Bootstrap Popover Example
Introduction
The versions
Bootstrap is one of the highly free of cost and practical open-source sites to establish web sites. The latest version of the Bootstrap system is named the Bootstrap 4. The system is right now in its alpha-testing level nevertheless is obtainable to internet designers around the world. You are able to even make and show adjustments to the Bootstrap 4 before its final version is delivered.
Usage of the Bootstrap 4
By using Bootstrap 4 you may generate your website now faster than ever before. It is comparatively really simpler to apply Bootstrap to design your website than some other systems. Having the integration of HTML, CSS, and JS framework it is one of the absolute most leading platforms for website development.
A couple of functions and methods in Bootstrap 4
A number of the top functions of the Bootstrap 4 include:
• An improvised grid structure that makes it possible for the user to make mobile device welcoming using a fair amount of convenience.
• A number of utility instruction sets have been featured in the Bootstrap 4 to promote easy studying for beginners in the field of website building.
Items to consider
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the brand new Bootstrap 4, the connections to the previous version, Bootstrap 3 have not been completely cut off. The designers have guaranteed that the Bootstrap 3 does get periodic upgrade and fault fixes as well as renovations. It will be carried out even after the ultimate release of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have certainly made sure that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The assistance for many different web browsers in addition to running systems has been featured in the Bootstrap 4
