Bootstrap Switch Using
Introduction
Each and every day| Every day} we invest almost equivalent time utilizing the Internet on our computers and mobile gadgets. We got so used to them so even several basic things from the each day dialogues get transferred to the phone and obtain their answers as we go on talking with a different real life person-- as if it is planning to rain today or just what time the movie begins. So the mobile gadgets with the convenience of holding a number of answers in your pocket definitely got a part of our life and in addition to this-- their system for giving easy touch navigating throughout the internet and changing several configurations on the device itself with the same as the real world objects graphical interface like the hardware switches styled switch controls.
These particular are in fact just common checkboxes under the hood but format in a way closer to a real world hardware keeps it much more intuitive and pleasant to employ due to the fact that there really might probably exist a man or woman unknowning precisely what the thick in a package signifies yet there is actually practically none which in turn have never ever changed the light flipping up the Bootstrap Switch Toggle. ( recommended reading)
Effective ways to use the Bootstrap Switch Class:
Since when something gets affirmed to be working in a sphere it oftentimes gets also moved to a identical one, it's type of natural from a while the necessity of executing this type of Bootstrap Switch Form visual appeal to the checkboxes in our regular HTML pages additionally-- certainly inside essentially minimal cases whenever the overall design line goes along using this certain element.
The moment it relates to the absolute most prominent system for building mobile friendly home page-- its fourth version that is still inside of alpha release will possibly consist of some native classes and scripts for accomplishing this job but as far as knowned this is continue to in the to do checklist. Nevertheless there are actually some beneficial third party plugins which in turn can really help you understand this appearance easily. Furthermore a number of programmers have presented their methods as markup and designing instances all over the net.
Over here we'll have a look at a third party plugin featuring helpful style sheet and also a script file that is very customizable, simple to use and very significantly-- pretty correctly recorded and its page-- full of obvious good example snippets you can surely apply as a initiating place for becoming familiar with the plugin more effectively and subsequently-- reaching specifically what you thought about for styling your form controls primarily. Yet like always-- it is simply a give and take game-- just like the Bootstrap 4 framework itself you'll require to pay time becoming familiar with the thing, discovering its approaches before you finally choose of it is undoubtedly the one for you and how exactly to incorporate exactly what you really need with its help.
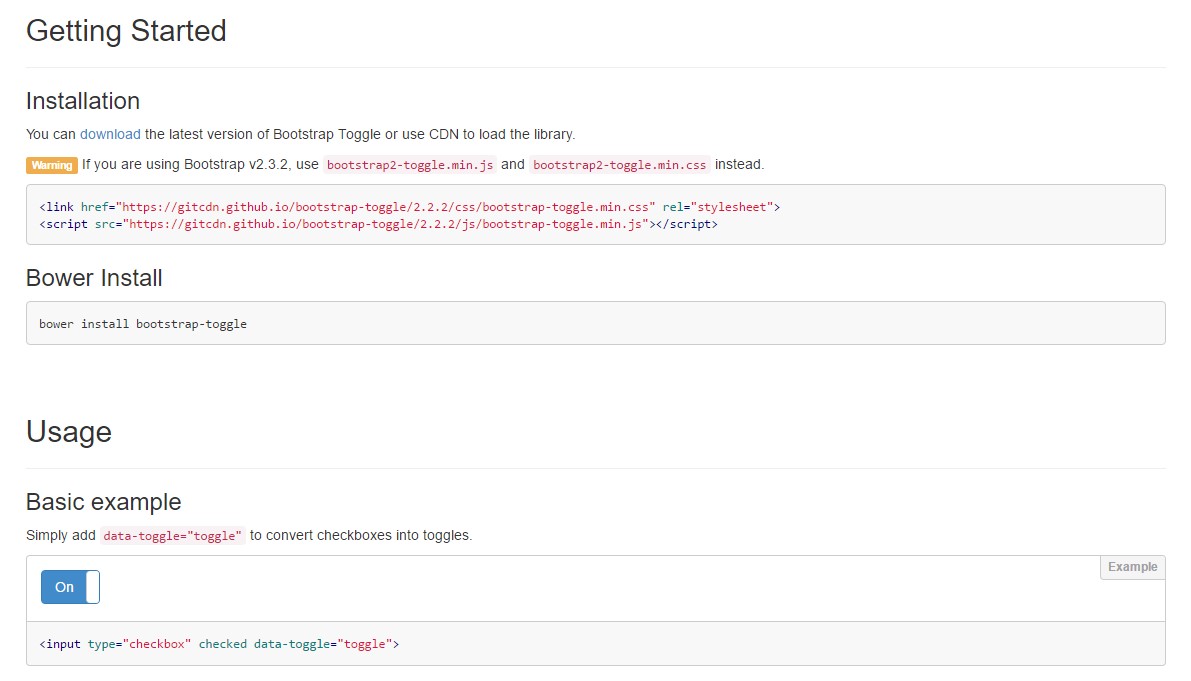
The plugin is called Bootstrap Toggle and go back form the initial versions of the Bootstrap framework growing along with them so in the main webpage http://www.bootstraptoggle.com you will definitely also find several ancient history Bootstrap editions standards alongside a download web link to the styles heet and the script file desired for featuring the plugin in your projects. These particular files are actually likewise held on GitHub's CDN so if you decide you can surely additionally employ the CDN links that are actually additionally provided. ( read more here)
Toggle states supplied from Bootstrap buttons
Put in
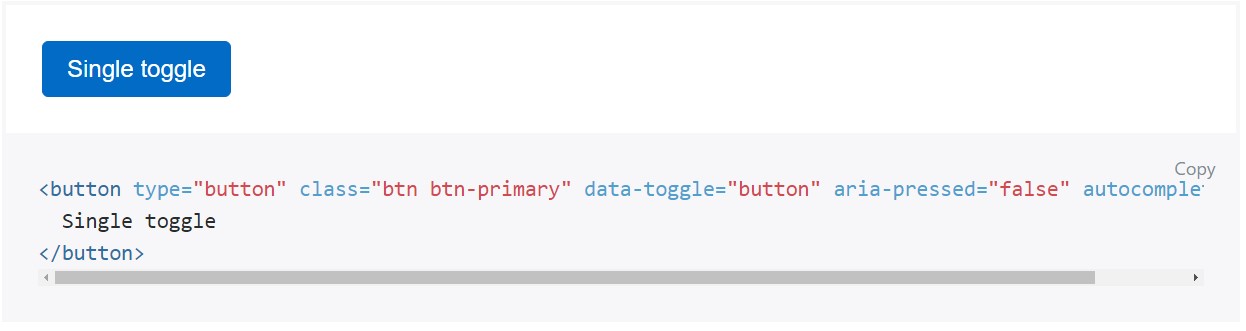
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it is actually a smart idea featuring the style sheet link in your webpages # tag plus the # - at the end of web page's # to make them load simply just whenever the whole entire webpage has read and presented.
