Bootstrap Jumbotron Form
Introduction
In some cases we want showcasing a statement obvious and loud from the very start of the webpage-- like a promotion details, upcoming event notification or just about anything. In order to develop this sentence clear and loud it is actually as well probably a great idea setting them even above the navbar like type of a fundamental explanation and announcement.
Including these types of features in an attractive and more important-- responsive method has been really thought of in Bootstrap 4. What recent edition of the absolute most famous responsive framework in its latest fourth edition has to deal with the concern of stating something together with no doubt fight across the webpage is the Bootstrap Jumbotron Design component. It becomes styled with huge text and a number of heavy paddings to attain attractive and spotless appeal. ( recommended reading)
Exactly how to apply the Bootstrap Jumbotron Style:
In order to incorporate this type of component in your web pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have certainly developed your Jumbotron element-- still clear so far. By default it becomes styled utilizing a little rounded corners for friendlier visual appeal and a pale grey background colour - right now all you have to do is wrapping several content like an appealing
<h1><p>Representations
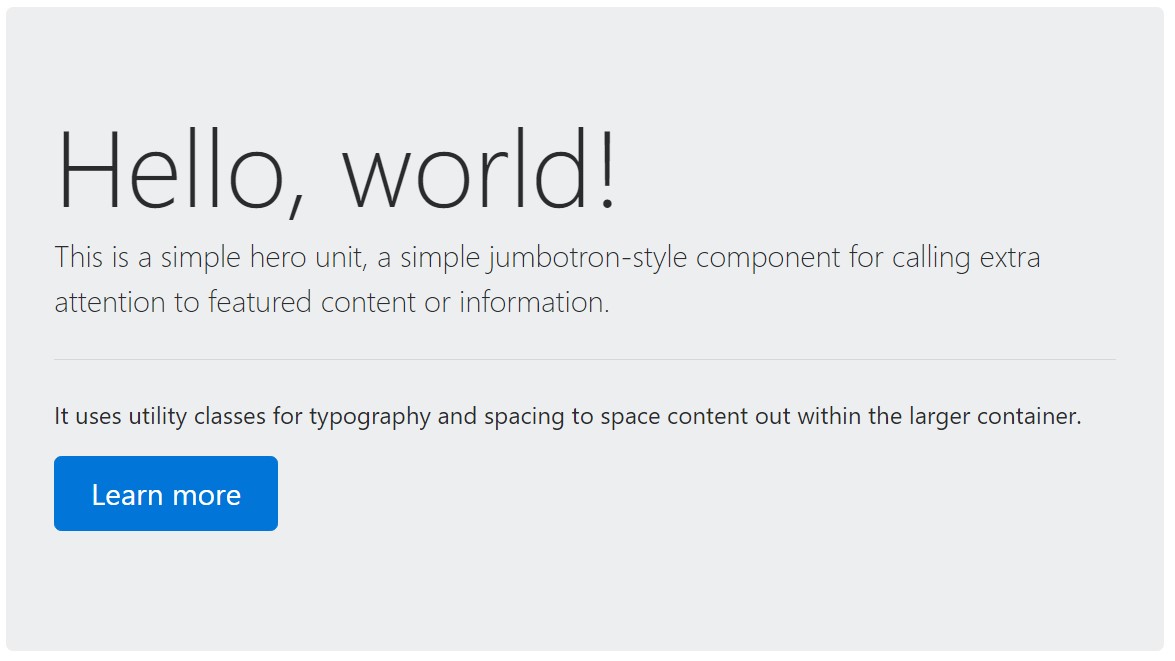
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To make the jumbotron full size, and also without rounded corners , put in the