• The overall sizing of the font is improved for pleasant browsing and web construction practical experience
• The renaming of many components has been performed to guarantee a quicker and much more reliable website development system
• Using new customizations, it is achievable to build a more active internet site with low efforts
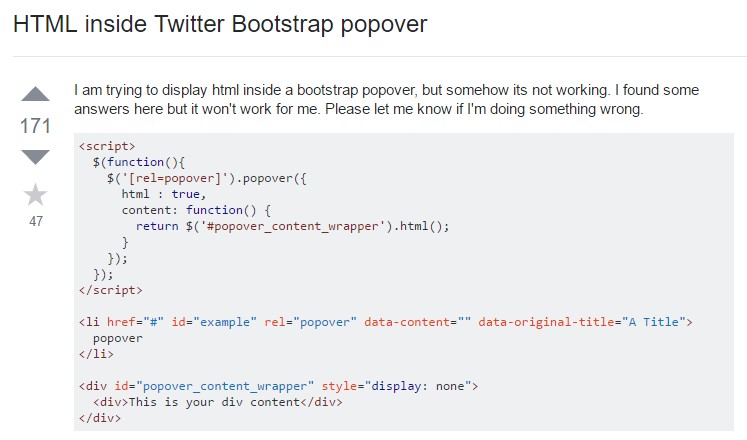
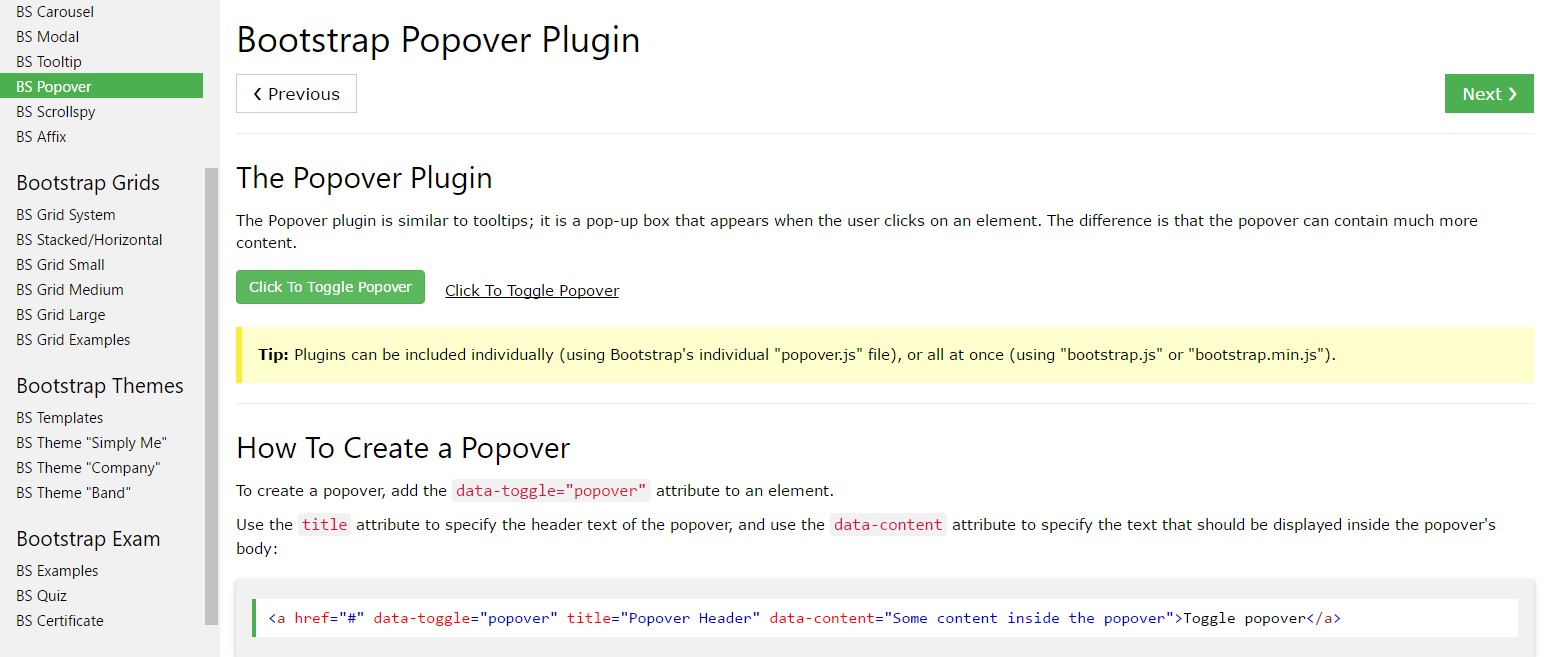
Bootstrap Popover HTML
And right away let all of us go to the main topic.
Assuming that you need to add in special supporting info on your website you can absolutely work with popovers - simply just include small overlay content.
Efficient ways to work with the popover plugin:
- Bootstrap Popover Options rely on the 3rd side library Tether for setting. You need to utilize tether.min.js just before bootstrap.js in order for popovers to do the job!
- Popovers demand the tooltip plugin being a dependency .
- Popovers are opt-in for functionality reasons, so that you will need to activate them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Generating popovers on hidden features will definitely never get the job done.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Great, let us view how they work by using some examples. (read this)
You will need to include tether.min.js right before bootstrap.js in turn for popovers to perform!
Some example: Set up popovers anywhere
One idea to activate all popovers in a page would be to choose them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Making use of the container possibility
Whenever you obtain several styles on a parent element which conflict with a popover, you'll wish to indicate a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
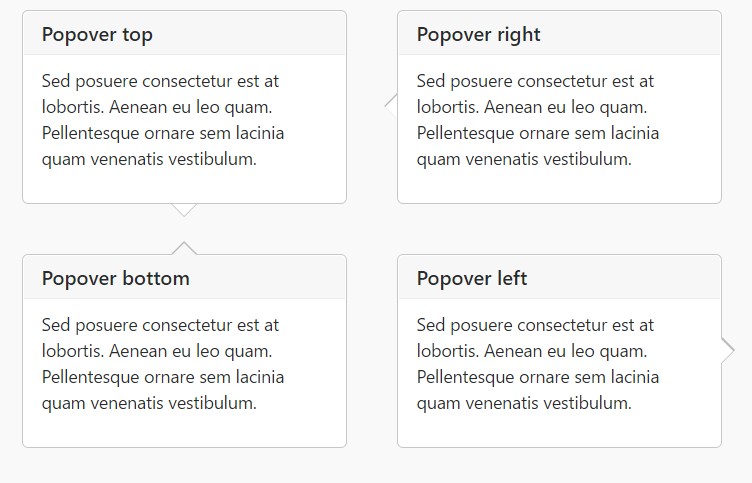
)Static popover
Four options are readily available: high point, right-handed, lowest part, and left adjusted.