Inspect several online video short training relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

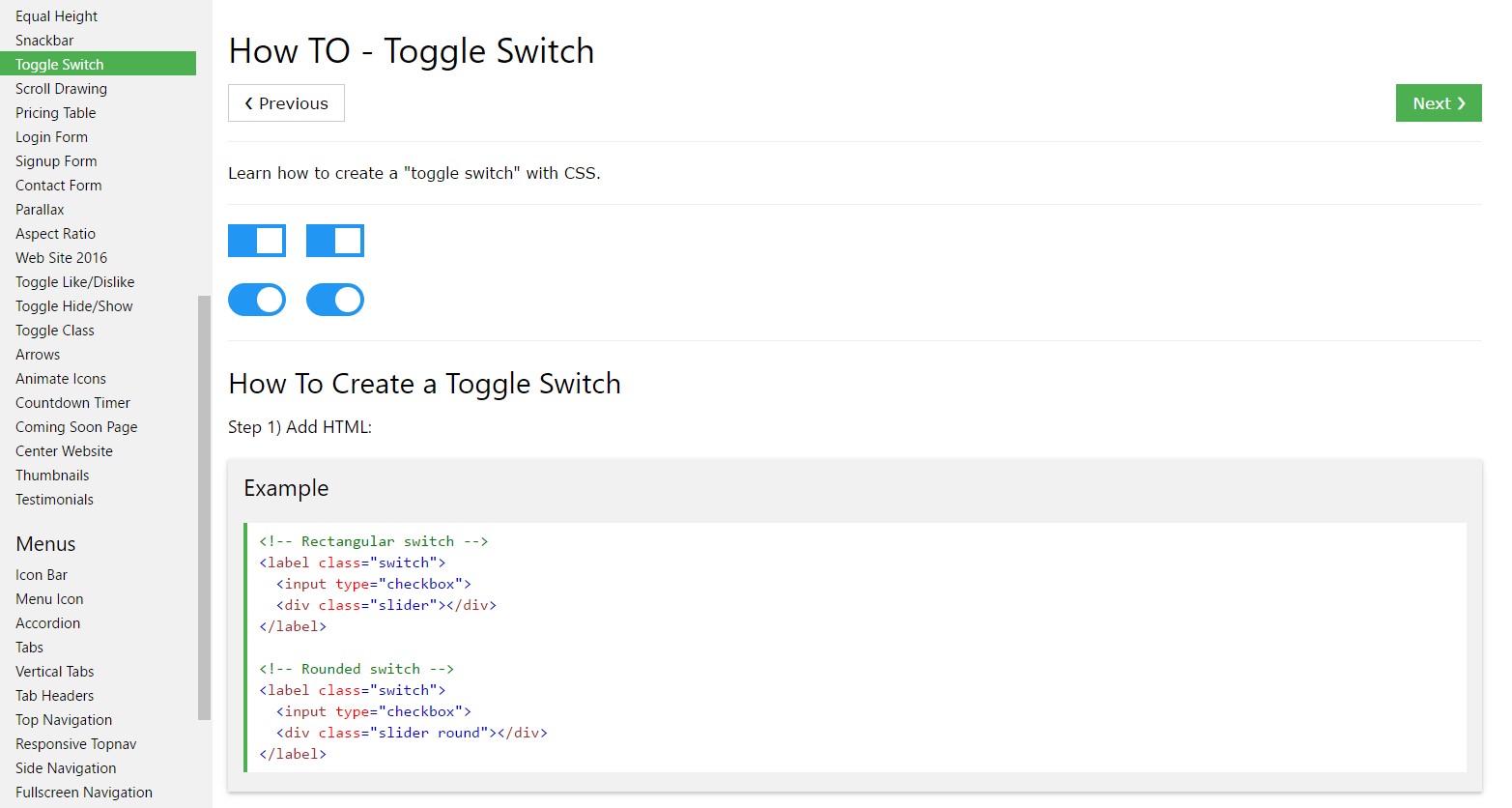
Exactly how to generate Toggle Switch

Putting CSS toggle switch in Bootstrap 4