.jumbotron-fluid.container.container-fluid
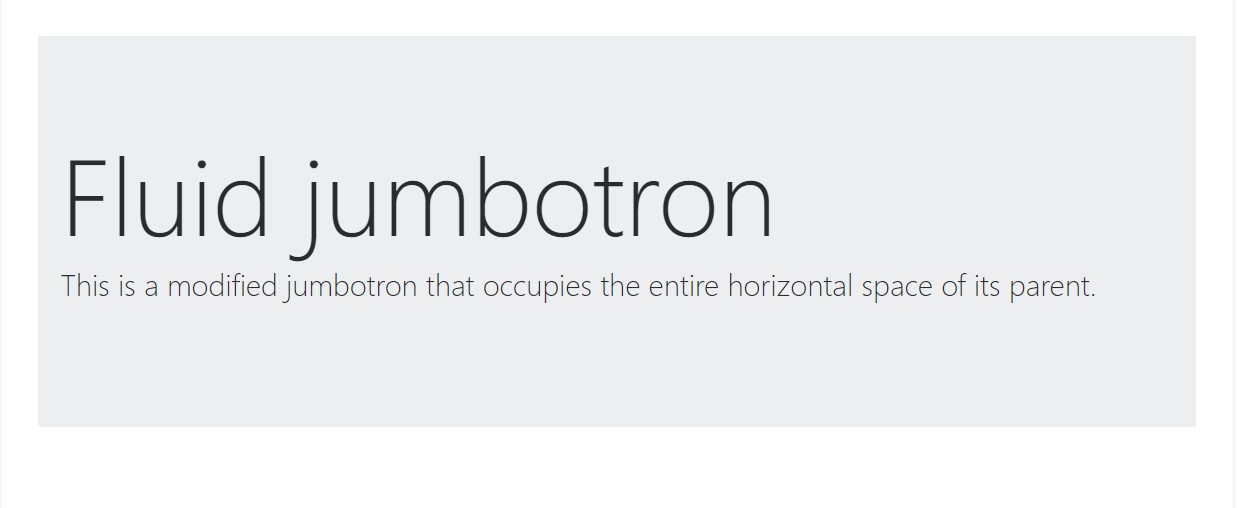
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more issue to consider
This is really the most convenient solution giving your website visitor a sharp and deafening message operating Bootstrap 4's Jumbotron component. It should be cautiously used once more thinking about all the available widths the web page might actually show up on and primarily-- the smallest ones. Here is exactly why-- just as we talked about above generally some
<h1><p>This merged with the a bit wider paddings and a several more lined of text content might actually trigger the features filling in a mobile phone's whole entire screen highness and eve spread beneath it that might just at some point confuse or even frustrate the site visitor-- specifically in a hurry one. So again we get returned to the unwritten necessity - the Jumbotron messages must be clear and short so they hook the visitors in place of forcing them elsewhere by being extremely shouting and aggressive.
Conclusions
So right now you have an idea in what way to create a Jumbotron with Bootstrap 4 plus all the possible ways it can affect your customer -- right now all that's left for you is carefully planning its own material.
Check a number of video tutorials relating to Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron approved information

Bootstrap Jumbotron training

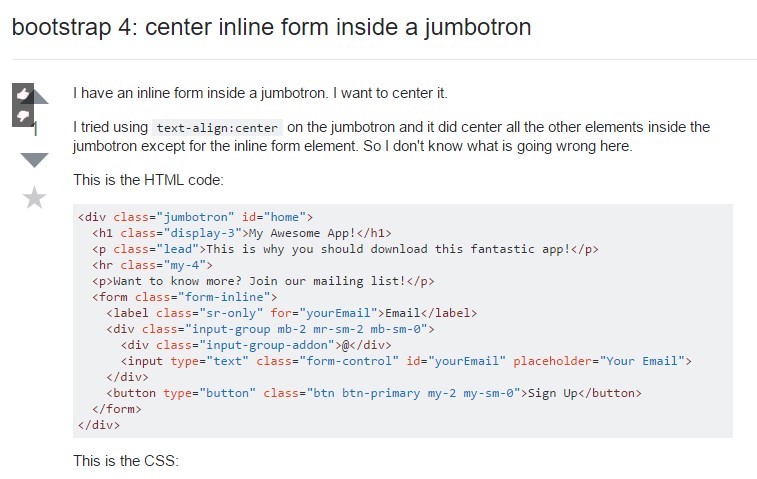
Bootstrap 4: centralize inline form inside a jumbotron