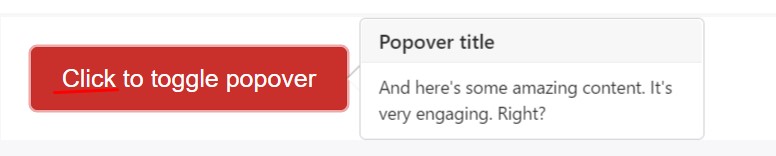
Live demo

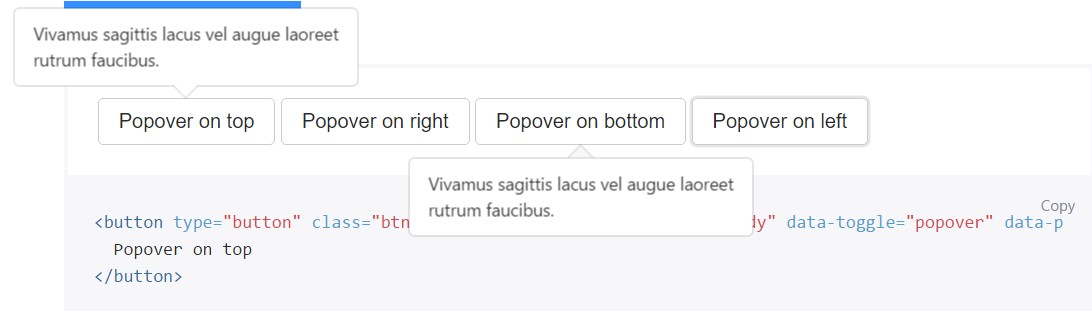
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
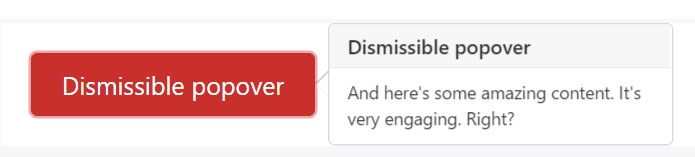
</button>Dismiss on coming click
Work with the
focusTargeted markup demanded for dismiss-on-next-click
For proper cross-browser and cross-platform behavior, you must utilize the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
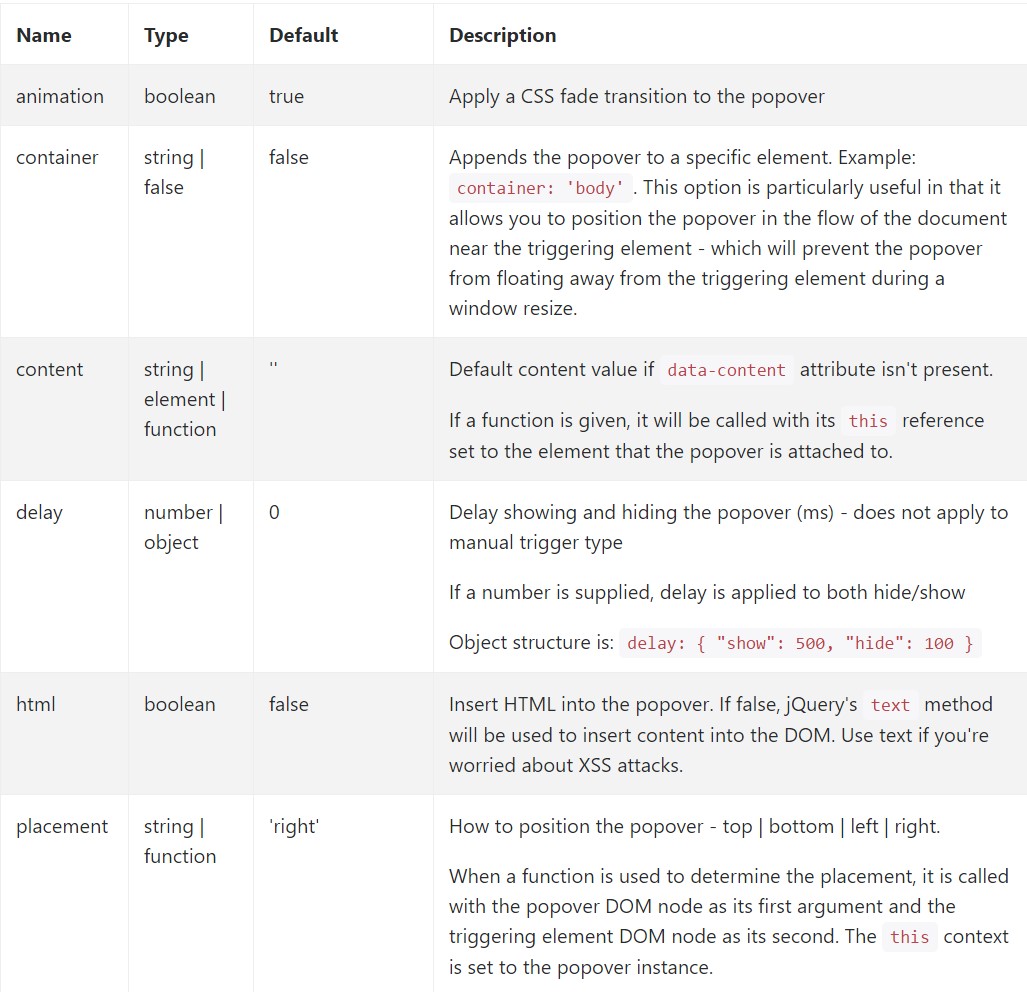
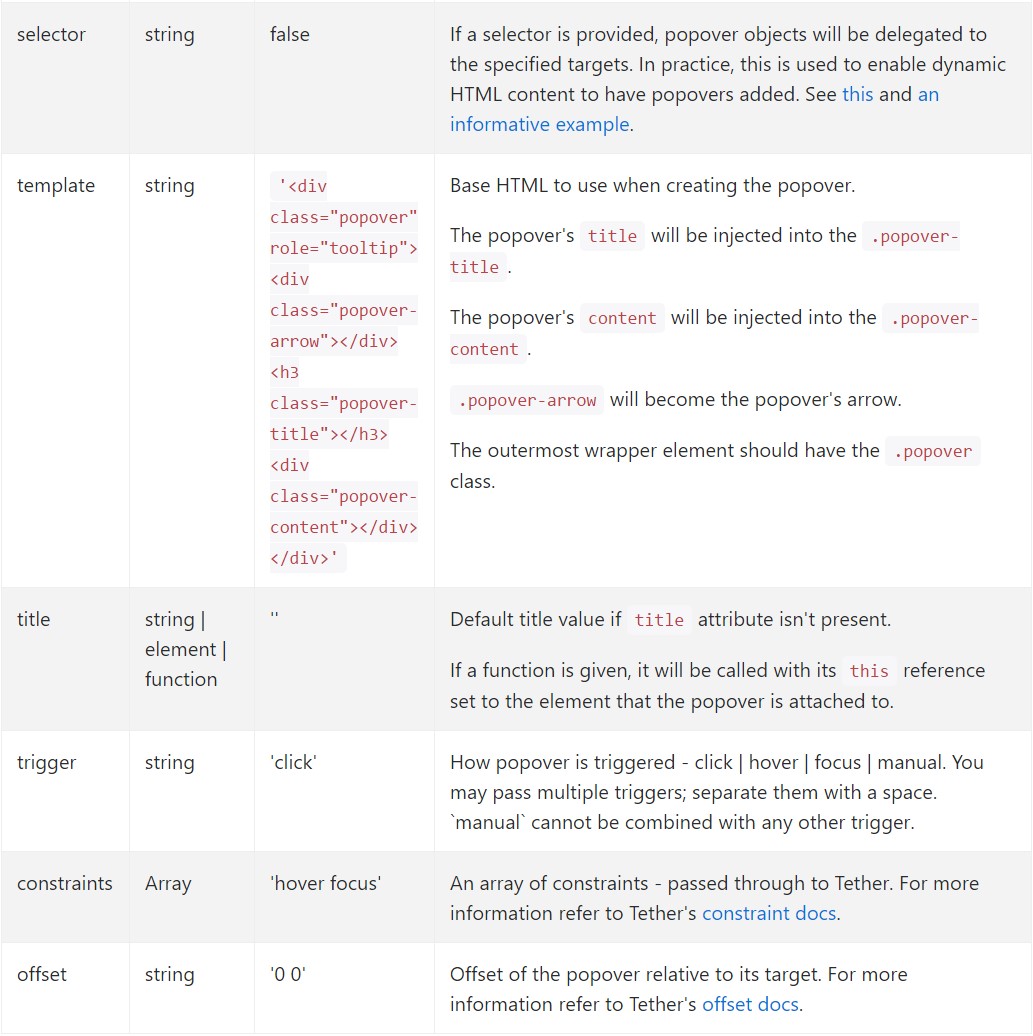
)Application
Set up popovers by using JavaScript
$('#example').popover(options)Methods
Selections may be passed by using data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for specific popovers
Selections for specific popovers may additionally be defined via the application of data attributes, as illustrated above.
Techniques
$().popover(options)
Initializes popovers to the feature compilation.
.popover('show')
Exposes an element's popover. Returns to the user right before the popover has certainly been presented (i.e. prior to the shown.bs.popover
event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Go back to the caller prior to the popover has in fact been concealed (i.e. before the hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Returns to the user just before the popover has actually been displayed or disguised (i.e. before the shown.bs.popover
or hidden.bs.popover
event occurs). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and gets rid of an element's popover. Popovers that apply delegation ( that are developed using the selector option) can not actually be separately eliminated on descendant trigger elements.
