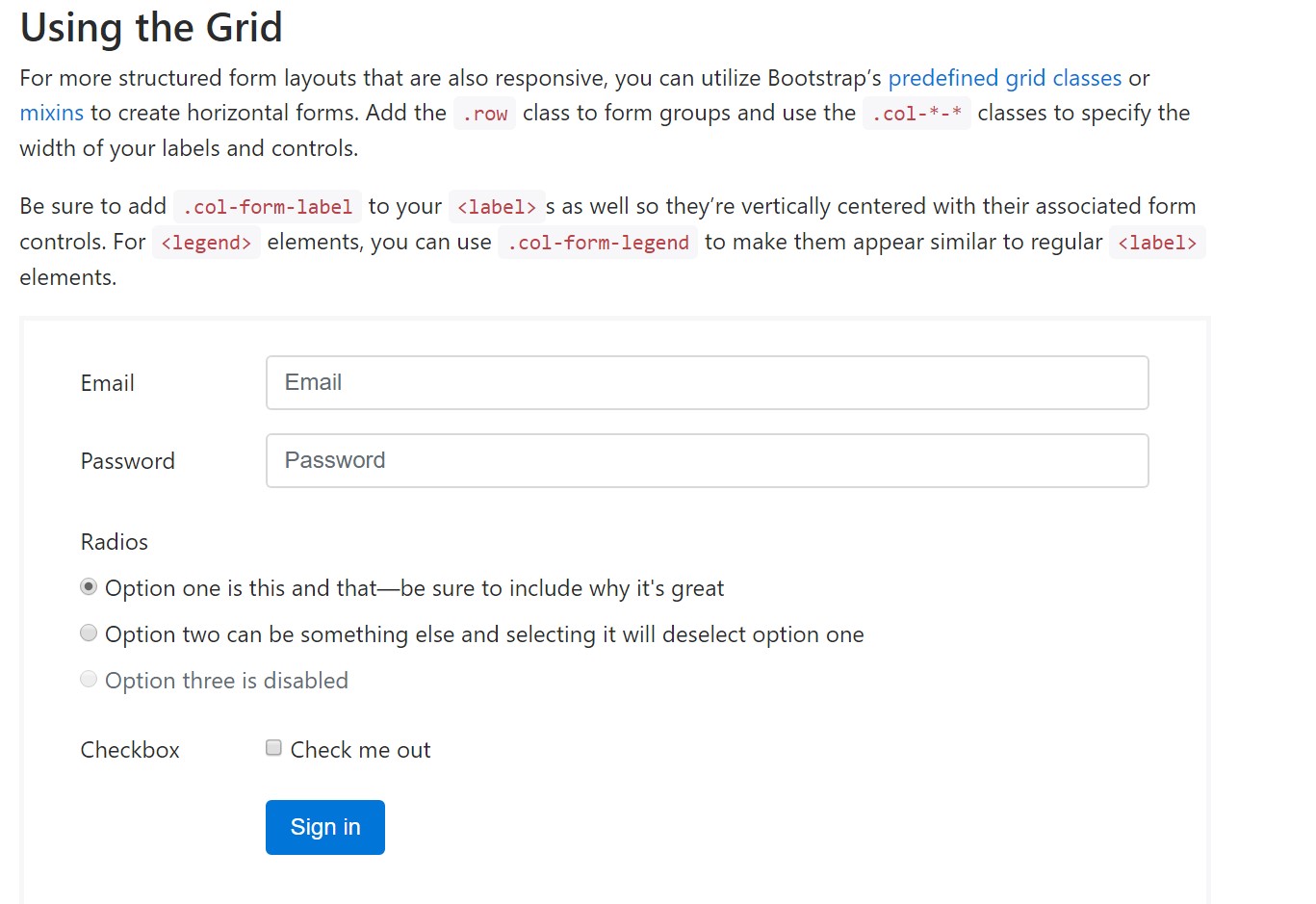
For even more organised form layouts that are additionally responsive, you have the ability to make use of Bootstrap's predefined grid classes or mixins to produce horizontal forms. Add in the
. row.col-*-*Make sure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Essentially these are the primary features you'll need to establish a standard Bootstrap Login forms Code with the Bootstrap 4 system. If you're after some more complicated visual appeals you are simply free to have a complete benefit of the framework's grid system organizing the elements pretty much any way you would certainly believe they should take place.
Review a couple of video clip guide relating to Bootstrap Login forms Modal:
Linked topics:
Bootstrap Login Form authoritative documentation

Tutorial:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form