$('#element').popover('dispose')
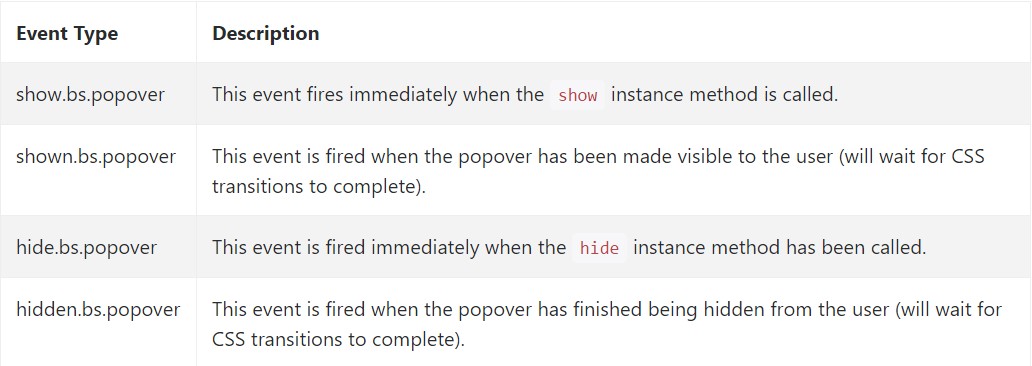
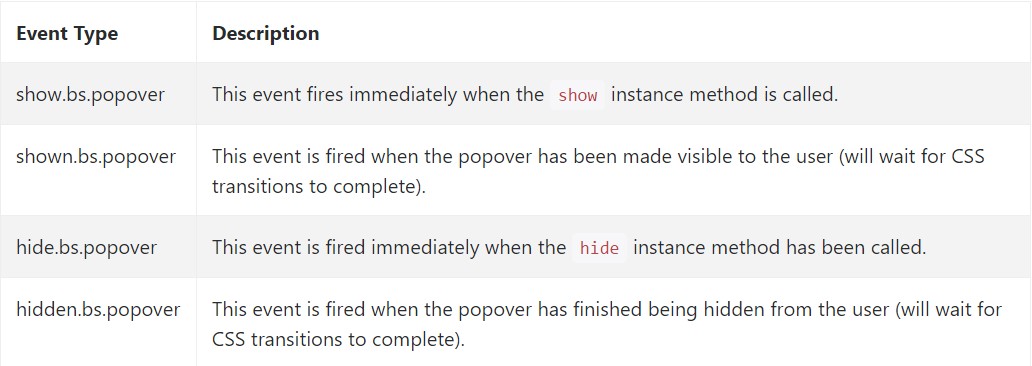
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check several on-line video tutorials regarding Bootstrap popovers
Linked topics:
Bootstrap popovers official records

Bootstrap popovers information

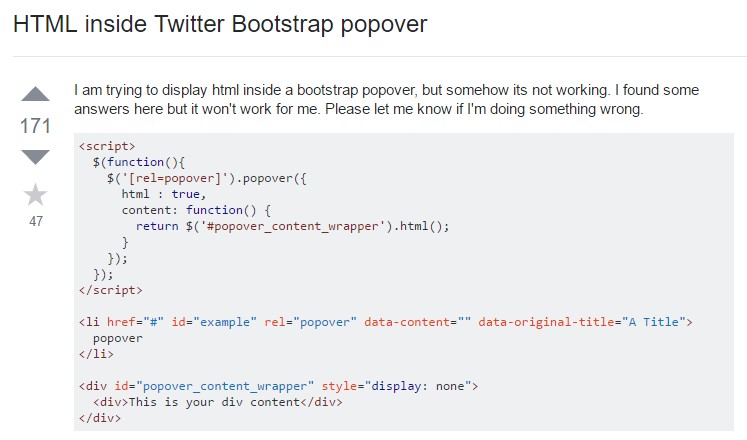
Bootstrap Popover trouble

$().popover(options)
Initializes popovers to the feature compilation.
$().popover(options).popover('show')
Exposes an element's popover. Returns to the user right before the popover has certainly been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Go back to the caller prior to the popover has in fact been concealed (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the user just before the popover has actually been displayed or disguised (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and gets rid of an element's popover. Popovers that apply delegation ( that are developed using the selector option) can not actually be separately eliminated on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check several on-line video tutorials regarding Bootstrap popovers
Linked topics:
Bootstrap popovers official records

Bootstrap popovers information

Bootstrap Popover trouble